ブラウザ上でHTMLとCSSを入力してWEBページの表示を即座にプレビューできるWEBサービス「CSSDesk」
投稿日:2018年04月29日
最終更新日:
もくじ
- 「CSSDesk」の概要
- 使い方
「CSSDesk」の概要
「CSSDesk」は、ブラウザ上でHTMLとCSSを入力すると即座にHTMLとCSSがどのように解釈され表示されるかを確認できるWEBサービスです。PCにわざわざファイルを保存したり、ブラウザのリロードボタンを押す手間がないのでHTMLとCSSの表示確認を手軽にやりたい時に便利です。また、入力したHTMLとCSSをダウンロードしたり、他人と共有したりする機能もあります。
使い方

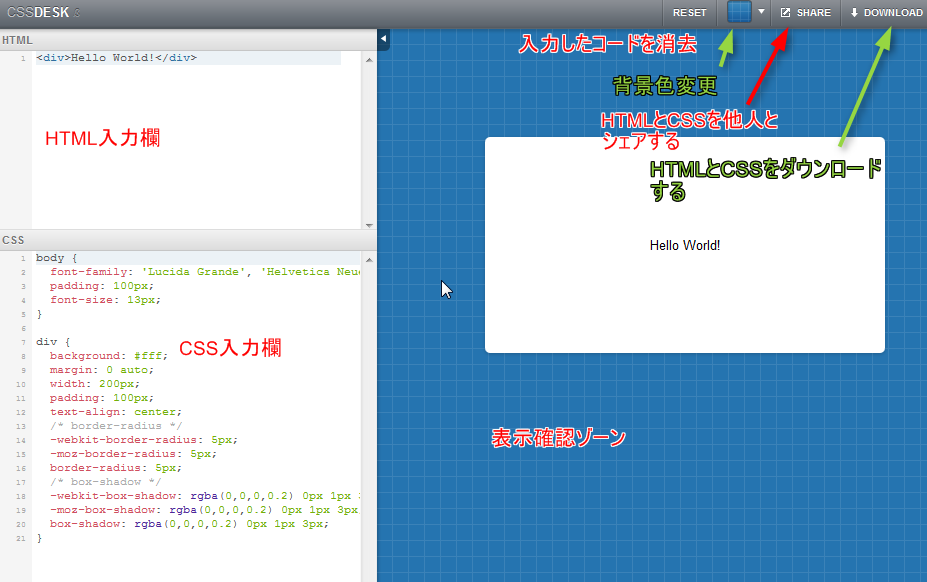
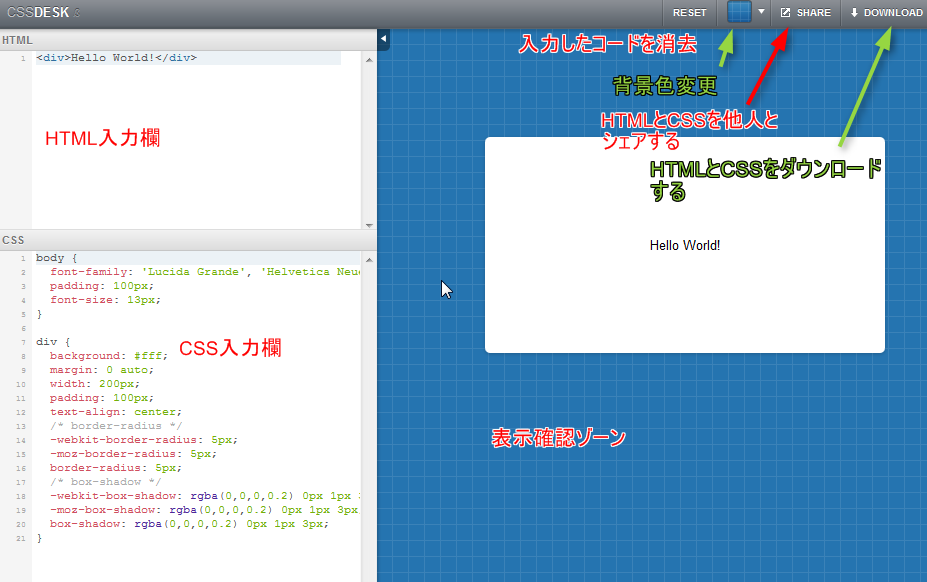
CSSDeskにアクセスすると、こんな感じの画面が表示されます。所定の入力欄にHTMLとCSSを入力すれば、画面右側で表示確認ができます。

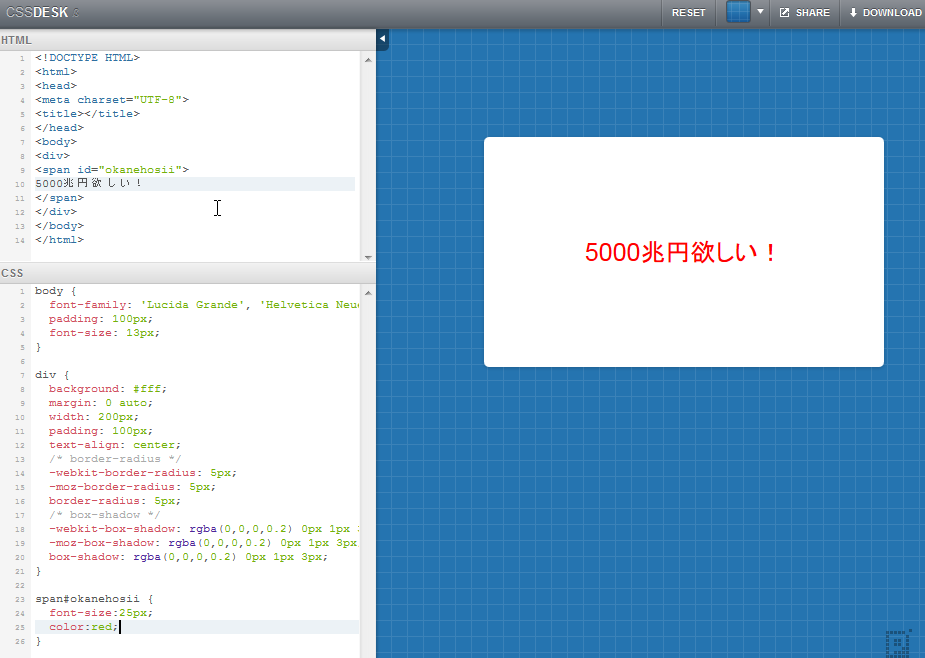
少しだけ入力してみました。…私も5000兆円欲しい!
各種機能

- 画面上部のバーにある「RESET」ボタンを押すと、入力したHTMLとCSSが消去されて初期状態に戻ります。
- RESETボタンの隣りにある色付きのボタンを押すと、背景色を選ぶことができます。
- 「SHARE」ボタンを押すと、現在のHTMLとCSSを他人と共有するためのURLが表示されます。(URL例 http://www.cssdesk.com/2QRJn )
- 「DOWNLOAD」ボタンを押すと、現在のHTMLとCSSをHTMLファイルとしてダウンロードできます(CSSもHTML内に書き込まれます)。


