WordPressのカスタムフィールドで名前や値の入力作業を省力化するプラグイン「Smart Custom Fields」
投稿日:2017年02月03日
最終更新日:
もくじ
- 「Smart Custom Fields」の概要
- インストール方法
- 使い方
「Smart Custom Fields」の概要
「Smart Custom Fields」は、WordPressの投稿編集画面にカスタムフィールドの値だけ入力する欄を作ったり(カスタムフィールド名は事前に設定して固定する)、ある名前のカスタムフィールドに選択肢を設けたりするなどしてカスタムフィールドの入力・管理を省力化するためのプラグインです。
インストール方法

WordPressのプラグイン追加画面にアクセスし、「Smart Custom Fields」で検索しましょう。検索後、「Smart Custom Fields」をインストールします。

インストール後、有効化して使える状態にしましょう。
使い方
フィールドを追加する

まずはメニューバーからSmart Custom Fieldsの設定画面にアクセスし、「新規追加」画面にアクセスしましょう。まずは追加するフィールド名を入力してください。

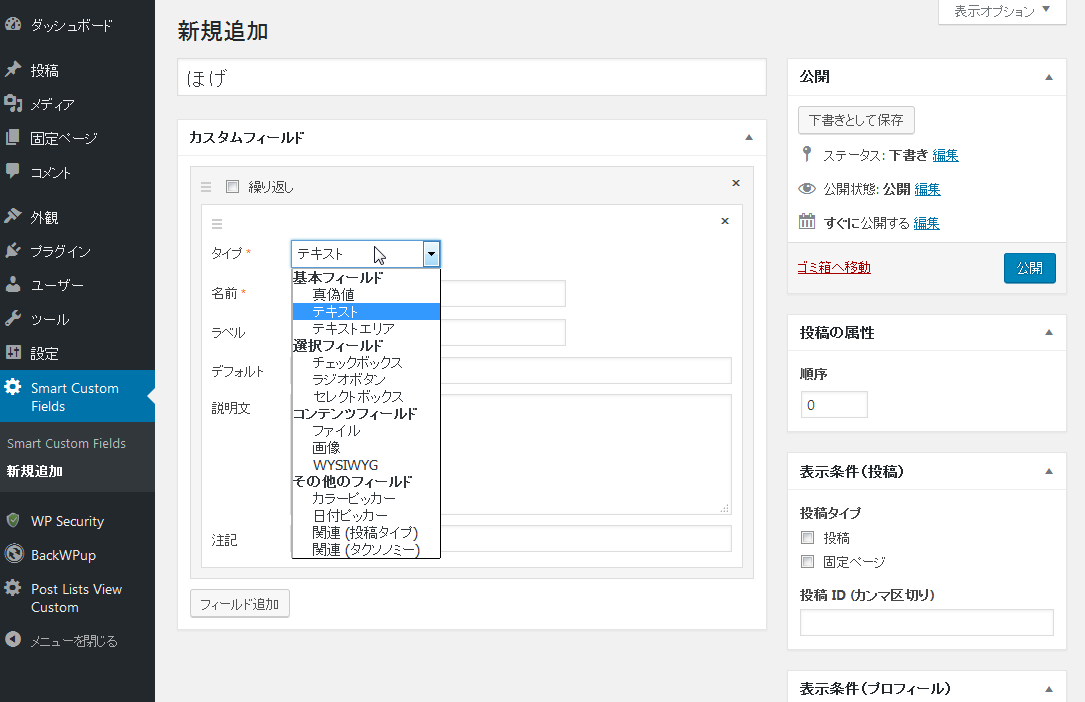
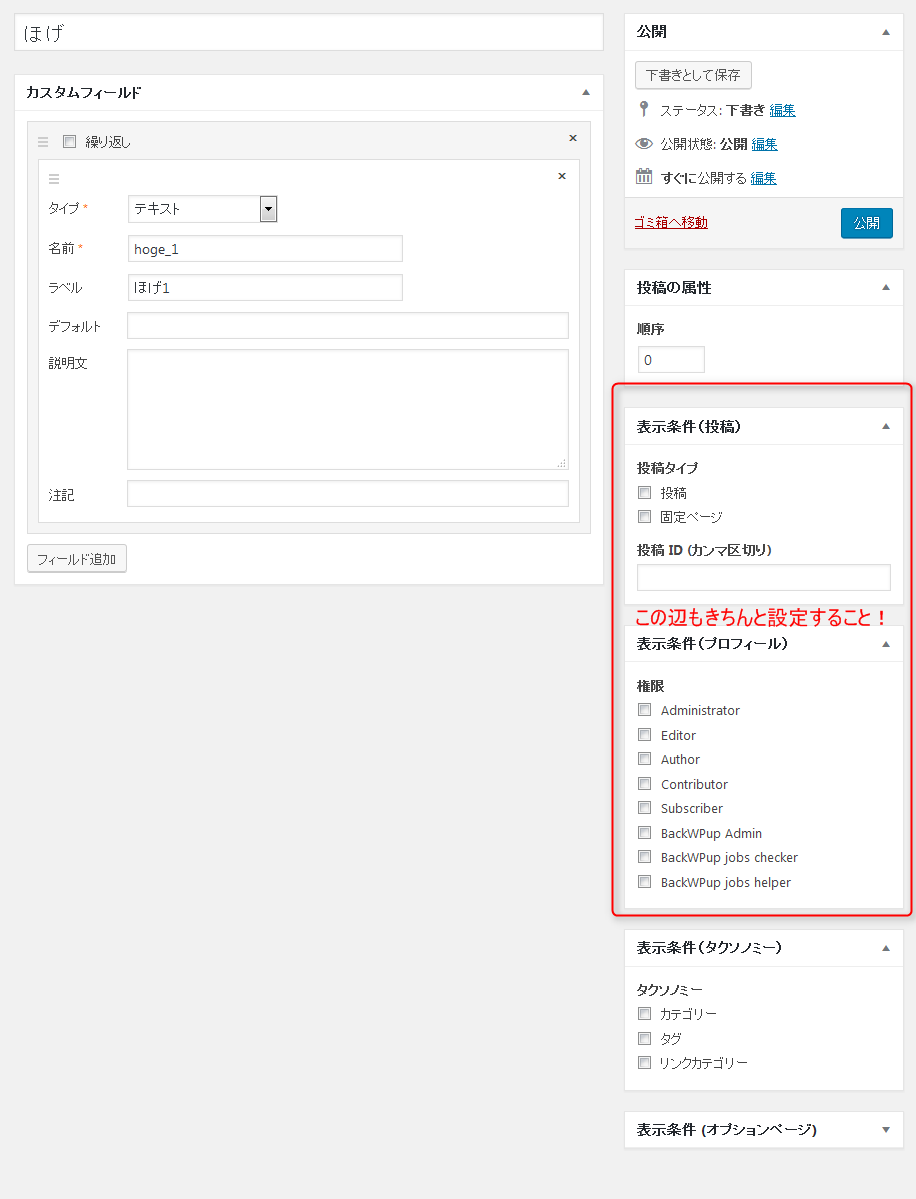
次に「フィールド追加」ボタンを押し、フィールドを追加していきます。「タイプ」ではカスタムフィールドの値となる部分の入力方法を選択します。「名前」はカスタムフィールドの名前となる部分です。ここにセットした文字列を用いてPHPプログラムでカスタムフィールドの値を取得し、テーマ内で利用する場合がほとんどだと思われるので、名前については半角英数字とアンダースコアのみで入力するのが無難です。

