はてなブックマークボタンの設置方法 個別ページ編(PHPが使えるサイト)
投稿日:2016年03月31日
最終更新日:
はてなブックマークボタンを個別ページ用に設定する方法を解説します。今回はPHPが使えるサイトを対象にします。WordPressを使用している場合はこちらを参照してください。
目次
タグの取得
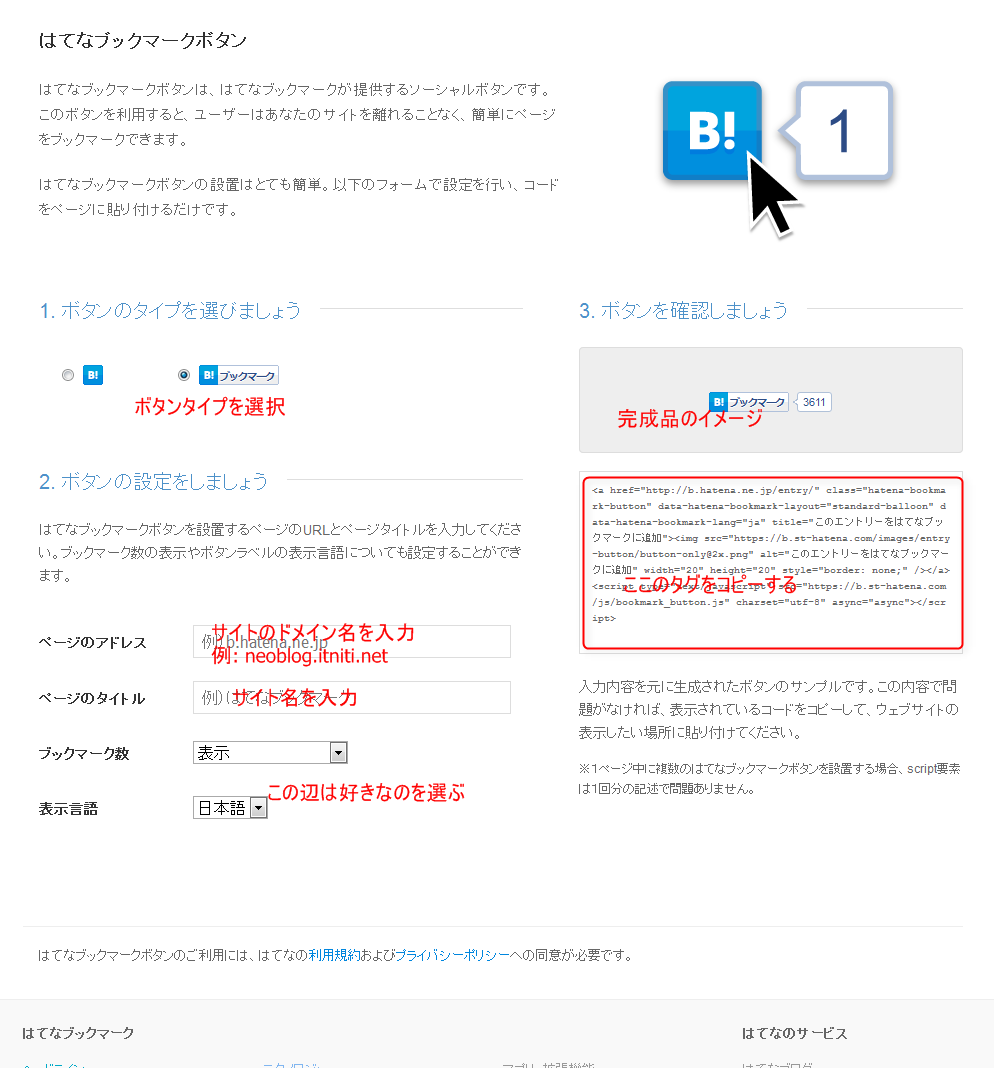
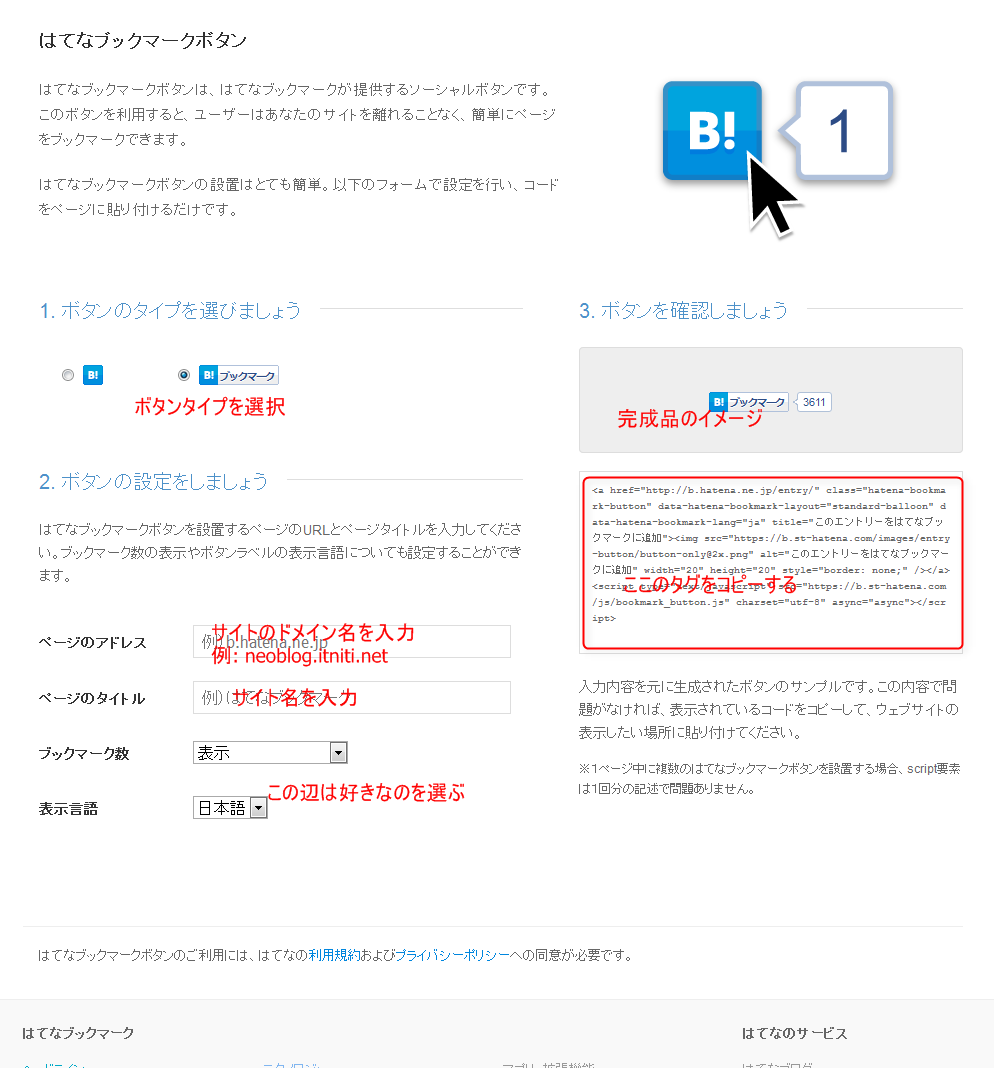
なにはともあれタグの取得です。まずは公式ページにアクセスしましょう。

こんな感じのページです。設定項目は
- ボタンのタイプ
- サイトのドメイン名
- サイト名
- ブックマーク数の表示タイプ
- 言語
になります。今回は後でカスタマイズする前提なので、ボタンのタイプ・ブックマーク数の表示タイプ・言語だけきっちり設定して、サイトのドメイン名・サイト名は適当に何か文字列を入れておきましょう。
貼り付けるタグが出力されたら、とりあえず適当なテキストエディタにコピーしておきましょう。
PHPで使うカスタマイズ
ここからが本題になります。タグの編集作業です。頑張っていきましょう。
[PHP]
 [/PHP]
(上の例ではサイトURLはhogehoge.com サイト名は「ほげほげ」)
[/PHP]
(上の例ではサイトURLはhogehoge.com サイト名は「ほげほげ」)
おそらくこんな感じのタグを取得できたと思います。まずはこれを2つに切ります。<script type=”text/javascript” で始まるところを探して、ここで切ります。切ったあとは
[PHP]
 [/PHP]
こんな感じになります。下側のタグ(Script要素)は、はてなブックマークボタンを設置するページの何処かで(Headタグが終わる直前かBodyタグが終わる直前がメジャー)1回登場すればいいです。
