国産でフリーのテキストエディタ「サクラエディタ」
投稿日:2015年10月28日
最終更新日:
概要
- 無料で利用可能なテキストエディタ。国産なのでメニューやヘルプは日本語。
- HTML編集やプログラミング等の支援機能を搭載。
- タブ機能も搭載。
インストール
…は、こちらのページで解説しています。使い始めの初期設定

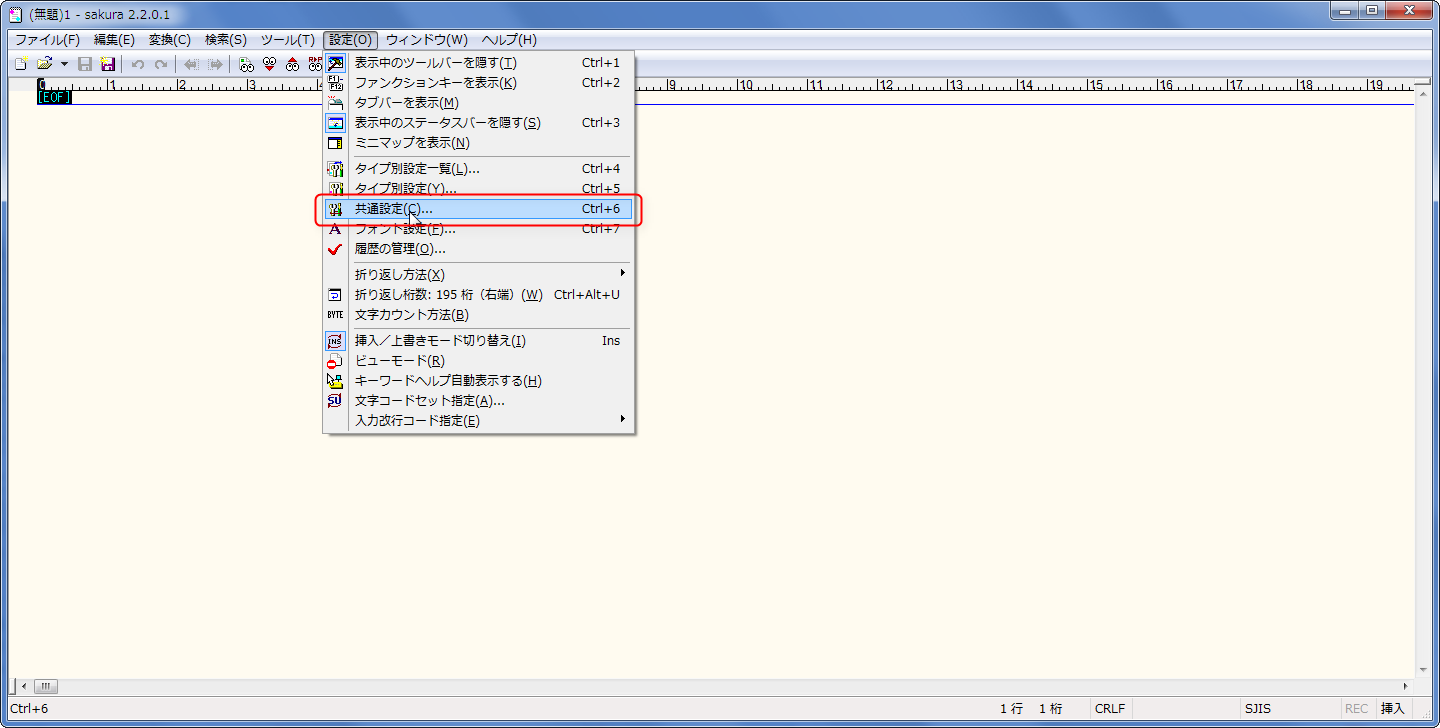
サクラエディタを起動したら、早速設定変更です。「設定」→「共通設定」

