メールフォームを手軽に設置できるサービス「フォームズ」
投稿日:2016年03月27日
最終更新日:
フォームズの特徴
- メールアドレスだけで、無料でメールフォームを作成できる。
- フォーム作成の自由度はそれなりに高いと思う。項目を自由自在に追加したり。自分ごのみにデザインを調整したり。
- フォーム設置は、サイトに埋め込むか、フォームズが用意したページにアクセスさせるようにする。フォームはSSL対応。
- 無料プラン(広告あり)とは別に、有料プランも存在する。
メールフォームの作成
早速メールフォームを作成しましょう。こちらのページにアクセスして下さい。

自分のメールアドレスを入力し、「メールフォームを作る」ボタンを押します。

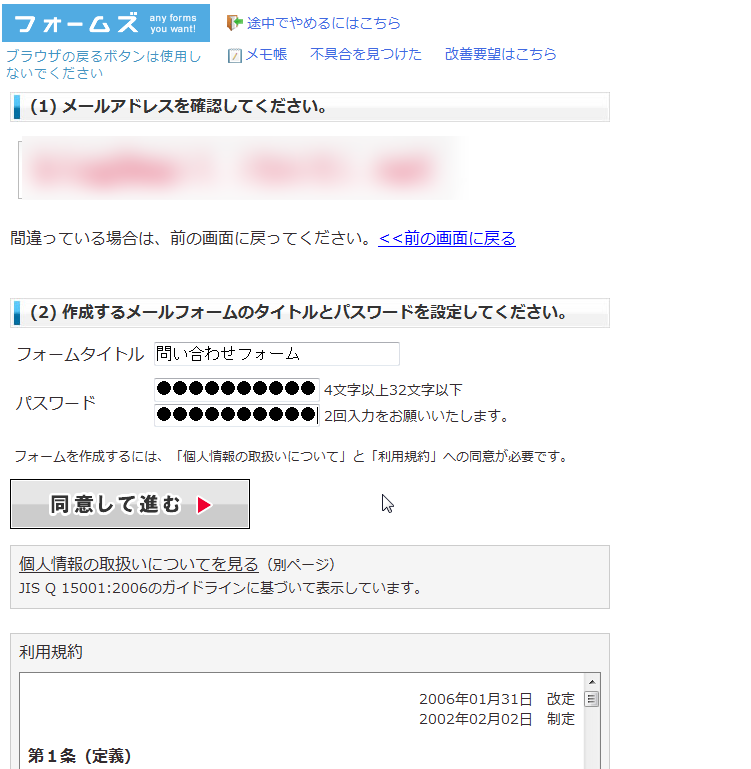
メールアドレスを間違えていないかを確認したら、フォームタイトル、パスワードを入力し、利用規約に同意して進みましょう。

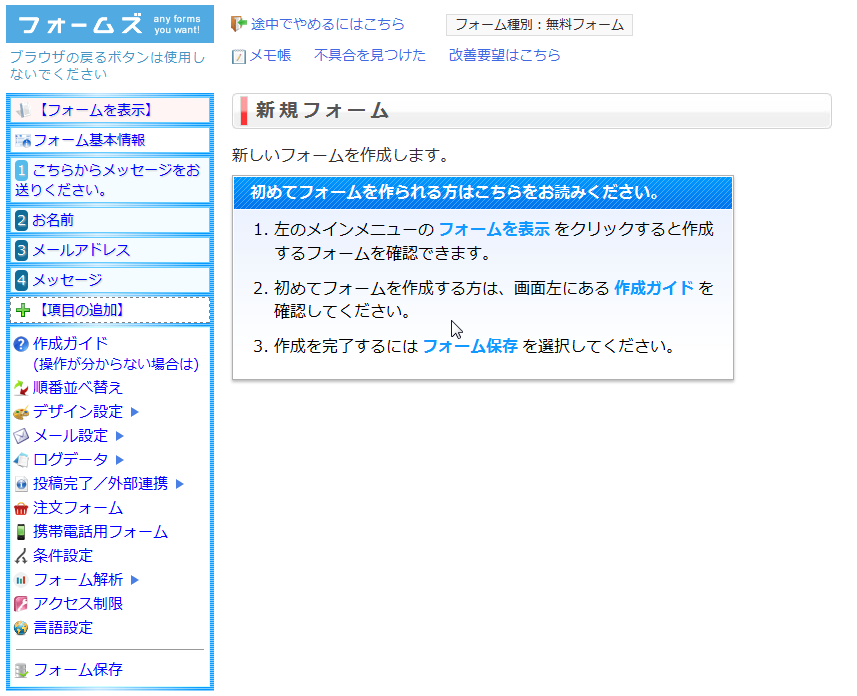
こんな感じのフォーム作成画面が現れました。作業途中でも、「フォーム保存」ボタンを押せば、それまでの作業内容を保存できるので、適宜保存するようにしましょう。本ページでは、以下の設定について解説しています。
- フォーム情報設定
- 項目の追加/削除
- 項目の中身を調整
- 項目の並べ替え
- メール設定
- 投稿完了ページの設定
- アクセス制限の設定
- デザイン設定
- 条件設定
フォーム情報設定
メールフォームを運用する上で、非常に重要な設定です。きちんと確認し、適切に設定しましょう。