[/PHP]
こんな感じになります。下側のタグ(Script要素)は、はてなブックマークボタンを設置するページの何処かで(Headタグが終わる直前かBodyタグが終わる直前がメジャー)1回登場すればいいです。
今回カスタマイズするのは上側のタグ(A要素)です。ここから本格的にカスタマイズしていきます。今回はPHPを利用しているので、ページURLの取得はPHPで行います。ページURLを取得するコードは、こちらのサイトを参考に組んでみました。
[PHP]
[/PHP]
これを
[PHP]
[/PHP]
の中のhogehoge.comの箇所に出力すればいいので、こんな感じになります。
[PHP]
<?php echo $title;?>
[/PHP]
とかできるなら、なるべくそちらにしてください。そうすれば、
[PHP]
” class=”hatena-bookmark-button” data-hatena-bookmark-title=”” data-hatena-bookmark-layout=”vertical-balloon” data-hatena-bookmark-lang=”ja” title=”このエントリーをはてなブックマークに追加”>
[/PHP]
何らかの事情でTitleタグの中身をPHPで指定できない場合は、仕方ないのでTitleタグで指定された文字列を無理やり取得することになります。このページなどが参考になると思います。が、面倒なことには変わりないので、Titleタグの中身をPHPで指定する仕様にすることをおすすめします。
完成形
完成形はこんな感じです。
[VIM]
<?php echo $title;?>
[/VIM]
完成したタグを、はてなブックマークボタンを表示したい場所に貼ればOKなはずです。
投稿者名:
Koguma