「Twitter Cards」を設定して、ブログ記事がツイートされた時に概要やアイキャッチなどを表示させる
投稿日:2016年03月21日
最終更新日:

ただのリンク付きツイートと比べれば、当然上画像のようなツイートのほうが注目されますし、クリックされる率も上がるはずです。こんな感じのツイートを表示させるために、自サイトに「Twitter Cards」の設定をしましょう。
もくじ
- 「Twitter Cards」とは?
- 自サイトでの設定(オーソドックスに)
- 自サイト設定完了後の操作
- 自サイトでの設定(WordPressの場合・別記事)
「Twitter Cards」とは?
「Twitter Cards」は、コンテンツ(ブログとか)のリンクが付いているツイートがされた時、リンク先コンテンツの情報を表示する機能です。本記事冒頭の画像でも、リンク先のニュース記事の概要が表示され、ページタイトルやアイキャッチ画像なども合わせて表示されています。ただのリンクだけのツイートと、こんな感じでリンク先の情報が提供されたツイートを比較すれば、興味を持ってもらえるのもクリック率が高いのも、おそらくリンク先の情報が提供されるツイートだと思います。
自サイトでの設定(オーソドックスに)
それでは早速設定してみましょう(自サイトのHTMLヘッダ部分(Headタグで囲まれている部分)を編集できる必要があります)。Twitter Cardにはいくつかの種類があります。
- Summaryカード…ブログ記事でも何かの製品紹介でも、様々な用途に対応できます。汎用的なカードです。
- Summary with Large Imageカード…基本的にはSummaryカードと同様ですが、大きな画像をツイートに含めることができます。画像の力で客寄せを図る場合はこちらがおすすめかもしれません。
- Photoカード…画像を前面に押し出します。画像は1MB未満のものを使います(詳細はPhotoカード | Twitter Developersを参照)。
- Galleryカード…こちらは複数の画像をツイートに表示させるときに使います。
- Appカード…モバイルアプリ(iOS,Android)の紹介に使います。
- Playerカード…動画などを入れる場合はこれになります(要申請。Playerカード: 申請ガイド | Twitter Developersも参照)。
- Productカード…商品の紹介などに使います。
…カードの種類には色々ありますが、今回は一番汎用的な「Summaryカード」を使うことにします。追記するMetaタグは以下のようになります。 [PHP] [/PHP] Metaタグのname属性で設定するものを指定し、content属性に設定内容を記載します。
- twitter:card …先述したカードの種類の中からどれを使うかを指定します。今回はcontent属性で”summary”と記載します。(記載必須)
- twitter:site …サイトのTwitterアカウントを指定します。自分一人で管理しているサイトならばコチラでいいでしょう。content属性で自分のTwitterアカウント名を指定します。(twitter:creatorとどちらか選択、または両方書く)
- twitter:creator …コンテンツ作成者のTwitterアカウントを指定します。複数名でコンテンツを作成している場合はこちらを使うのがおすすめ。content属性でコンテンツ作成者のTwitterアカウント名を指定します。(twitter:siteとどちらか選択、または両方書く)
- twitter:title …ページタイトルを指定します。70文字以内で書きましょう(オーバーしたところは切り捨て)。(記載必須)
- twitter:description …ページの説明や要約を記載します。200文字以内で書きましょう(オーバーしたところは切り捨て)。(記載必須)
- twitter:image …ツイートで表示させる画像のURLを記載します。(無くても良い)
自サイト設定完了後の操作
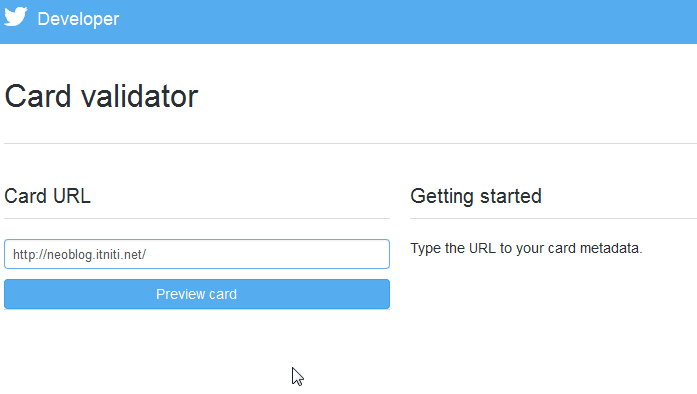
ここまでの設定が終わったら、Card Validator | Twitter Developersにアクセスして下さい。

「Card URL」に自分の(設定した)サイトのURLを入力し、「Preview card」ボタンを押します。

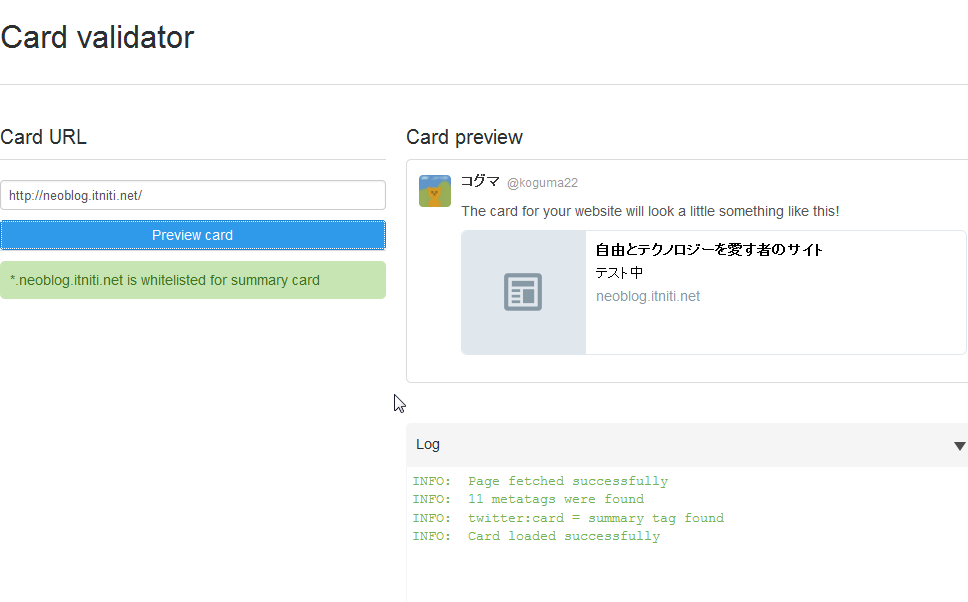
うまく行けばこんな感じの表示になると思います。これで設定完了です。
自サイトでの設定(WordPressの場合・別記事)
…については、別記事での解説となります(プラグインを用います)。
参考記事リンク