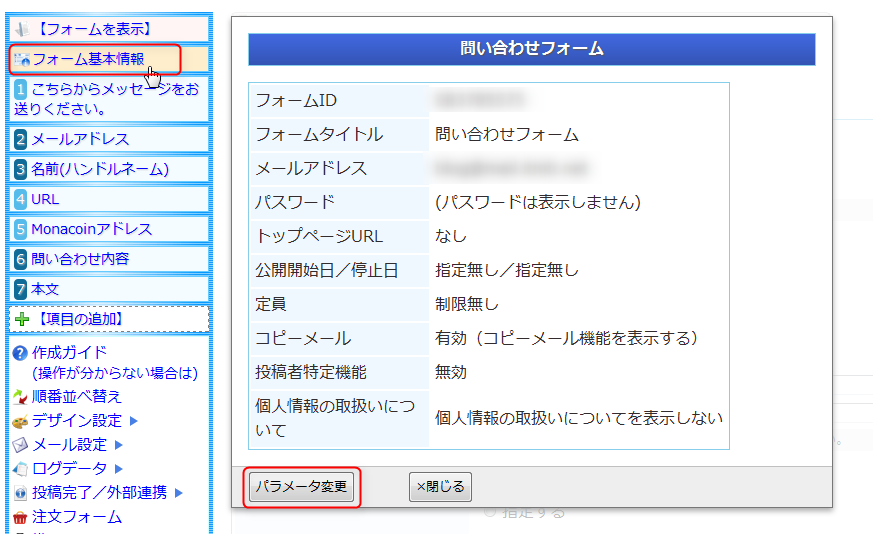
左カラムの「フォーム基本情報」をクリックし、情報が表示されたら、「パラメータ変更」ボタンを押します。

こんな感じの設定画面が出てきます。投稿者特定機能など、イタズラ防止機能もここに入っています。「更新する」ボタンを押すと、変更が反映されます。
項目の追加/削除
まずは項目の追加です。

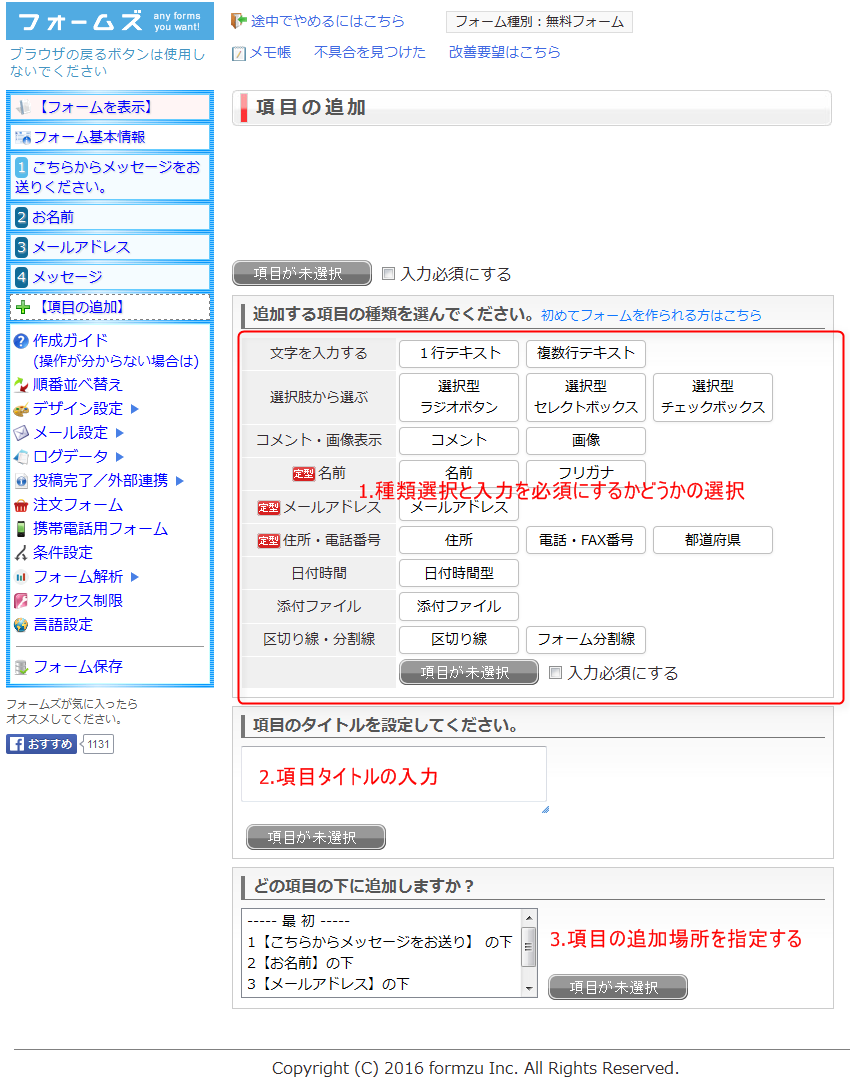
項目を追加したい場合は、左カラムにある「項目の追加」ボタンを押します。上画像のようなメニューが出てくると思うので、追加したい項目の特性に合わせて種類を選択し、項目のタイトルを設定したら、どの項目の下に新項目を追加するかを選択し、「項目を追加する」ボタンを押します。
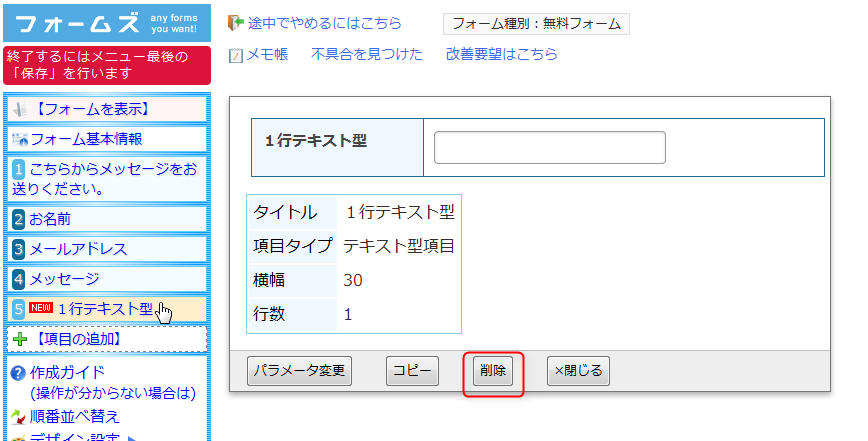
項目の削除方法は以下のとおりです。