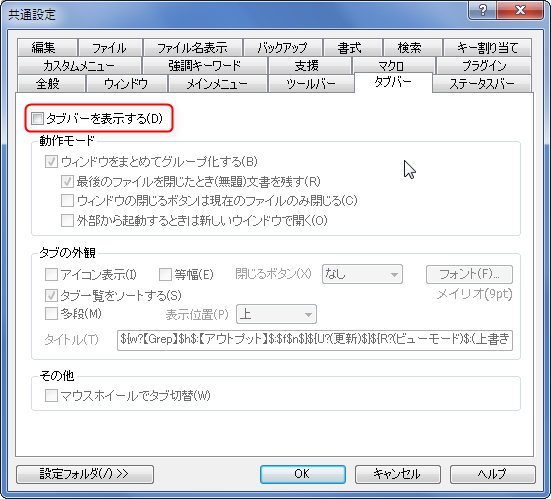
「タブバー」で、「タブバーを表示する」のチェックボックスをオンにしましょう。細かい設定は自分ごのみに。
文字コードの設定
文字コードの設定は、テキストエディタの一番最初の設定で確認・変更すべき最重要部分です。誤った設定をすると文字化けの原因になります。とにかく現状の確認です。

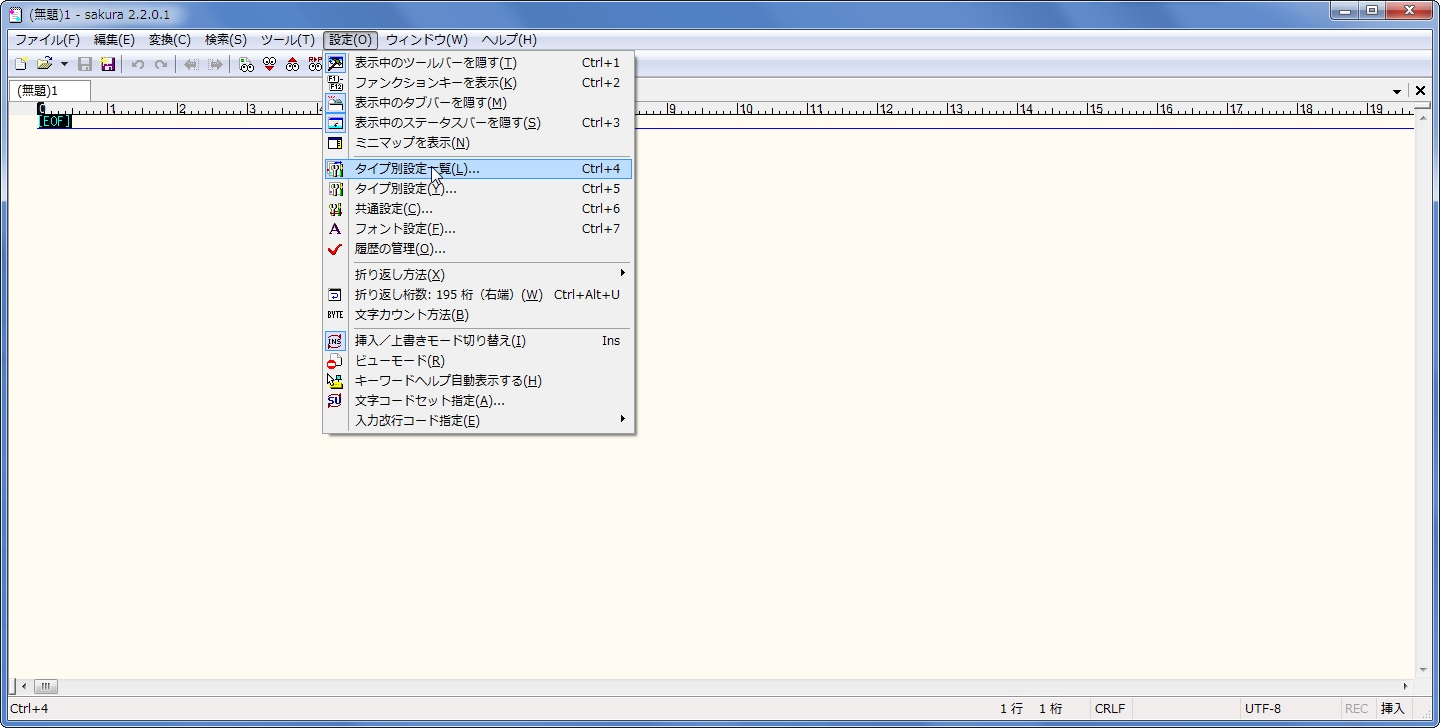
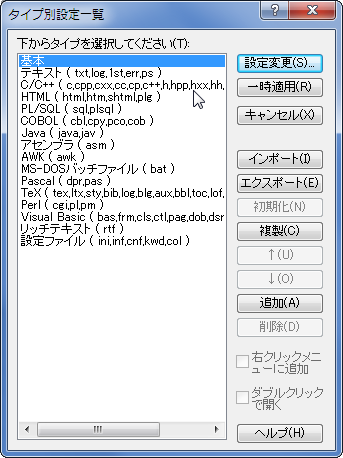
「設定」→「タイプ別設定一覧」

