CentOS7の仮想サーバー構築にチャレンジ その7
投稿日:2016年06月30日
最終更新日:
もくじ
- CentOS7 ISOファイルの入手(その1)
- VMwareの準備(その1)
- 仮想マシンの作成(その1)
- CentOS7のセットアップ(その2)
- 初回ログイン(その3)
- ファイアウォール(iptables)(その4)
- sudoの有効化(その5)
- リモートからのrootログインの禁止設定(SSH)とセキュリティ強化(その5)
- Apacheのインストール(その6)
- WEBサーバーとして運用するための設定(その7)
- SFTPによるファイルのアップロード(その7)
- PHPのインストール(その8)
- ユーザーディレクトリでWEBサイトを公開する(その8)
- PHPをCGIモードで(ユーザー権限で)動かす(その8)
- デフォルトパーミッションの変更(その9)
- php.iniと.user.ini(その9)
- MySQLの導入(その10)
- phpMyAdminのインストール(その11)
- WordPressのインストール(その12)
WEBサーバーとして運用するための設定
前回にApacheのインストールは完了しましたが、WEBサーバーとして本格的に運用するためには、それなりの設定が必要になるので、まずはそれを行います。以下のコマンドで設定ファイルを開きましょう。 [VIM] sudo vim /etc/httpd/conf/httpd.conf [/VIM] 最低限書き換えるべき箇所は以下のとおりです。 [VIM] #86行目 #サーバー管理者のメアドを記載する(ことになっている) ServerAdmin root@localhost #95行目 #サーバーのホスト名とポート番号を指定する(コメントアウトを外して) #家庭内LANなどでのテストサーバーとして動かす場合などはそのままでもまあ大丈夫 #ServerName www.example.com:80 #こうなる(ホスト名は自分のものに置き換えること) ServerName www.example.com:80 #127行目 #コメントアウトする Require all granted #こうなる # Require all granted #144行目 # Indexes の文字列を消去 Options Indexes FollowSymLinks #こうなる Options FollowSymLinks [/VIM] とりあえずこの辺りを書き換えたら保存して、文法チェックのコマンドを打ちます。文法チェックに合格したらApacheを再起動しましょう。ちなみに、「Require all granted」の文字列は、Apache2.2での「Allow from all」に相当するものです。 [VIM] #文法チェック apachectl configtest #Syntax OK と出れば文法チェックは合格、記述が誤っている場合はその行数が表示される #Apache再起動 sudo systemctl restart httpd [/VIM]
ここまでの設定を終えたら、ドキュメントルートの所有者を書き換えます。以下のコマンドを打って下さい。 [VIM] #hoge はファイルをアップロードするユーザー(rootにだけはしないこと) sudo chown -R hoge:hoge /var/www/html [/VIM] これでドキュメントルートの所有者がファイルをアップロードするユーザーに書き換わり、ファイルのアップロードができるようになりました。
SFTPによるファイルのアップロード
ファイルのアップロードといえば、FTPを思い浮かべる方もいるかと思います。しかし、セキュリティ的な観点から見れば、パスワード等も含めて全てを平文で流すFTPは危険です。その対策としてFTPS(FTPで送受信するデータをSSL/TLSで暗号化する)もありますが、SSL証明書を導入するのも面倒なので、当方ではSFTP(SSHの仕組みを利用してファイルを安全にやり取りする)を利用します。当方では「WinSCP」というソフトを利用しています。ない人はこちらの解説ページを参考にインストールして下さい。
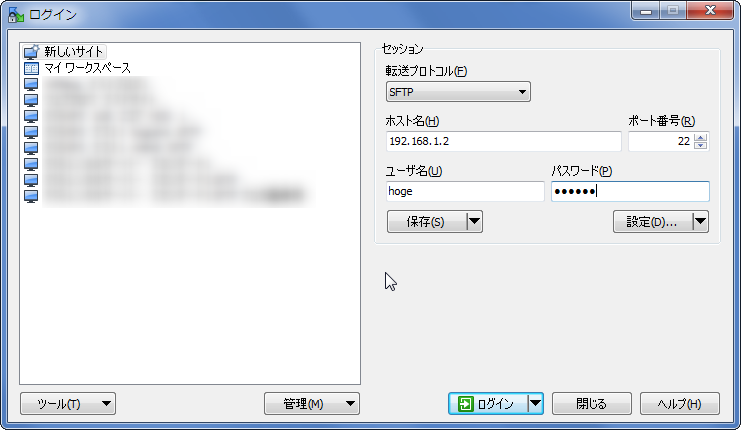
それではSFTPでサーバーに接続してみましょう。