左カラムで削除したい項目をクリックすると、こんな感じのメニューが出てくると思います。「削除」ボタンを押すと、項目を削除できます。
項目の中身を調整
項目の表示形態や、入力のさせ方、その他項目の中身を調整するやり方は次のとおりです。

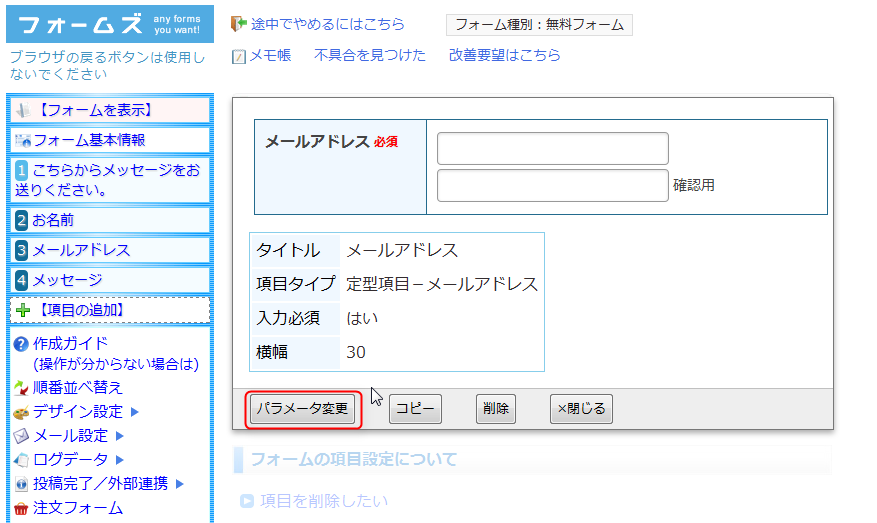
左カラムで、中身の調整をかけたい項目をクリックし、「パラメータ変更」ボタンを押します。

