検索エンジンに掲載されるWEBページの説明をわかりやすいものにする「meta description」タグについて
投稿日:2017年09月19日
最終更新日:
もくじ
- 「meta description」タグとは何か
- 「meta description」タグの使用ルール
- 「meta description」タグに何を書くべきか?
「meta description」タグとは何か
「meta description」タグは、HTMLファイルに記述するメタタグの一つです。<Head>~</Head>の間に記述します。
このタグはWEBページの概要(説明文)を記述して検索エンジン等に伝える役割を持ち、このタグを使うことによって検索エンジンが自動生成する説明文よりもわかり易い文章でユーザーにWEBページの内容を伝えられるようになります。

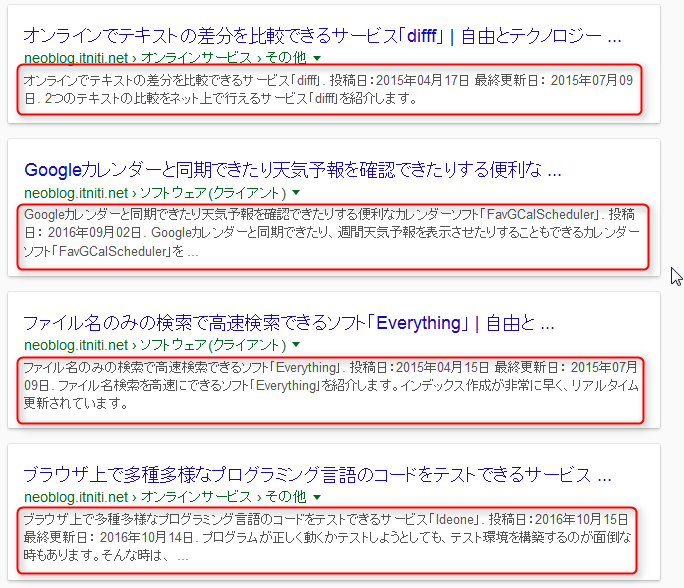
例えばGoogleの場合は、上画像の赤枠で囲った部分が各WEBページの説明文に当たります。この部分を検索エンジンが自動生成する(わかりやすいとは限らない)文章から、WEBページ製作者が意図する説明文に差し替えることが出来るわけです。
「meta description」タグの使用ルール
「meta description」タグには、一定の使用ルールがあります。これを守らないと、Googleなどの検索エンジンにこちらの意図が正しく伝わらない場合があります。
基本的には、以下のように書きます。
[PHP] (中略) (中略) (内容) [/PHP]このように、<Head>~</Head>の間に記述する必要があります。なお、ページの説明の文字数は160字くらいが良いとされています。長々と書いても途中で切られて表示されなくなるのでそこは気をつけましょう。
「meta description」タグに何を書くべきか?
「meta description」タグに書いた内容は検索時に表示され、クリックされるか否かを決める重要な要素になりえます。私としては、以下のような点に気をつけて書けば良いと考えます。
- ページの内容を短い文章で簡潔に伝える。大事なキーワードは前方に配置。
- 内容は各ページに最適化されたものを。
- 文字数に注意。長過ぎず短過ぎず。長過ぎれば後ろが表示されず、短過ぎればページの内容を十分に伝えられない。
- Googleの指針はきちんと守る。くれぐれもスパム行為に手を染めぬよう。
要するに、「スパム行為に手を染めず、ユーザーに伝わるような内容を書こうね」ということです。
参考リンク