- ホスト名はサーバーのIPアドレス
- ポート番号は22番(SSHのポート番号を変更している場合はそちらにすること)
- ユーザー名はファイルをアップロードするユーザー(rootはダメ)
- パスワードはログインするユーザーのパスワード

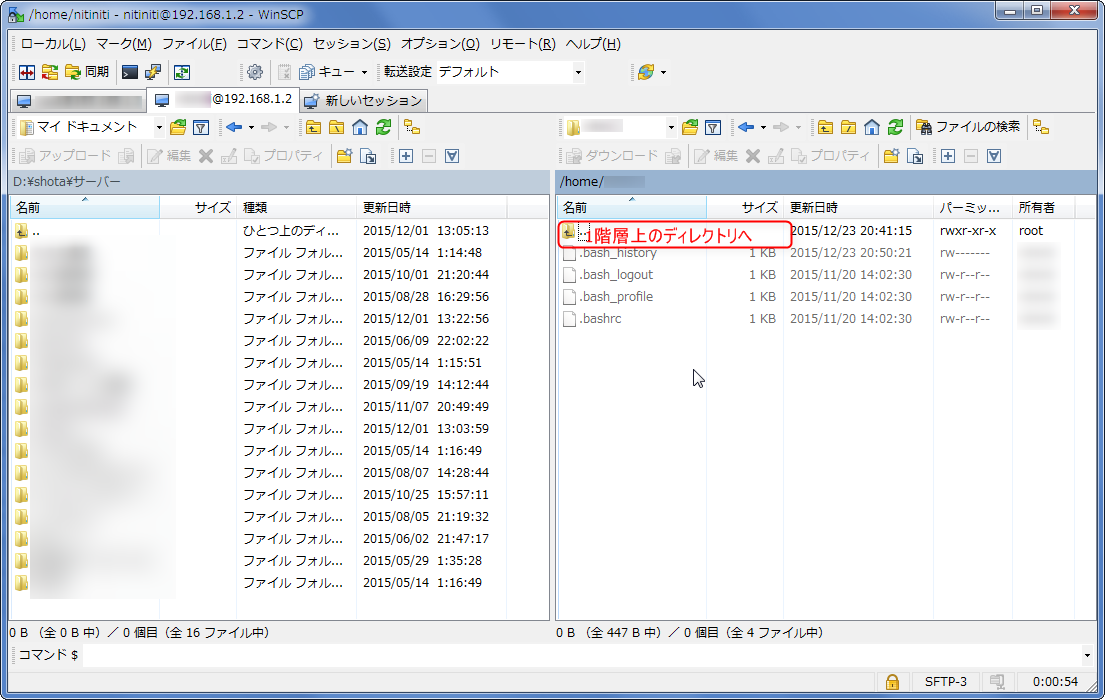
最初に表示されるディレクトリは/home/hoge (hogeには任意のユーザー名が入る)だと思います(ホームディレクトリ)。なので、まずはルートディレクトリに出ましょう。画像赤枠で囲ったアイコンをダブルクリックすると1階層上のディレクトリにアクセスできるので、このままルートディレクトリへ。

