WordPressのビジュアル・テキストエディタのタグ入力支援を拡張するプラグイン「AddQuicktag」
投稿日:2016年01月08日
最終更新日:
概要
- ビジュアル・テキストエディタのタグ入力支援を拡張する。任意のタグを自由に追加できる。
- 開始タグと終了タグのセットを設定すれば、ボタン一つでタグを入力できる(標準付属のボタンでタグを打つような感覚)。
- WordPress標準付属のタグ入力ボタンを消すことも可能。
インストール

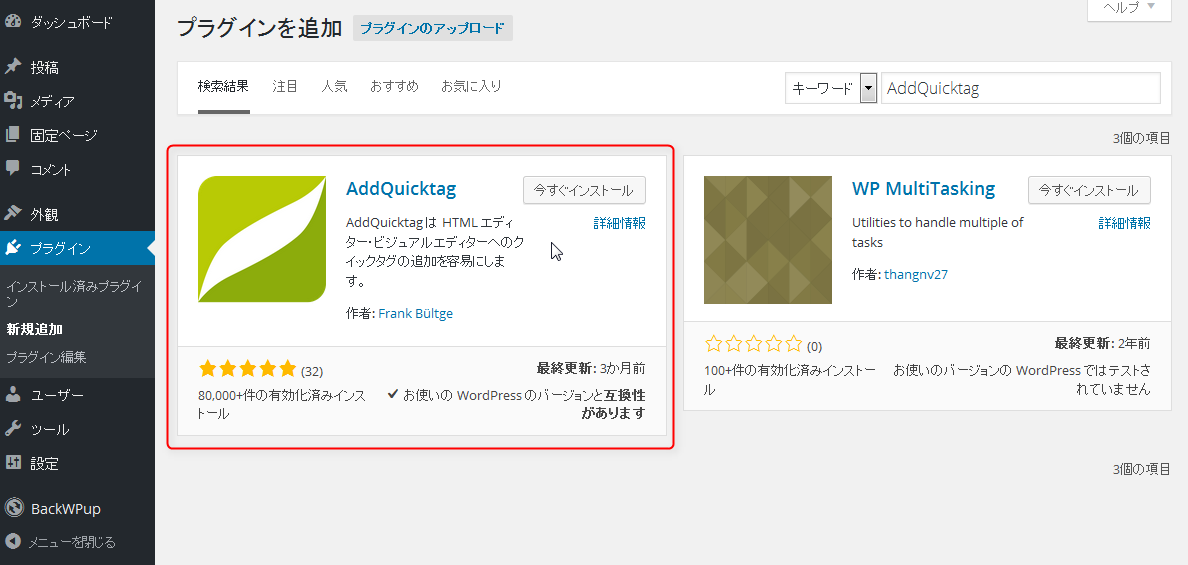
WordPressのプラグイン追加画面にアクセスし、「AddQuicktag」で検索しましょう。プラグインが出てきたら、「今すぐインストール」ボタンを押します。

