WordPressに人気記事ランキングを実装するプラグイン「WordPress Popular Posts」
投稿日:2015年10月17日
最終更新日:
概要
- WordPressに人気記事ランキングを実装できる。
- 利用形態に合わせてかなり自由に設定できる。
- 表示するHTMLをカスタマイズ可能。
- ウィジェットでもPHPコードでも利用可能。
インストール

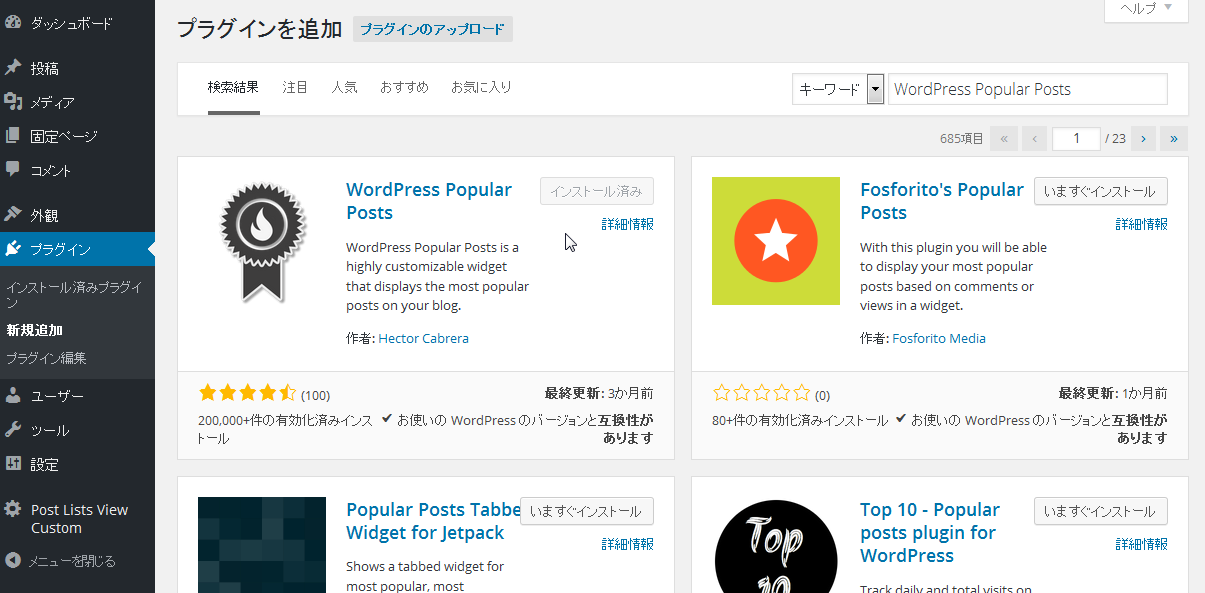
WordPressダッシュボードからプラグイン追加画面にアクセスし、「Wordpress Popular Posts」で検索します。(画面ではインストール済みになっていますが、)「いますぐインストールする」ボタンを押してインストールし、有効化してください。(可能であれば、有効化後しばらく放置してから使用を開始するのがベストです。しばらく放置することによって、人気記事の情報が蓄積し、出せるようになります。)
使い方
ウィジェットとして使う
お手軽にサイドバー等に設置する方法です。

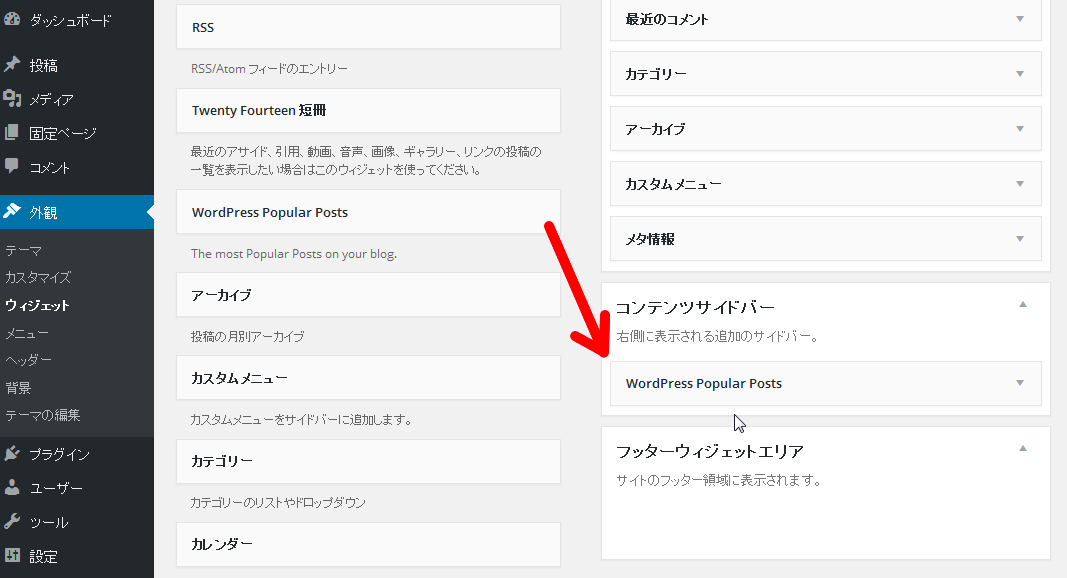
ウィジェット画面で、表示させたいところにWordpress Popular Postsのウィジェットを入れて有効化すればOKです。

