欲しい色を効率よく絞り込んでいくタイプのWEB上のカラーピッカー
投稿日:2016年08月05日
最終更新日:
もくじ
「タグの部屋」提供のカラーピッカーの概要
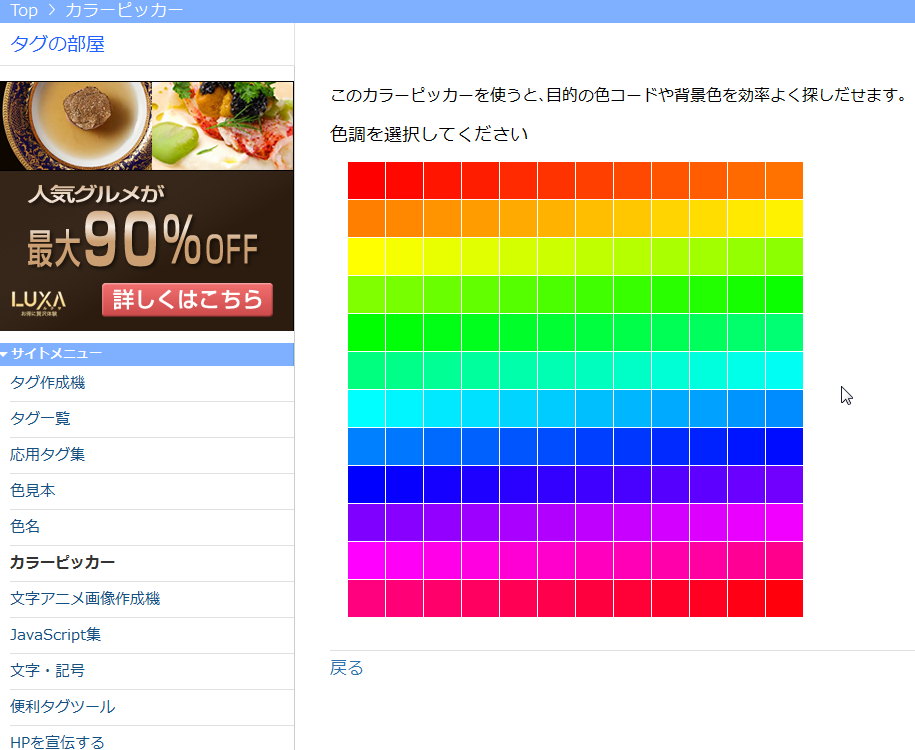
「タグの部屋」提供のカラーピッカーは、最初はおおまかに色を選択し、段々と色を絞り込んで目的の色を取り出すタイプのカラーピッカーです。欲しい色に到達すれば、その色のRGBカラーコードを取得できます。
使い方

まずはカラーピッカーにアクセスしましょう。最初はイメージにそこそこ近い色を選択し、段々と絞り込んでいく形になります。

2回目の選択です。イメージに極力近い色を選択します。

文字色サンプルの下方に色の濃さを微調整するところがあるので、必要ならそこで調整しましょう。ここで取得した色コードを使い、CSSなどで色を指定していきます。