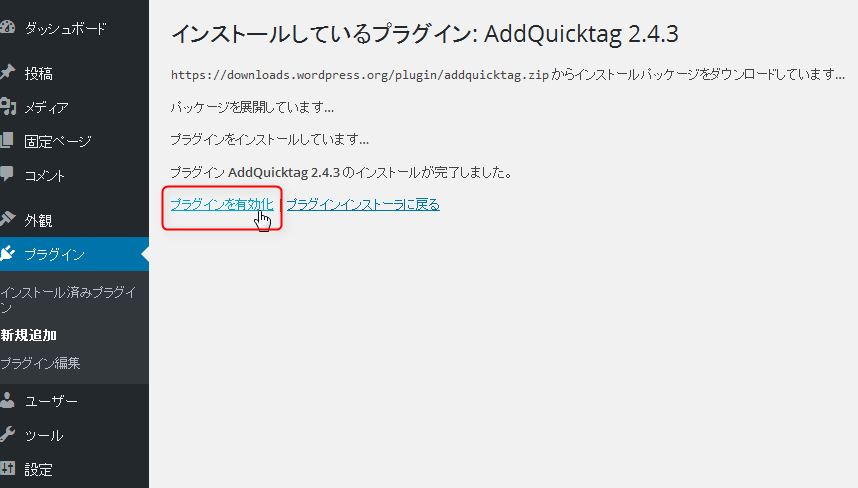
「プラグインを有効化」ボタンを押します。
設定
ボタンを追加する

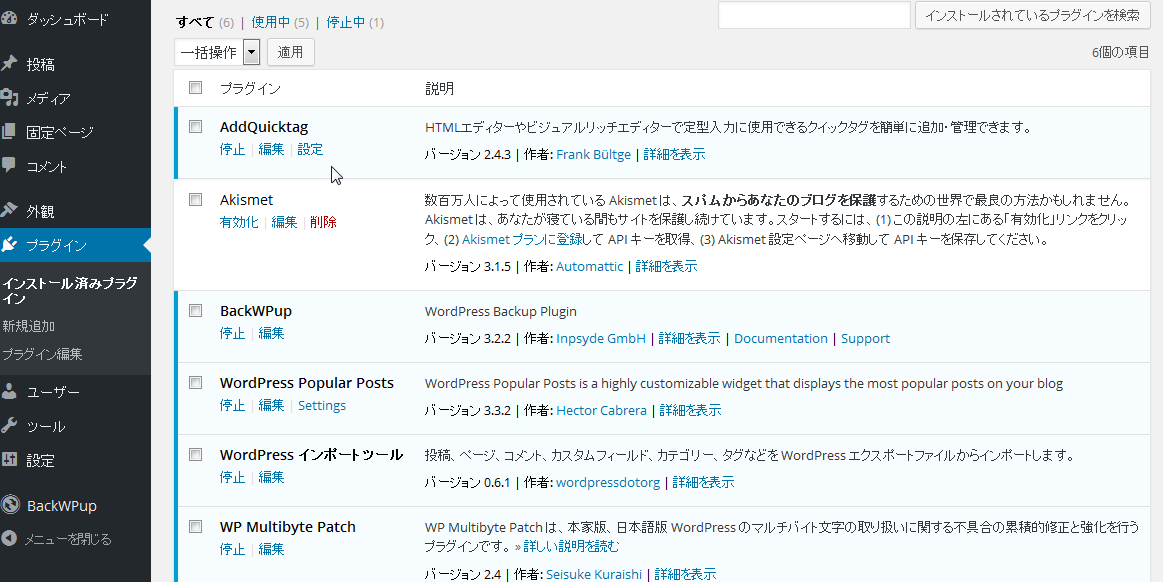
「AddQuicktag」の「設定」をクリックするか、管理メニューの「設定」→「AddQuicktag」で、AddQuicktagの設定画面にアクセスします。

