WordPressで「Twitter Cards」をさくっと設定するプラグイン「Twitter Cards Meta」
投稿日:2016年03月20日
最終更新日:

「Twitter Cards」の設定を行うことで、ブログ記事などがツイートされた時に、上画像のように記事タイトルや概要文、アイキャッチ画像などを表示させることができます。WordPressでこの設定を行わせる便利なプラグイン「Twitter Cards Meta」を紹介します。
もくじ
- インストール
- 必要な設定
- 記事投稿時の注意・補足説明
インストール

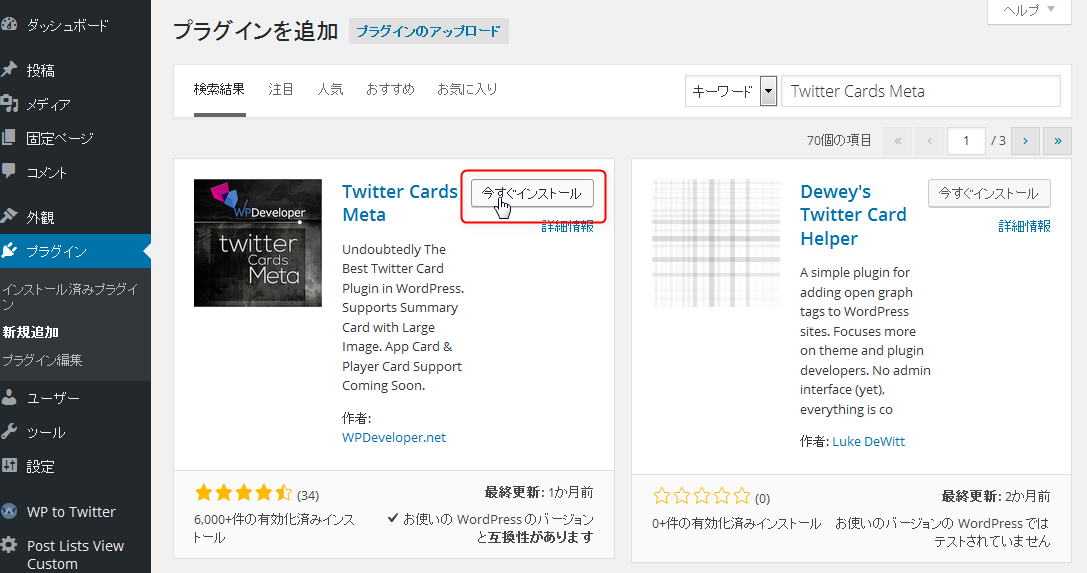
WordPressのプラグイン追加画面にアクセスし、「Twitter Cards Meta」で検索しましょう。検索結果が出てきたら、Twitter Cards Metaをインストールします。「今すぐインストール」ボタンを押しましょう。

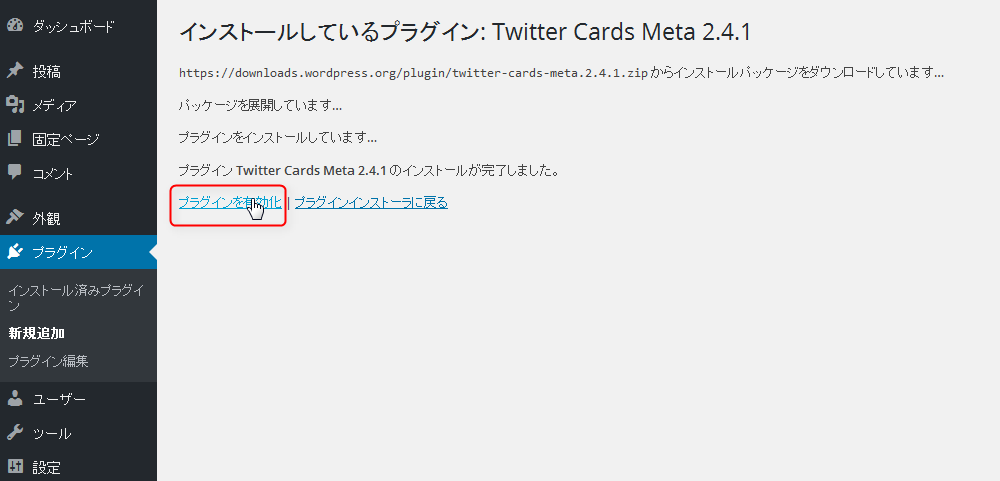
しばらくすればインストールが完了するので、「プラグインを有効化」をクリックしましょう。プラグインを有効化したら、すみやかに設定に移ります。
必要な設定