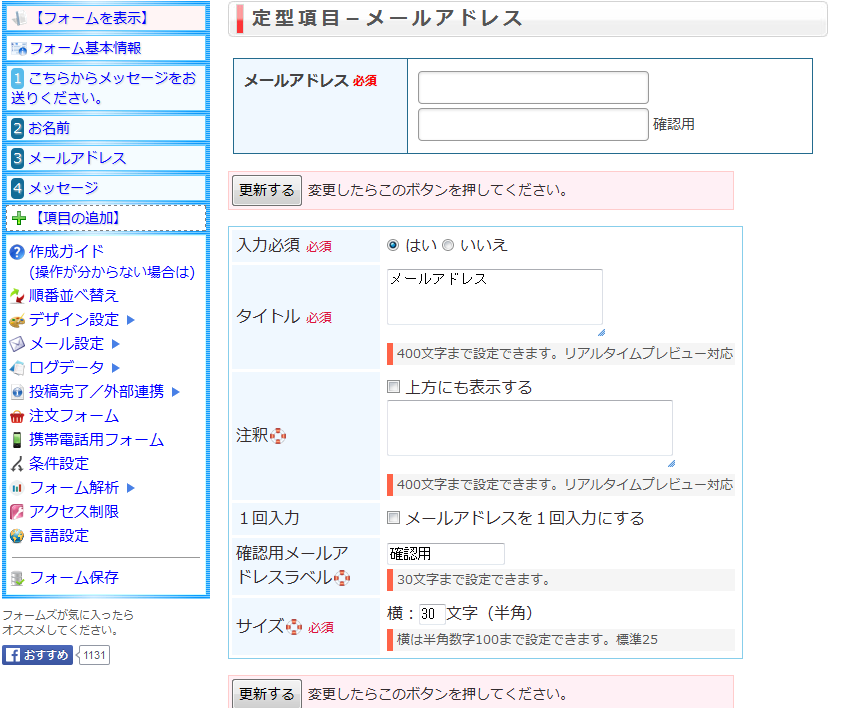
こんな感じの設定画面が出てくるので、必要に応じて設定を変更しましょう。「更新する」ボタンを押すと、変更が反映されます。
項目の並べ替え
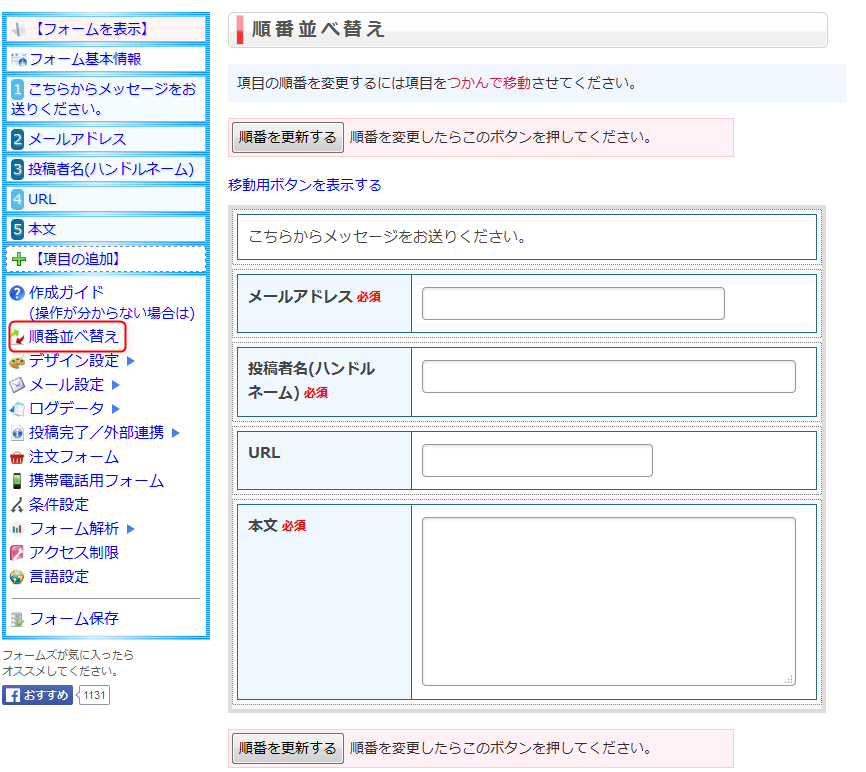
以下の手順で、項目を並べ替えることができます。