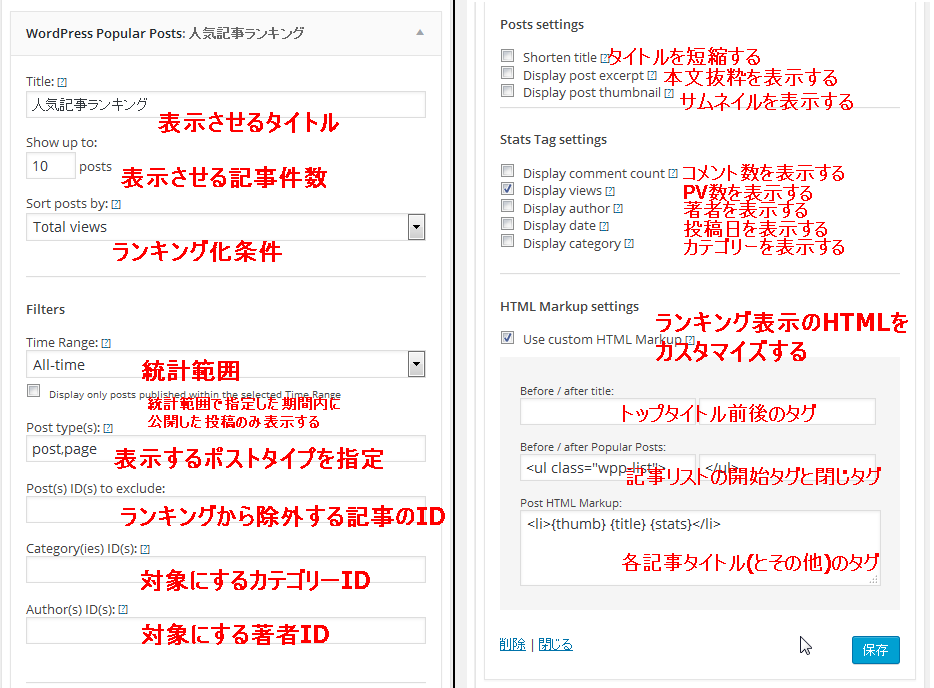
(編集の都合で設定項目を横に並べています)
細かいところの設定も、色々変えることができます。
画像左側の設定項目
- Title: ランキングにつけるタイトルを指定
- Show up to: ランキング表示する記事数を指定
- Sort posts by: ランキング化の条件を指定
- Comments: コメント数で集計
- Total views: 合計PV数で集計
- Avg,daily views: 1日あたり平均PV数で集計
- Time Range: 統計範囲時間を指定
- Last 24 hours: 直近24時間で集計
- Last 7 days: 直近7日間で集計
- Last 30 days: 直近30日間で集計
- All-time: Wordpress Popular Posts有効化から残っている全記録を元に集計
- Post type(s): ランキングに表示させる投稿タイプを指定
- Post(s) ID(s) to exclude: ランキング表示から除外する投稿IDを指定
- Category(ies) ID(s): ランキングの対象にするカテゴリーIDを指定(空白なら全カテゴリー、IDの前に-(マイナス)をつけるとそのカテゴリーは除外)
- Author(s) ID(s): ランキングの対象にする著者IDを指定(空白なら全著者、IDの前に-(マイナス)をつけるとその著者は除外)
画像右側の設定項目
Posts settings
- Shorten title 記事タイトルを短縮して表示する
- Display post excerpt 本文抜粋を表示する
- Display post thumbnail サムネイルを表示する
- Display comment count コメント数を表示する
- Display views PV数を表示する
- Display author 著者を表示する
- Display date 投稿日を表示する
- Display category カテゴリーを表示する
HTML Markup settings
- Use custom HTML Markup ランキング表示のHTMLをカスタマイズする
- カスタマイズコーナー
- Before / after title: ランキングのタイトルの前後のタグ
- Before / after Popular Posts: ランキングリストの開始タグ・閉じタグ
- Post HTML Markup: 各記事タイトル(とその他)のタグ