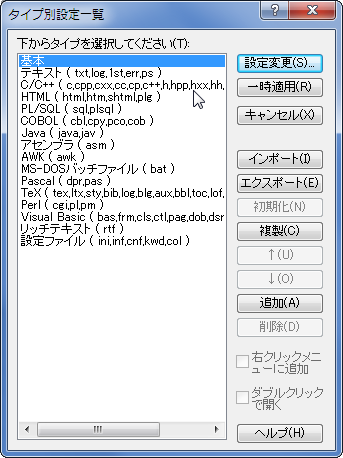
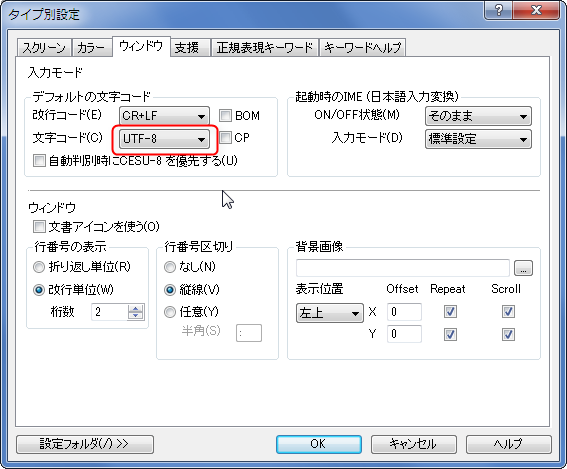
なんかいろいろと並んでいますが、とりあえず「基本」、「テキスト」、他自分が使うものには以下の設定を施しておきましょう。設定するものを選択し、「設定変更」

「ウインドウ」で、「文字コード」を「UTF-8」にしましょう。あとは自分の環境に合わせて適宜変更してください。
最初にやっておくべき設定はこんな感じです。後は自分の必要に応じて検索したりヘルプを見たりしながら使っていけばいいと思います。
CSS設定を追加する
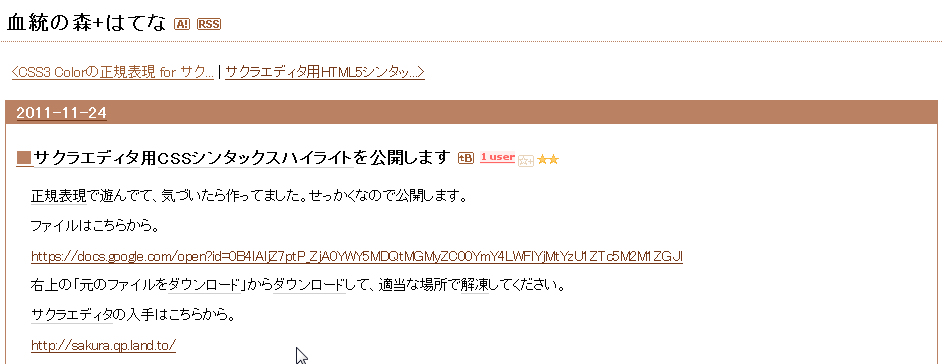
HTMLと共に、WEBの世界では避けて通れないCSSですが、サクラエディタの初期状態ではCSSの設定がありません。そんなわけで、設定を追加する方法を解説します。こちらのサイトを参考にさせていただきました。