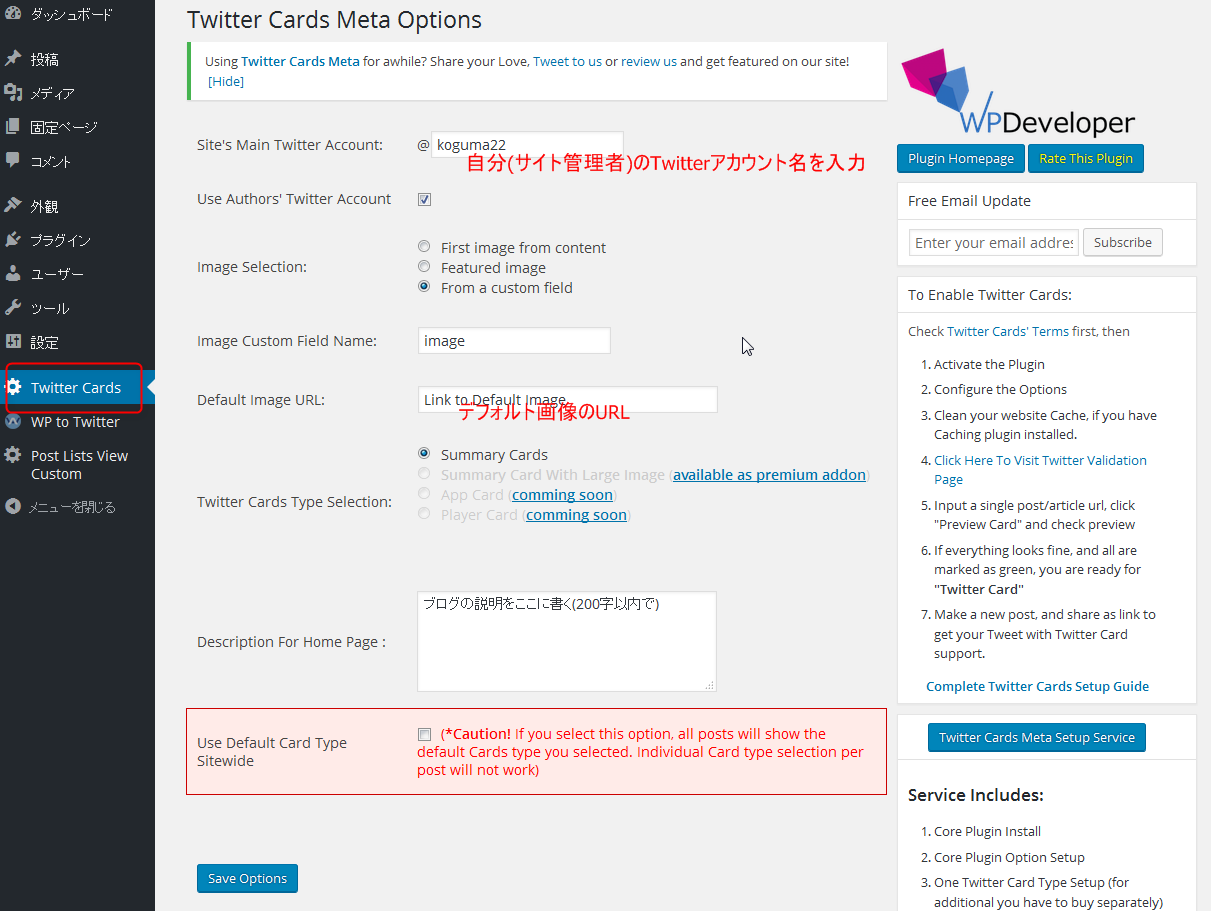
サイドバーの「Twitter Cards」を押せば、Twitter Cards Metaの設定画面には入れます。
- Site’s Main Twitter Account…自分(サイト管理者)のTwitterアカウント名を入力しましょう。
- Use Authors’ Twitter Account…これを有効にすると、WordPressを利用して複数名で記事を投稿している時、記事投稿者のTwitterアカウントを使える(記事投稿者として指定できる)ようになります。有効化すると、ユーザープロフィール画面に「For Twitter Cards Meta」なる見出しで始まる項目が現れ、ここで投稿者がセットした(投稿者の)Twitterアカウント名が使われます。
- Image Selection…アイキャッチ画像をどこから引っ張ってくるかの設定です。
- First image from content…記事中で一番最初の画像を使います。
- Featured image…WordPressで用意されたアイキャッチ画像を使います。
- From a custom field…カスタムフィールドで設定した画像を使います。
- Image Custom Field Name…Image Selectionの設定で「From a custom field」を選択すると、この設定を行うことになります。ここで設定したカスタムフィールド名を使って、記事投稿時にカスタムフィールドを追加し、アイキャッチ画像の設定を行います。
- Default Image URL…デフォルトで表示させる画像があればそのURLを設定します。
- Twitter Cards Type Selection…Twitter Cardsのタイプを選択します。「Summary Cards」が一番汎用的だと思います。
- Description For Home Page…トップページの説明文(200字以内)を設定しましょう。