カスタムフィールドの「タイプ」と「名前」は必須入力です。その他の部分は必要に応じて入力しましょう。また、「表示条件」の設定を忘れずに行いましょう。表示条件(プロフィール)の「権限」は、
- Administrator(管理者)
- Editor(編集者)
- Author(投稿者)
- Contributor(寄稿者)
- Subscriber(購読者)

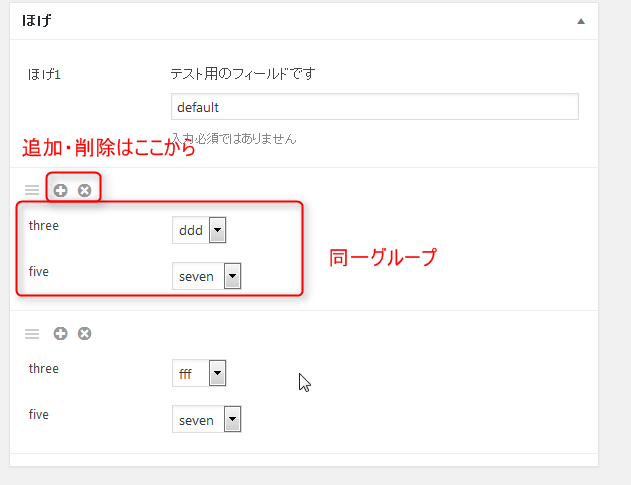
投稿編集画面ではこのように表示されます。「名前」部分は裏に隠れて見えません。今回は設定例丸出しですが、わかりやすいフィール名やラベル、説明文を設定すれば何を入力(選択)すれば良いのかわかりやすいです。
「繰り返し」機能