左カラムの「順番並べ替え」ボタンを押したら、こんな感じの画面が出てくるので、並べ替えたい項目をつかんで、任意の場所に移動しましょう。ドラッグアンドドロップの感覚でOKです。「順番を更新する」ボタンを押すと、変更が反映されます。
メール設定
メールフォームに投稿があった時、フォーム所有者に送信される通知メールや、投稿者への自動返信メールの設定はこちらで行います。
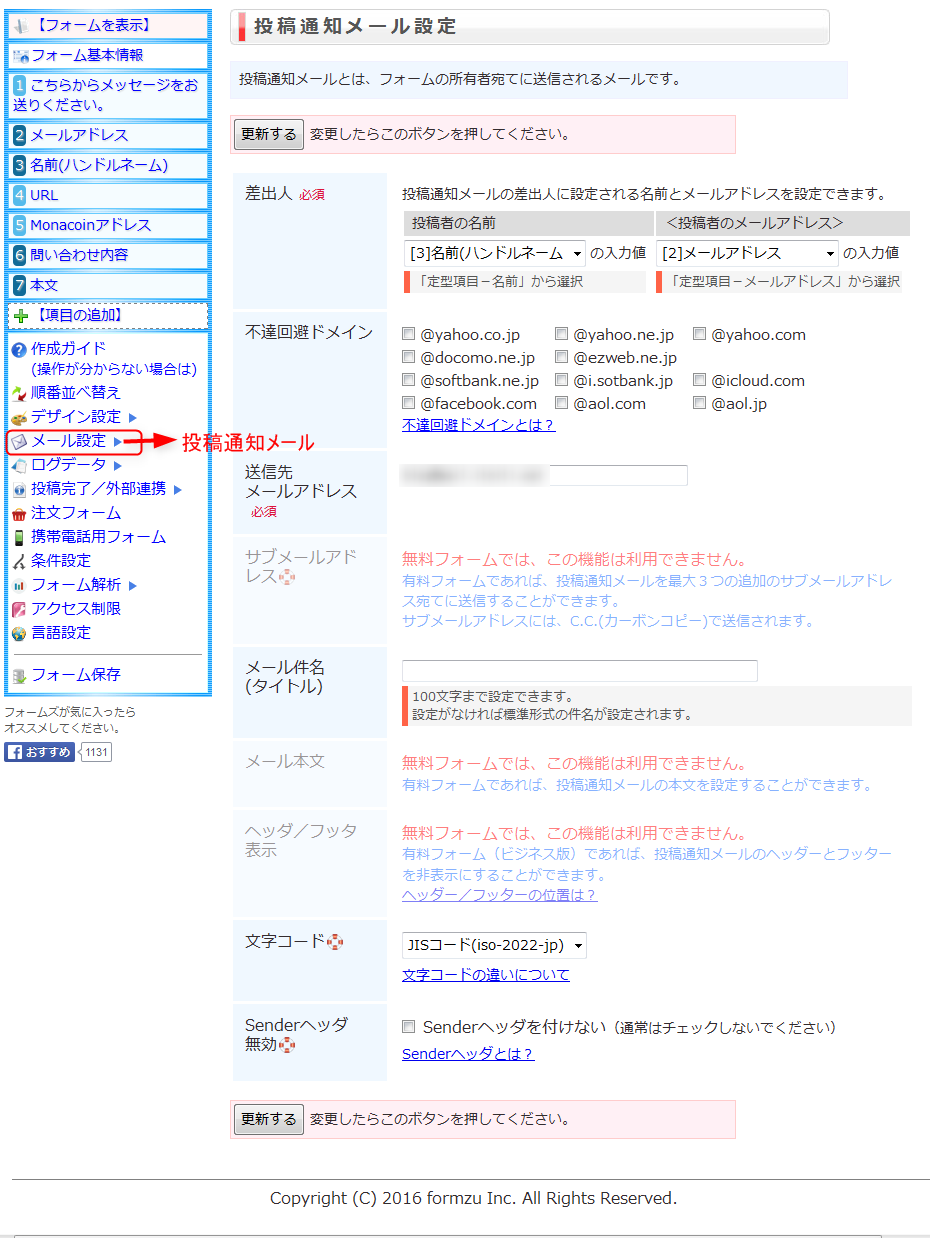
フォーム所有者への通知メールは、以下の手順で設定できます。

左カラムの「メール設定」にカーソルを合わせ、「投稿通知メール」をクリックすると、こんな感じの設定画面が出るはずです。自分の環境に合わせて、メールの設定を行って下さい。「更新する」ボタンを押すと、変更が反映されます。
投稿者への自動返信メールは、以下の手順で設定できます(デフォルトでは無効です)。

左カラムの「メール設定」にカーソルを合わせ、「自動返信メール」をクリックすると、設定画面が出てくるので、「自動返信メールを有効にする」チェックボックスをオンにします。その後、必要な設定を施しましょう。「更新する」ボタンを押すと、変更が反映されます。
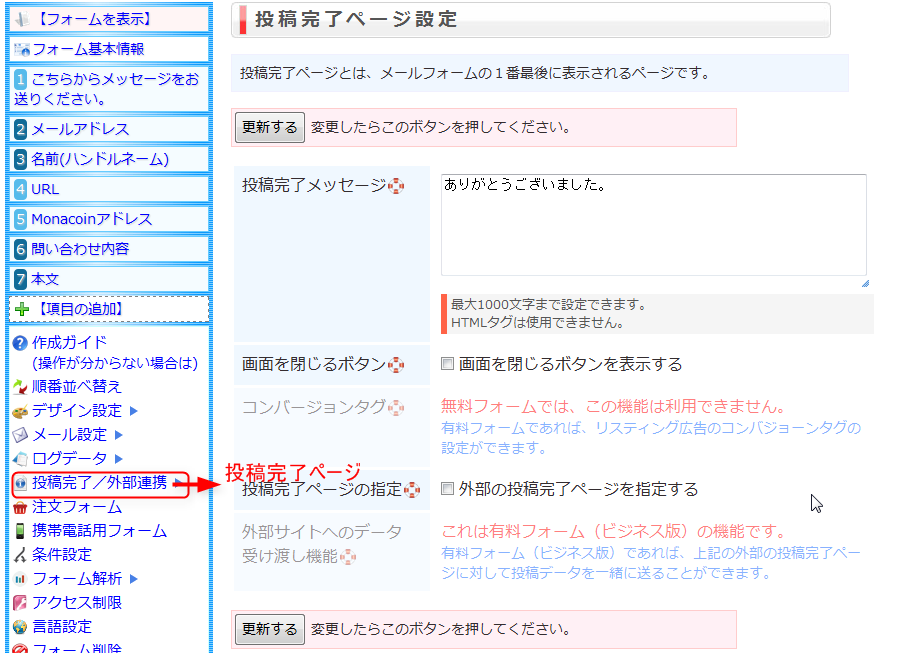
投稿完了ページの設定
メッセージ送信後に表示するページは、ここで設定します。

