WEBサイトに貼り付けてMonappy経由でモナゲ(投げMona)してもらうボタンのコード
投稿日:2017年12月27日
最終更新日:
もくじ
- モナゲボタンのコードを作成する
- モナゲボタンを設置する
- Monappyについて
モナゲボタンのコードを作成する
基本的には、以下のコードに必要な編集を施して自分のWEBサイトに設置する形となります。なお、以下の例を丸コピすると私(MonappyID:koguma22)に0.114114Monaを投げるための画面が新しいタブで開かれます。なお、今回のコードの場合はモナゲする人がMonappyアカウントを所持している必要があります。
[PHP] Monappyでモナゲする上のコードのうち、「@koguma22」と書かれている部分については@以降の文字列を自分のMonappyIDに置き換えてください。また、Monappy側の送金画面にデフォルトで入力される送金額は「amount=」以降の数字となります。Monacoinの相場等もにらみつつ適切な値を設定しましょう(金額については送金する人が変更することも出来るので実際にはいい加減に設定しても大丈夫だったりします)。編集必須ゾーンはここまでです。
「message=」以降の文字列は、送金する側がMonacoinと一緒に送るメッセージとなる部分です。上記の例ではメッセージとして「ウッホホホーホホ」がセットされていますが、任意の文字列に置き換えて構いません。英数字のみの場合は「message=」以降に直接書き込み、英数字以外(日本語など)を使用する場合はURLエンコードしたものを書き込みましょう。
- Web便利ツール/URLエンコード・デコードフォーム – TAG index(文字列のURLエンコードはこちらでできます)

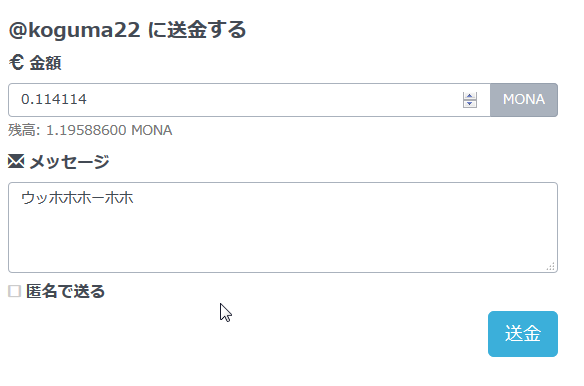
上記の例を丸コピしたものを設置した場合、リンクをクリックすると表示されるMonappyの送金画面はこんな感じになります。
モナゲボタンを設置する
実際にモナゲボタンを設置する際は、完成したコード(HTMLタグ)を自分のWEBページの任意の場所に組み込めばOKです。リンクテキストを変更すればモナゲボタンのメッセージが変わりますし、画像やCSSなどを利用して独自のモナゲボタンのデザインを作ってもいいでしょう。以下にサンプルを示します。以下のモナゲボタンサンプルはいずれも「当ブログの管理人(@koguma22)に0.114114Monaを送金する」ためのコマンドがデフォルトで入力されています。
その他のサンプルはKoguma faucet(改) – モナゲボタン(Monappy利用)に掲載します。
Monappyについて
Monappy | Monacoinポータル&ウォレットは、メールアドレスだけで会員登録して自分のMonacoinを管理することが出来る、いわゆる「オンラインウォレット」というサービスです。Twitter上でMonacoinをやり取りできるサービス「tipmona」と連携させて使用することもでき、オンラインウォレットとしての機能以外にも様々な機能を実装しています。