まずはこちらのサイトから設定ファイルを入手しましょう。ファイルへのリンクをクリックします。

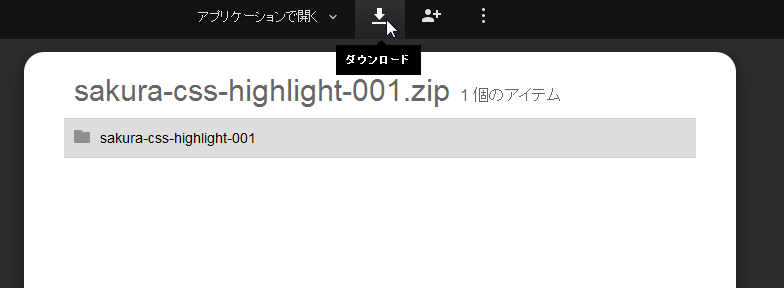
「ダウンロード」をクリックし、ファイルをダウンロードしましょう。ダウンロードしたファイルは適当な参照しやすい場所に解凍してください。

ここからはサクラエディタでの作業になります。「設定」→「タイプ別設定一覧」にアクセスし、「インポート」をクリック

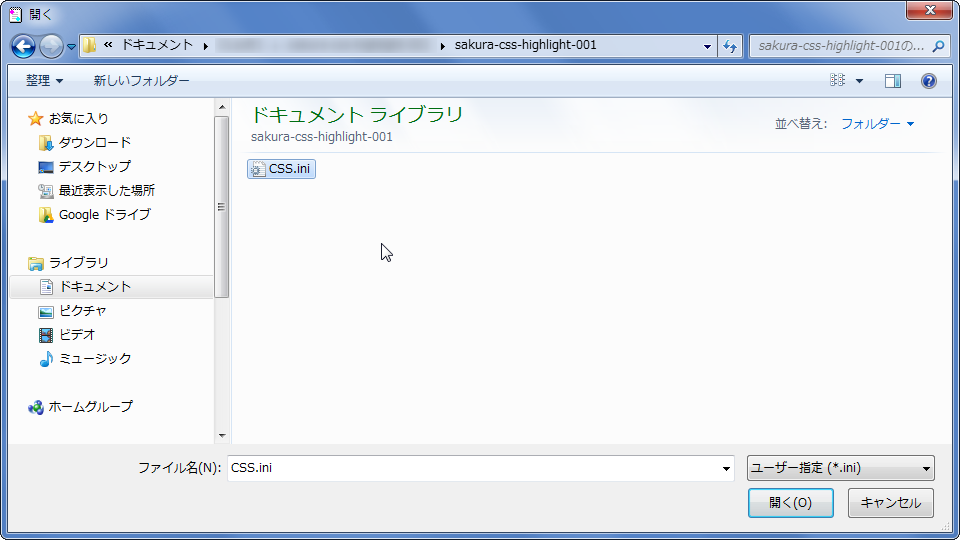
先ほどファイルを解凍したフォルダを参照していき、「CSS.ini」を開きます。

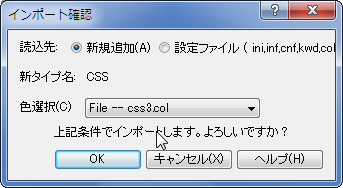
こんな感じの画面が出るので、読込先は「新規追加」、色選択は「File — css3.col」を選択して「OK」(この画面の前にバージョンが違う旨の注意書きが出たのはスルー)
これでCSS3の設定がインポートされるはずです。PHPやJavaScriptの編集モード追加はこちらで解説します。
関連記事一覧
- サクラエディタのインストール手順
- 国産でフリーのテキストエディタ「サクラエディタ」(このページ)
- サクラエディタにPHPやJavaScriptの編集モードを追加する