左カラムの「投稿完了/外部連携」にカーソルを合わせ、「投稿完了ページ」をクリックすると、こんな感じの設定画面が出てくるはずです。必要な設定を施しましょう。なお、「外部の投稿完了ページを指定する」のチェックボックスをオンにすると、投稿者のメッセージ送信後、自サイトのTOPページなどへ転送する設定を行えます。「更新する」ボタンを押すと、変更が反映されます。
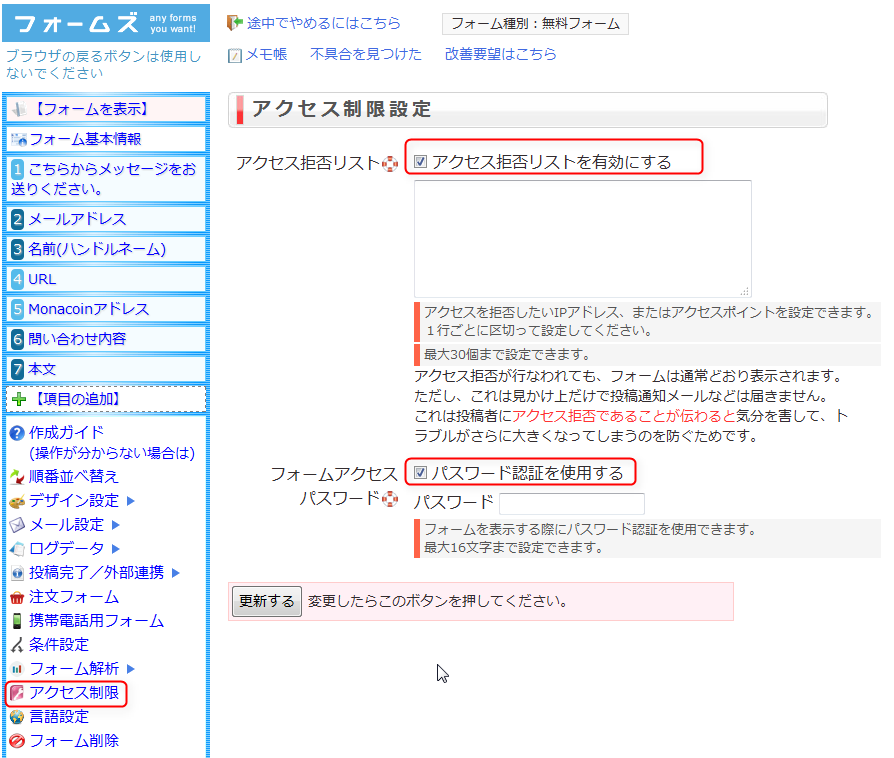
アクセス制限の設定
イタズラ投稿がひどい場合のIP制限や、フォーム自体にパスワードをかけたい場合は、ここで設定します(どちらもデフォルトでは無効です)。

左カラムの「アクセス制限」ボタンを押したら、設定画面が出てくるので、使用する機能のチェックボックスをオンにし、必要な設定を施しましょう。「更新する」ボタンを押すと、変更が反映されます。
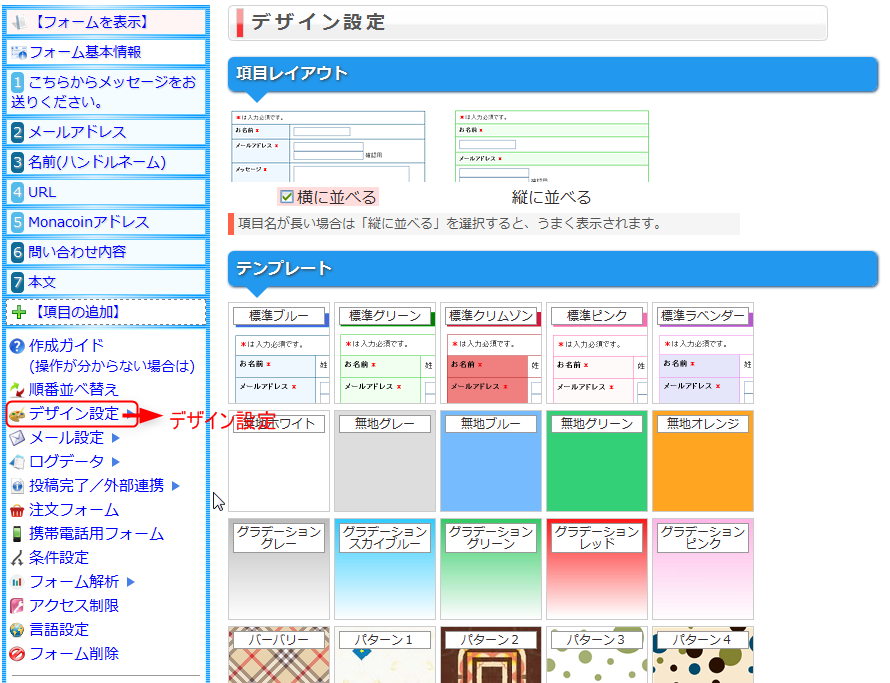
デザイン設定
フォームのデザインは、ここで設定できます。