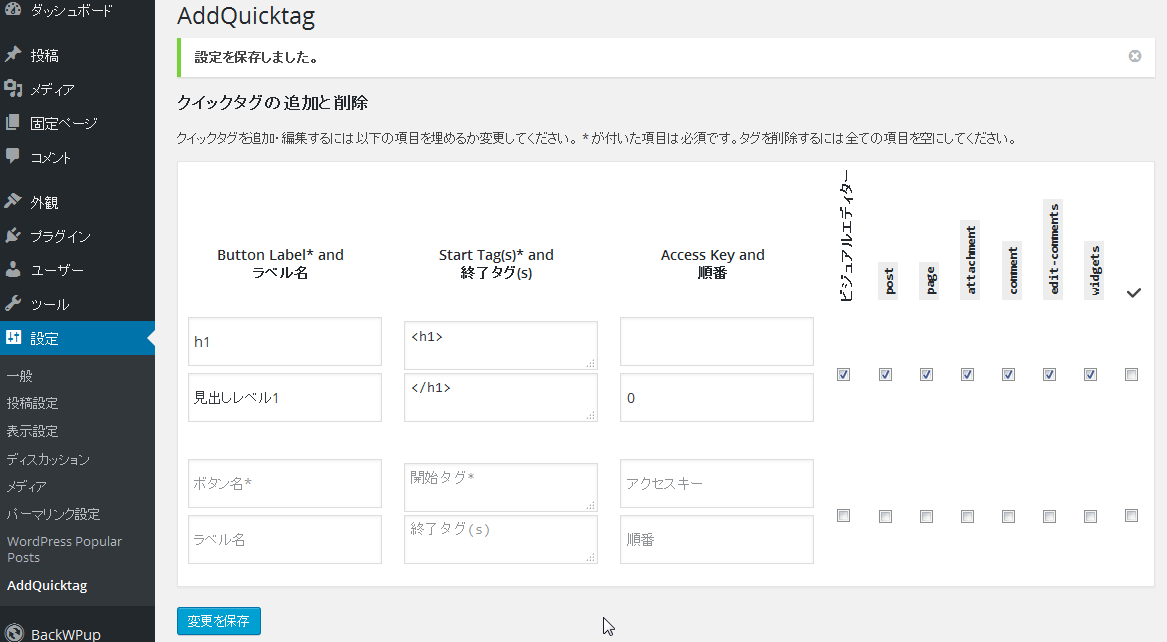
こんな感じで入力していきます。
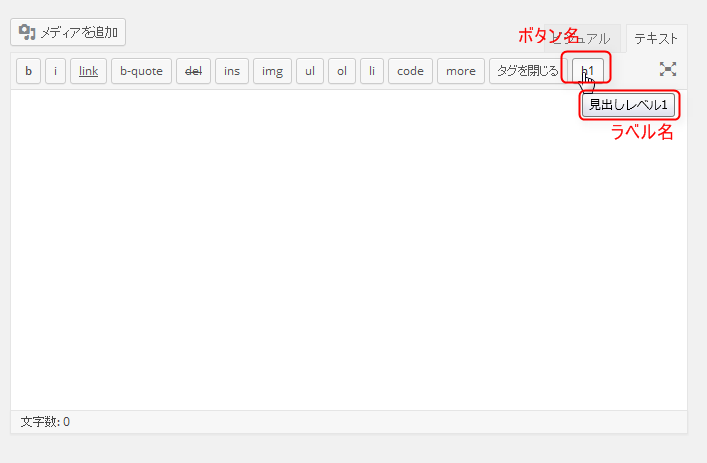
- ボタン名…エディタ画面でのボタン名を指定します。下の画像も参照のこと
- ラベル名…同ボタンのラベルを指定します。こちらも下の画像を参照のこと
- 開始タグ…入力する開始タグを指定します。例えば<h1>
- 終了タグ…入力する終了タグを指定します。例えば</h1>
- アクセスキー…空欄でいいです。
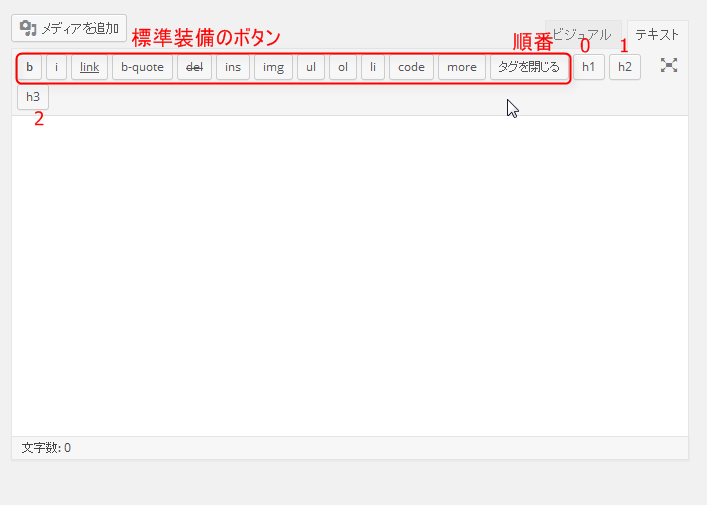
- 順番…WordPress標準装備のボタンの後ろにボタンが追加されます。ボタン追加の順番を0から始まる整数(0,1,2,3…)で指定します。詳しくは下の画像を参照
- 左側のチェックボックス…ボタンを表示させるエディタモードを指定します。特に支障がなければオールチェック(チェックボックスの一番右で一括チェック可能)でいいと思います。

