JavaScriptやCSSの有効/無効を簡単に切り替えられるGoogle Chromeの拡張機能「disable-HTML」
投稿日:2017年11月18日
最終更新日:
もくじ
- 「disable-HTML」の概要
- インストール手順
- 使い方
「disable-HTML」の概要
「disable-HTML」は、簡単な操作で
- JavaScript
- CSS
- 画像
- Cookie
- ポップアップ
インストール手順

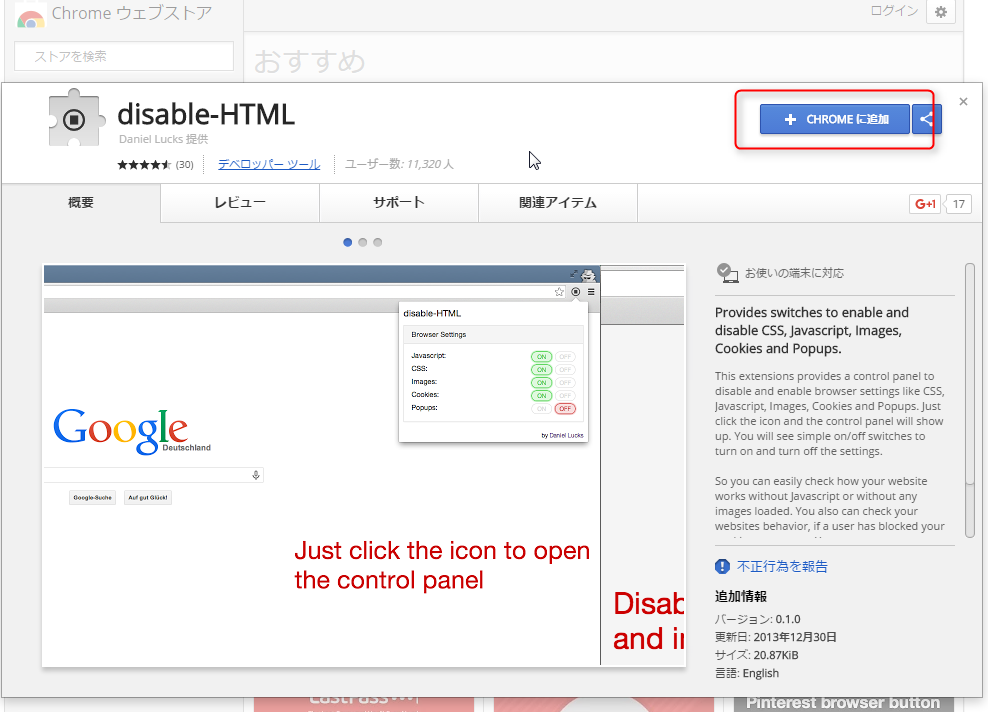
Google Chromeでdisable-HTML – Chrome ウェブストアを開き、「CHROMEに追加」ボタンを押しましょう。

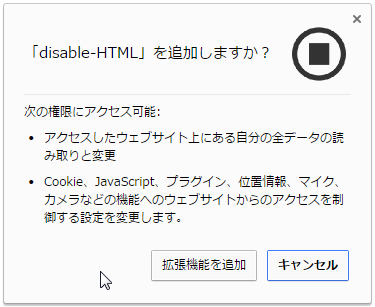
「拡張機能を追加」ボタンを押せば、disable-HTMLが追加されます。
使い方

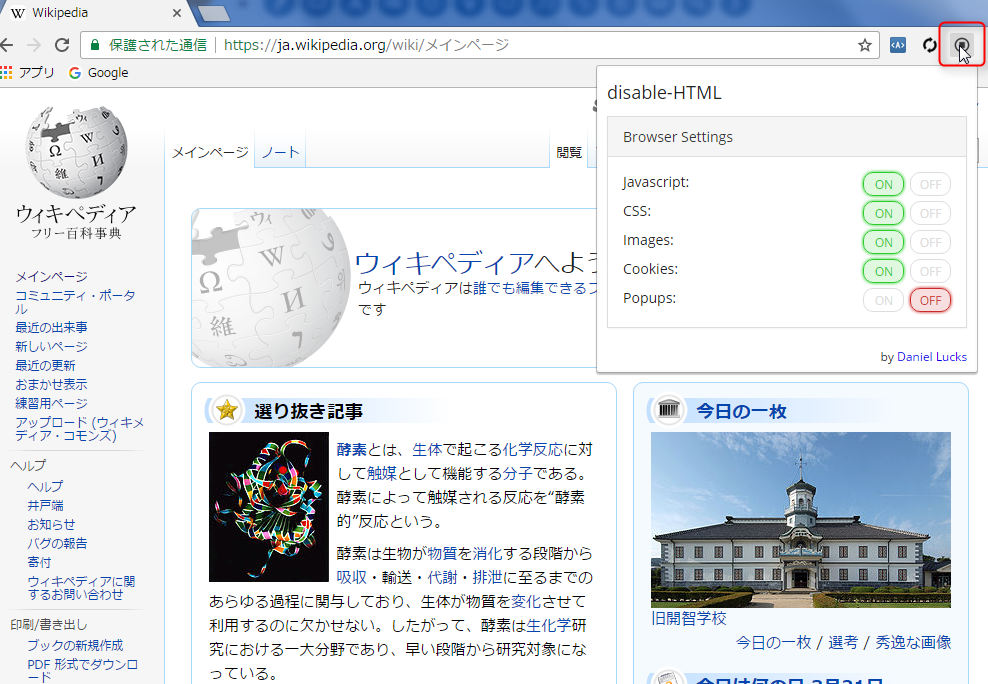
アドレスバーの横には丸の中に四角があるアイコンが追加されているはずなので、それを押してみましょう。そうすれば、JavaScriptやCSSなどの有効/無効を切り替えるボタンが出てくるはずです。disable-HTMLでは、
- JavaScript(有効/無効)
- CSS(有効/無効)
- 画像(Image)(表示/非表示)
- Cookie(s)(有効/無効)
- ポップアップ(Popups)(有効/無効)

JavaScriptとCSSを無効化しました。設定はブラウザ全体に適用され、表示済みのページについては再読み込み時に適用されます。

JavaScriptとCSSを無効化したら、Wikipediaはこんな感じになりました。