左カラムの「デザイン設定」にカーソルを合わせ、「デザイン設定」をクリックすると、こんな感じの画面が出ます。多彩な設定ができるので、好みに応じて設定しましょう。「設定する」ボタンを押すと、設定が反映されます。
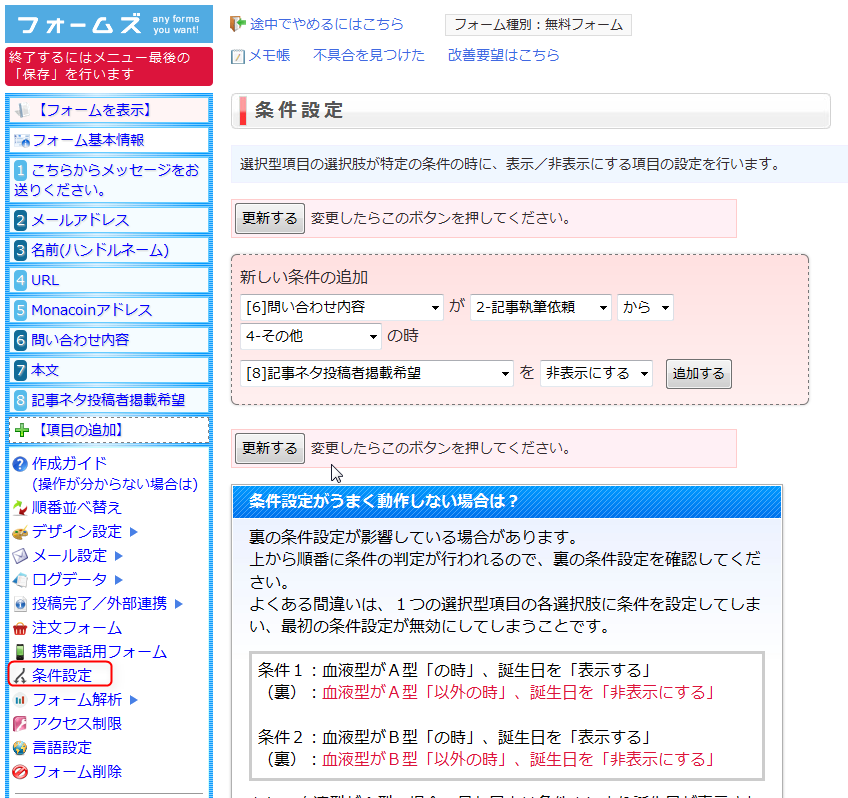
条件設定
この選択肢の時だけあの入力項目を表示させたい…等の場合には「条件設定」を使いましょう。

左カラムの「条件設定」をクリックしましょう。条件を追加するのは表示されている選択肢をポチポチしていくだけの簡単なお仕事です。(項目A)が(項目Aの状態)のとき、(項目B)を(表示/非表示にする)みたいな感じです。条件が完成したら「追加する」ボタンを押し、「更新する」ボタンを押せば設定が反映されます。
フォームの設定を保存する
設定作業を中断するときや、一段落終わった時、あるいはフォームが完成した時は、フォームの設定を保存しましょう。