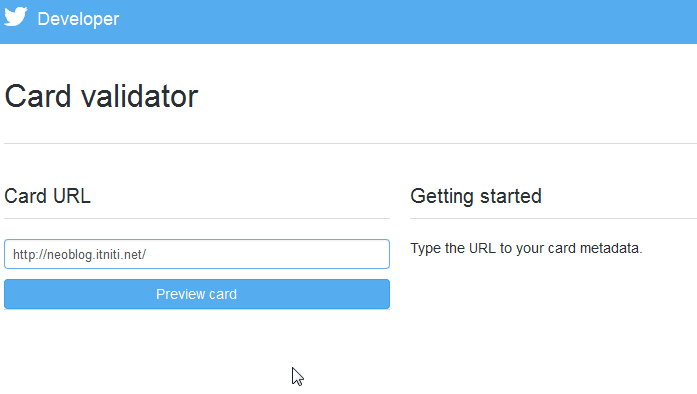
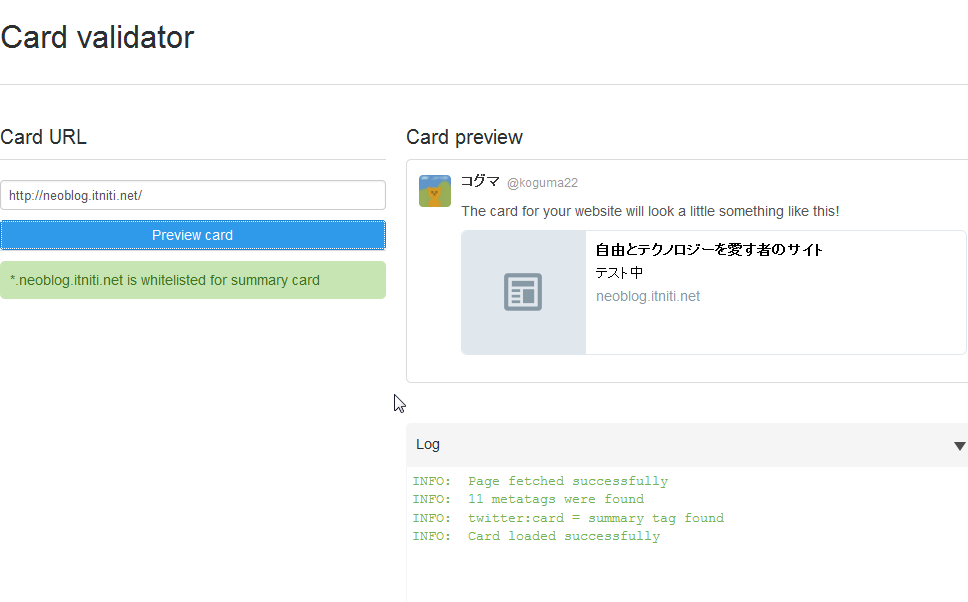
「Card URL」に自分の(設定した)サイトのURLを入力し、「Preview card」ボタンを押します。

