WEB開発をサポートするFirefoxアドオン「Firebug」
投稿日:2015年07月18日
最終更新日:
概要
- Firefoxに組み込むアドオン。JavaScriptのエラー発見やトラフィック分析等に使える。
- HTMLやCSSの解析もラクラク。WEB開発者なら入れておきたい。
- 日本語対応。
インストール
こちらのページにアクセスし、「Add to Firefox」ボタンを押して、アドオンを追加しましょう。ブラウザ再起動は不要です。使い方
Firebugには様々な機能があります。その中から私が適当に紹介していきます。エラー確認
まずはFirebugを有効にしましょう。

Firebugを使いたいページで、このアイコンをクリックすれば、Firebugが仕事し始めます。

エラーがあると、こんな感じでエラーの個数を表示してくれます。バグだ!大変だー!…なんて慌てずに、落ち着いてデバッグ画面を出しましょう。ついでに元ファイルの編集準備もしましょう。

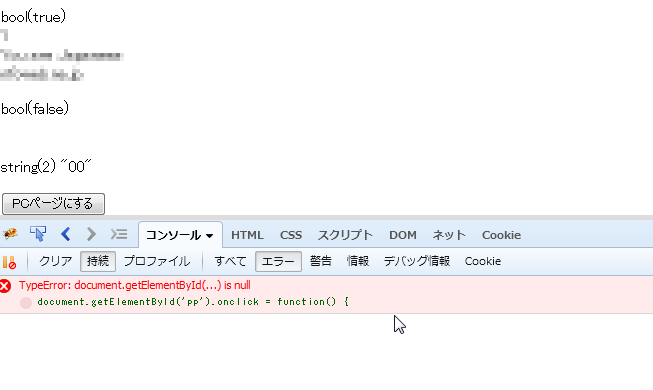
Firebugのアイコンをクリックしたら、「コンソール」→「エラー」で、エラー箇所だけ抜き出すことができます。エラーの場所がわかったら、原因を究明して修正をかけましょう。余談ですが、今回例として出ている画面は、私が運営しているMonacoin faucetに新機能を追加するためのテストページです。JavaScriptとPHPでガシガシ作っています。追加時期は未定です。
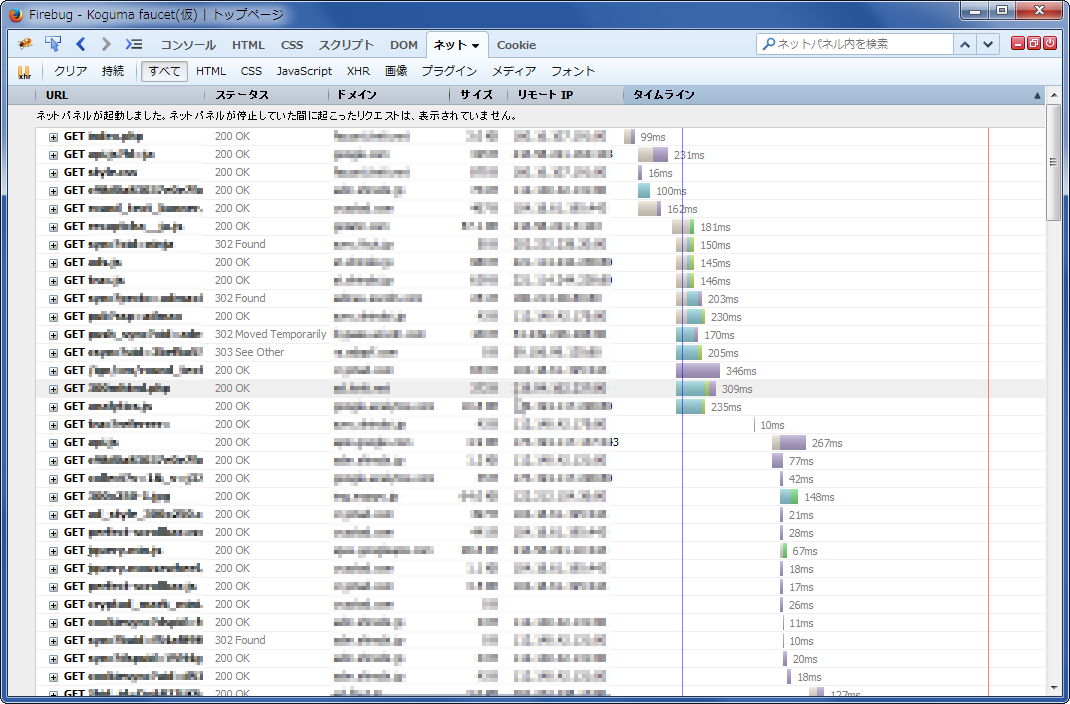
ネットワークトラフィック分析

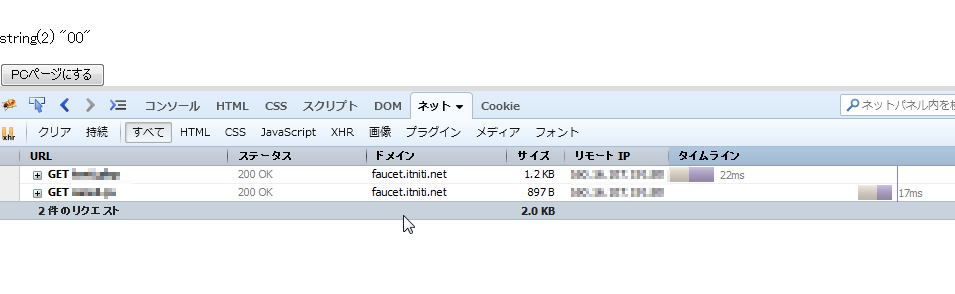
Firebugのネットパネルを有効にすると、ページを構成する要素(HTMLファイルやCSS,JavaScript,画像ファイルなどなど)のダウンロード速度等を確認できます。

私が運営するMonacoin faucetのものを出してみました。ファイル群がうじゃうじゃ出てきます。ステータスコードや配信元ドメイン、ファイルサイズ、配信元IPアドレス、ダウンロード時間、タイムラインが表示されています。自分のサイトを持っている方は、一回試してみるといいかもしれません。本気でサイト高速化やサーバー転送量削減を目指すなら、このへんも参考に対策を練っていきます。