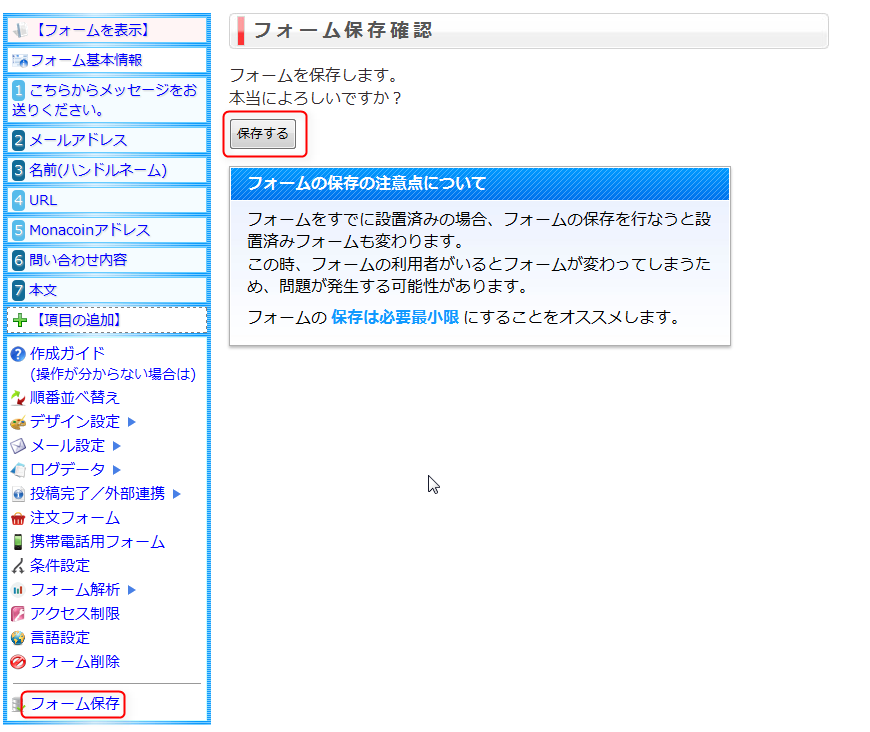
左カラムの「フォーム保存」ボタンを押し、出てきた画面で「保存する」ボタンを押しましょう。

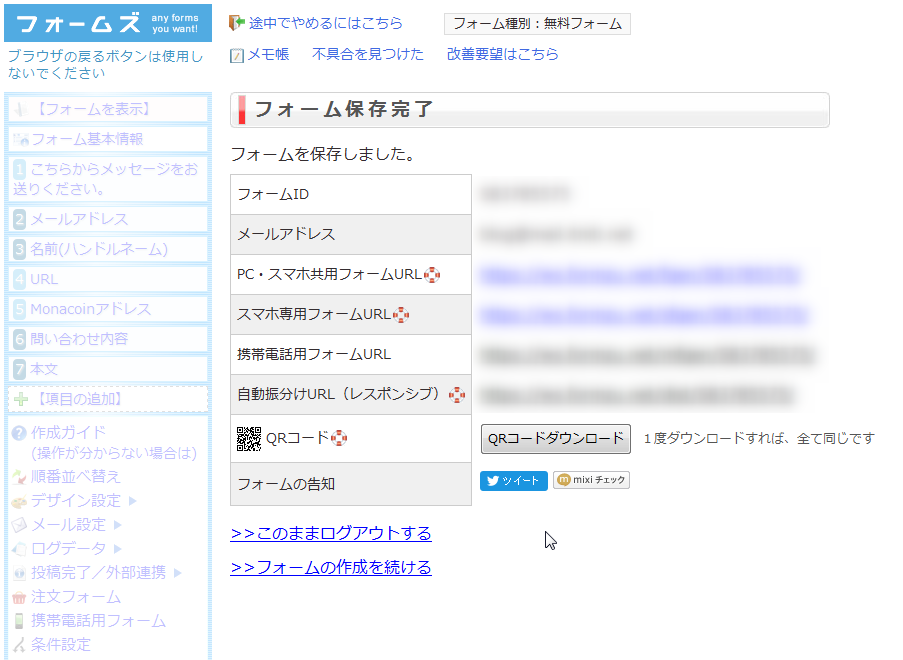
こんな感じの保存完了画面が出ます。この時に表示されるフォームURLを用いて、フォームの設置作業を行うので、必要なフォームURLを取得しましょう(自動振分けURL(レスポンシブ) or PC・スマホ共用フォームURL のどちらかを取得すればだいたいなんとかなると思います)。なお、フォーム保存時に、登録した自分のメアドにもフォーム情報が送信されるようです。
フォームを設置する
メールフォームは、どこかに設置しなければ意味がありません。設置の仕方については、フォームの設置方法-フォームズも参考にして下さい。当方では、ページ内にメールフォームを埋め込むやり方を解説します。
フォームを埋め込む場合は、以下のようにしてタグを作成します。 [PHP] ↑「height」はフォームの縦幅(高さ)。こちらは適当な長さを指定する(表示しきれない時はスクロールバーが表示される)。「width」はフォームの横幅。100%にしておけば、レスポンシブ対応になる。横幅を実数値で指定してもよい。 [/PHP] フォームのURLは、保存完了画面で取得したURLを入れます。 [VIM] [/VIM]
よくわからない人は、フォームの設置方法-フォームズに、タグ生成器(フォームURLを入力すると設置用タグが出力される)があるので、こちらを利用してもいいです。生成したタグを、フォームを設置したい場所に埋め込んで、サーバーにアップロードしたら設置完了です。
どうでもいいあとがき
当ブログでは、メールフォーム設置にNetowlメールフォームサービスを利用してきましたが、2016年6月30日に、Netowlメールフォームサービスの提供が終了することになり、代替サービスとして、フォームズを選択しました。今後ともボチボチブログを更新していくので、何卒よろしくお願い致します。