うまく行けばこんな感じの表示になると思います。これで設定完了です。
記事投稿時の注意・補足説明
「Use Authors’ Twitter Account」のチェックボックスを有効にした場合は、ユーザープロフィール画面の「For Twitter Cards Meta」という見出しで始まる設定項目(Twitter User Name)で、投稿する各ユーザーが自分のTwitterアカウント名を設定する必要があります。
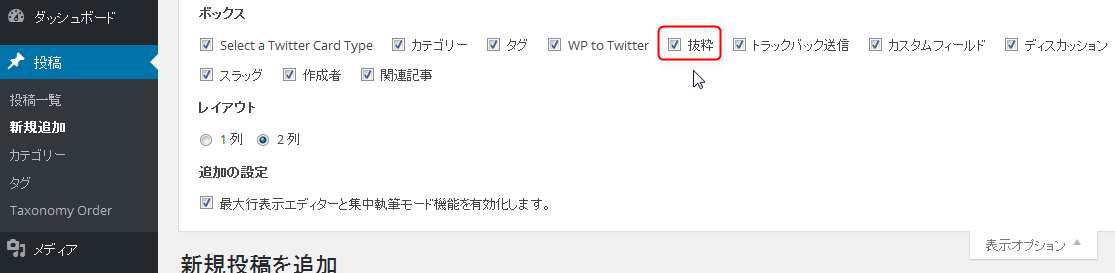
また、Twitter Cardsの効果を最大化したいならば、記事投稿時に「抜粋」のフィールドをきちんと(200字以内で)書くようにしましょう。「抜粋」フィールドに何も入力していないと、自動的に記事から抜き出されたなんかもうめちゃくちゃな文章がTwitter Cardでの記事説明文として使われてしまいます(「抜粋」フィールドをきちんと入力すれば、その文章が記事説明文になります)。

「抜粋」フィールドが表示されていない場合は、新規投稿画面の「表示オプション」から、「抜粋」フィールドを表示するように設定しましょう。
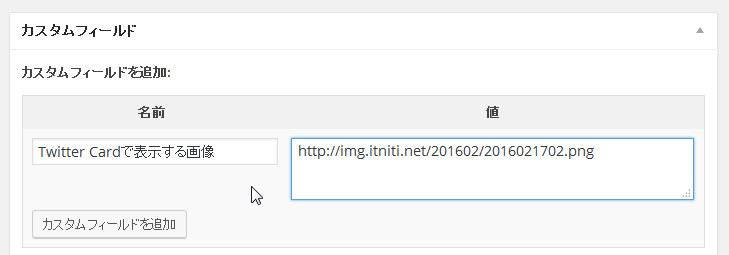
設定項目「Image Selection」で、「From a custom field」を指定した場合は、次のようにしてアイキャッチ画像を指定します。

記事投稿画面の「カスタムフィールド」で、
- 「名前」には「Image Custom Field Name」で設定したカスタムフィールド名を入力
- 「値」にはアイキャッチ画像のURLを入力
参考記事リンク