ボタン名とラベル名はこんなふうに表示されます

順番指定はこんな感じで反映されます
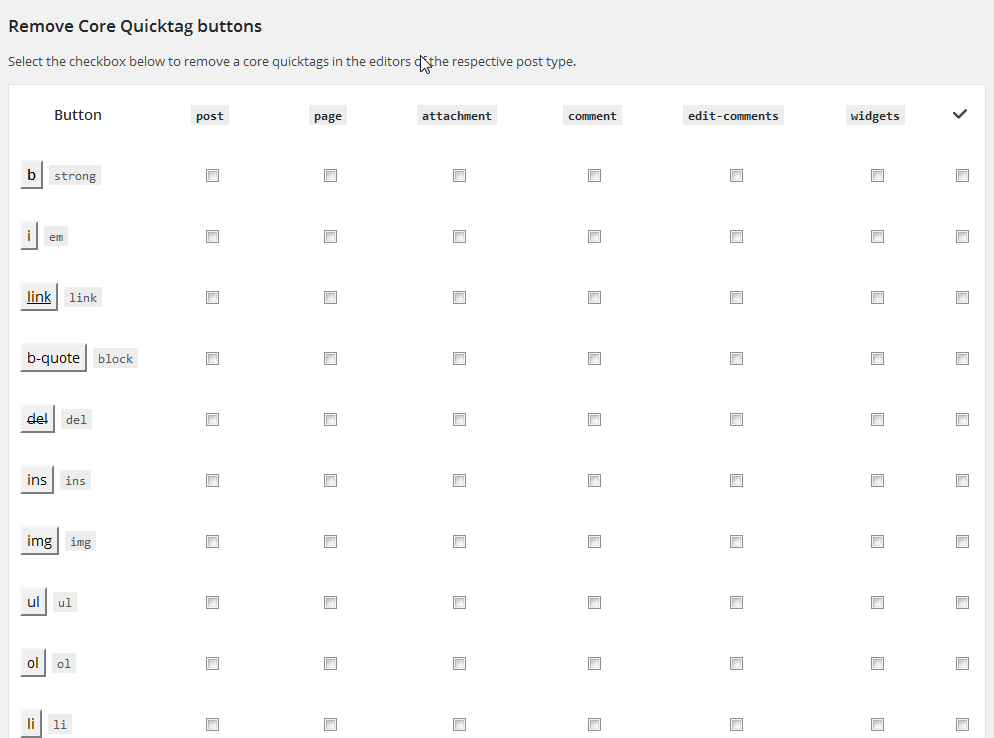
標準装備のボタンを消す

設定ページ下方の「Remove Core Quicktag buttons」では、WordPressのテキストエディタに標準装備されているタグ入力支援ボタンの一部または全部を非表示にすることが可能です。非表示にしたいところにチェックを入れ、「変更を保存」ボタンを押せばOKです。
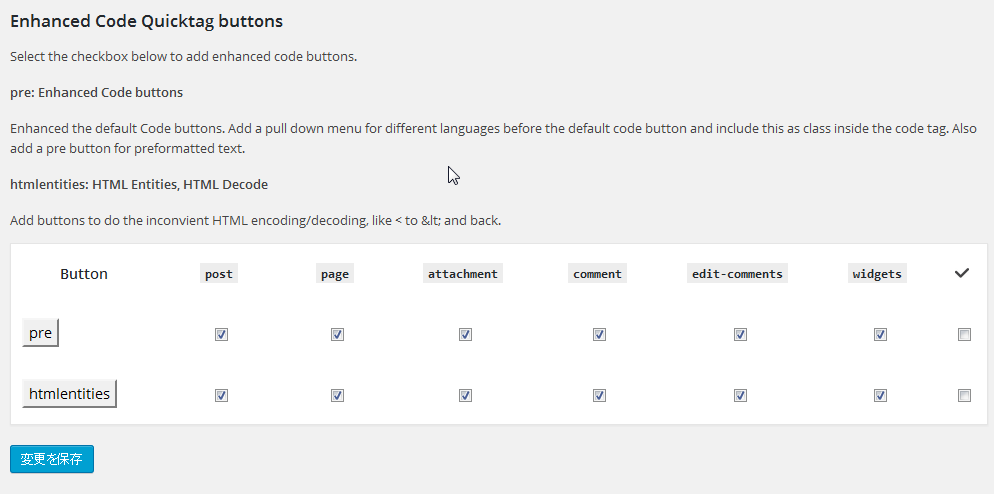
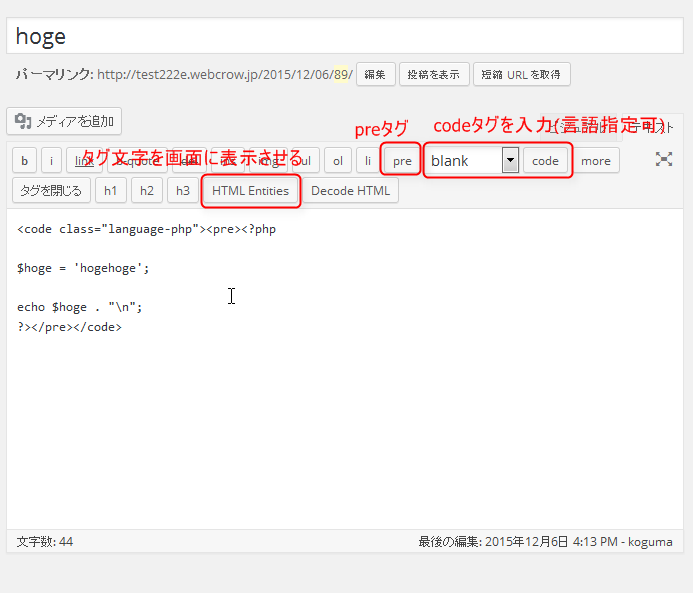
preとHTMLエスケープ処理ボタン

ここでは、preタグ(このタグで囲った範囲に書いてあるものを改行含めそのまま表示する)とHTMLエスケープ処理(タグ文字(< とか > とか)などを画面上に表示させるための処理)のボタンを追加することができます。使い方は↓