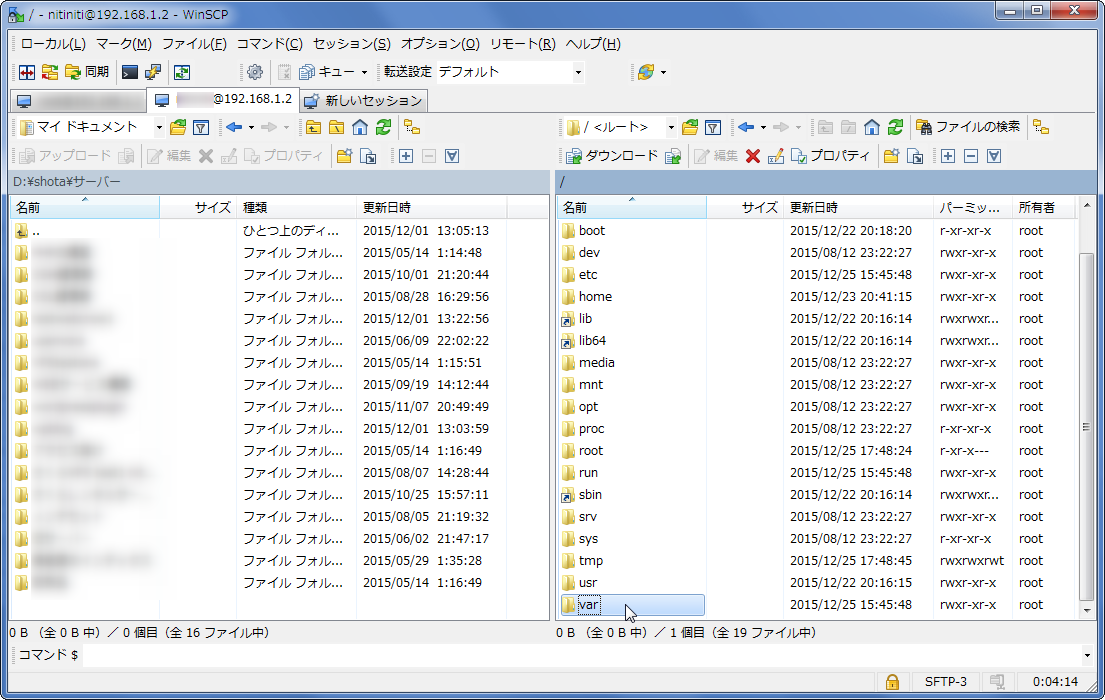
ルートディレクトリまで出たら、ディレクトリリストの下の方に「var」と書いてあるものがあるはずなのでそちらの中に入って下さい。その後、wwwディレクトリに入り、更にhtmlディレクトリにアクセスしていきます。目指す先は/var/www/html (ドキュメントルート)です。

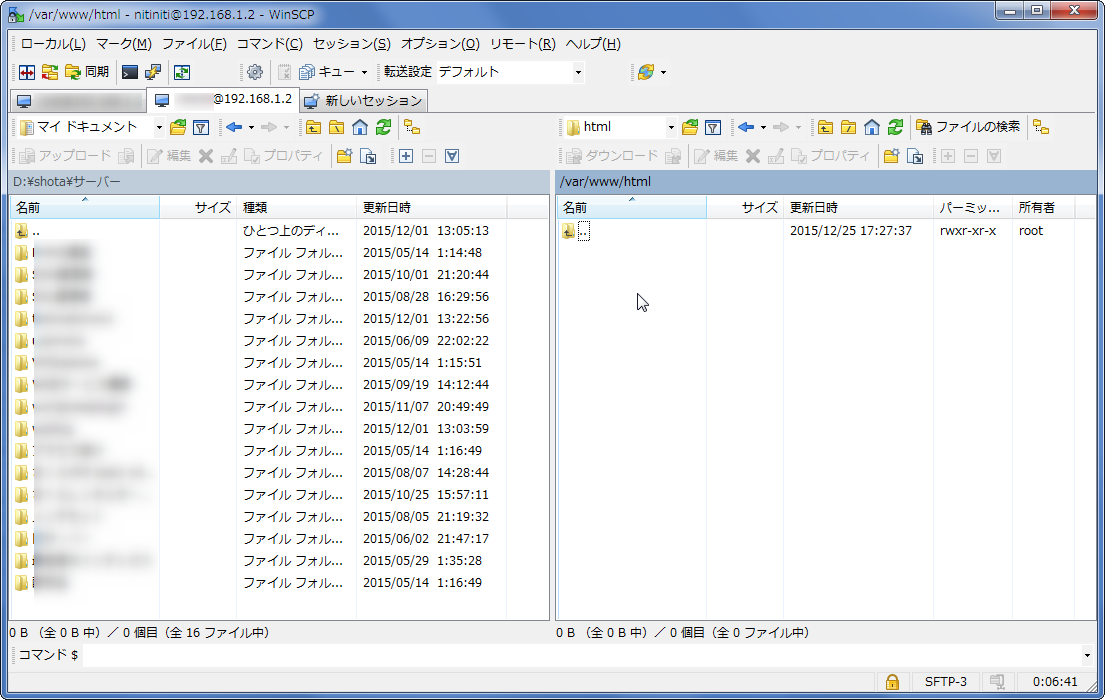
ドキュメントルートはこんな感じだと思います。この中にファイルやディレクトリを作成すればそれがWEBサイトとして表示できるようになる寸法です。適当にindex.htmlでも作ってアップロードしてみましょう。
[VIM]
表示されればテスト成功
[/VIM]

テストページを表示したらこんな感じになりました。ここまでが家庭内LAN環境でもさほど無理なく仮想マシンでテスト運用できる範囲となります。