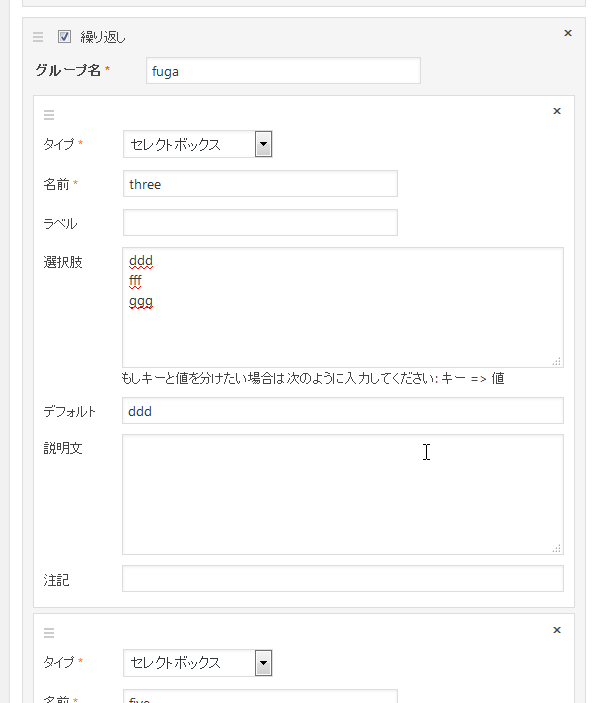
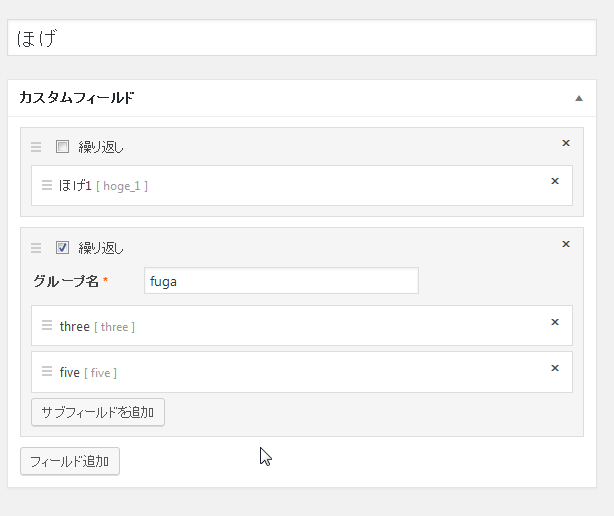
1つの投稿で同じ名前のフィールドに複数の値をセットしたい場合は、「繰り返し」のチェックボックスをオンにし、半角英数とアンダースコアで「グループ名」を設定しましょう。後は通常通りカスタムフィールドのタイプや名前など必要な情報を入力すればOKです。同一グループに2つ以上のフィールドを入れたい場合は「サブフィールドを追加」ボタンからサブフィールドを追加してください。
投稿画面での表示

設定画面でこのような感じだった場合…

投稿画面ではこんな感じの表示になります。

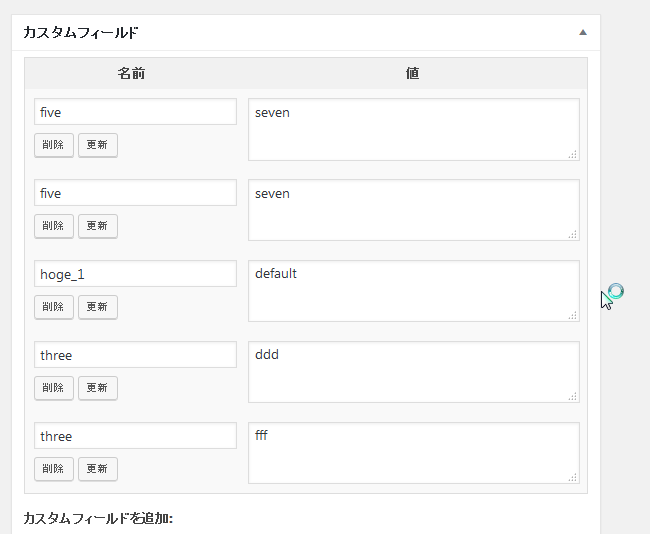
なお、Smart Custom Fieldsを利用して追加したフィールドから値を入力した場合も、投稿画面に標準装備されている「カスタムフィールド」にはきちんと名前と値のセットが表示されます。
カスタムフィールドはどのように使うのか?
そもそもカスタムフィールドはどのように使うのか?と思う方もいるかと思います。カスタムフィールドは投稿に特別なメタデータ(任意の情報)を追加するために使われ、WordPressのテーマ内でこのデータを使うことができます。入力された値を(エスケープ処理してから)素直に表示しても良いですし、PHPプログラムでカスタムフィールドの値を使ったギミックを仕掛けるのもありです。
それでは、実際にカスタムフィールドの値を取得してみましょう。現在の記事のカスタムフィールドにセットされた名前と値の組を全部取得する時は、以下の関数を使います。
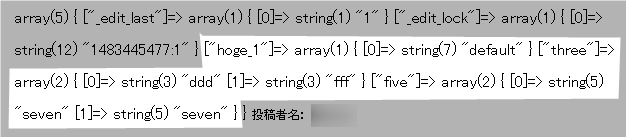
[PHP] get_post_custom(); [/PHP]本来ならこの関数で取得した値(配列)を変数に代入してゴニョゴニョ処理するところですが、面倒くさいので今回は以下のコードで中身を表示します。
[PHP] [/PHP]

カスタムフィールドに先程の例で使用した値をセットしたページに上記のコードを仕込んで表示させた結果は上の画像です。目立っている部分はカスタムフィールド関係です。カスタムフィールドで設定した値はget_post_custom関数で呼び出される配列に格納されており、組となっている名前が添字となっています。ここから値を取り出してPHPで色々としたりするわけですね。
参考リンク