preボタン、codeボタン、HTML Entitiesボタン(と Decode HTMLボタン)は、範囲選択してから押すことで、その範囲に適用されます。
- preボタン→指定した範囲に入力したテキストをそのまま表示する
- codeボタン→範囲内のテキストがプログラムのコードであることを示す(隣のドロップダウンリストで言語指定が可能・外側をpreで囲えば改行やインデントがそのまま表示できる)
- HTML Entitiesボタン→タグ文字などを画面に表示できるようにエスケープ処理を施す
- Decode HTMLボタン→エスケープ処理後のHTMLのタグ文字等を元に戻す(タグとして機能させる)
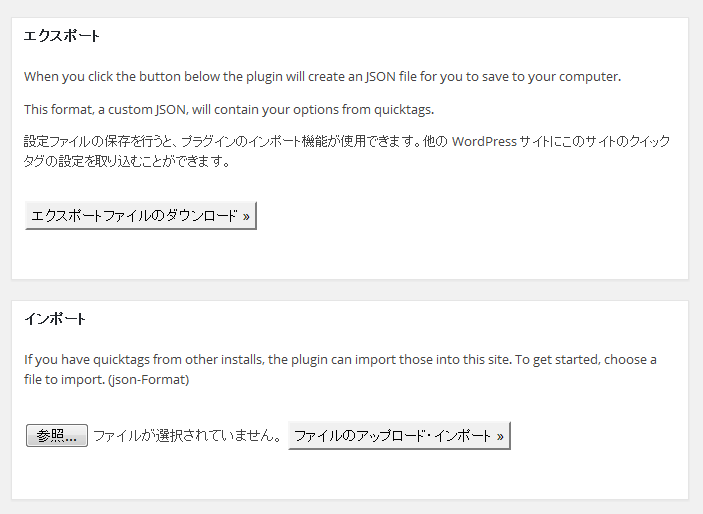
設定をバックアップする

「エクスポートファイルのダウンロード」ボタンから、設定情報のバックアップが可能です。JSON形式で出力されます。設定の復元時は、参照ボタンから設定ファイルを指定し、「ファイルのアップロード・インポート」ボタンを押しましょう。


