目的の色のカラーコードを様々な形式で取得できるカラーピッカー「HSL Color Picker」
投稿日:2016年08月04日
最終更新日:
もくじ
- 「HSL Color Picker」の概要
- 使い方
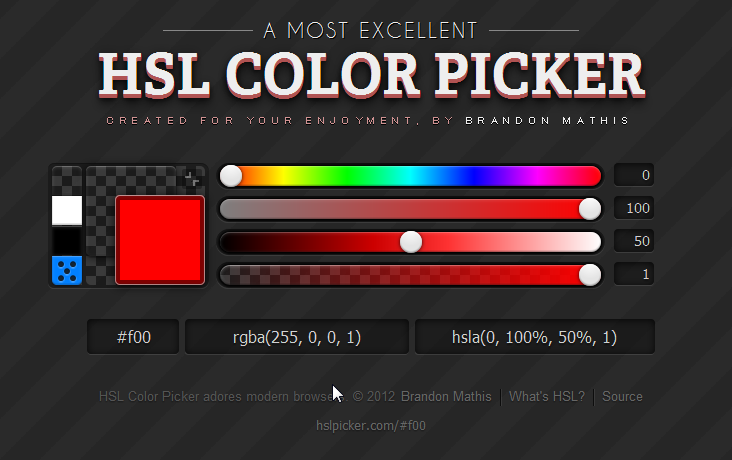
「HSL Color Picker」の概要
使い方

まずはHSL Color Picker – by Brandon Mathisにアクセスしましょう。

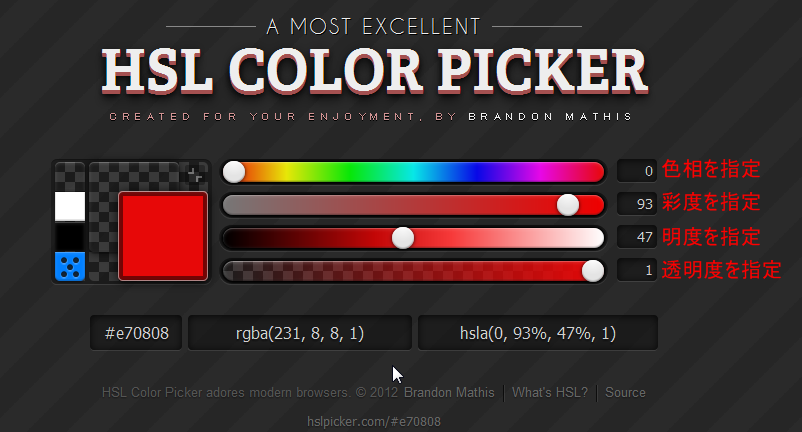
画面には4本のスライダーがあります。各スライダーの役割は、上から
- 色相を指定
- 彩度を指定
- 明度を指定
- 透明度を指定

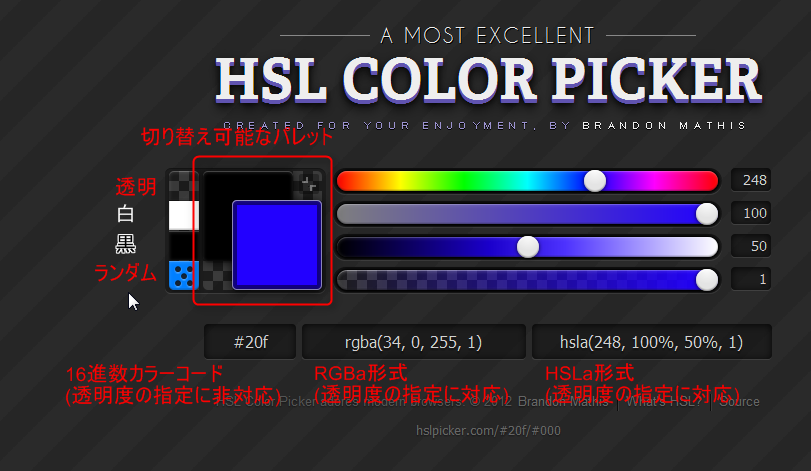
目的の色が出てきたら、カラーコードを取得しましょう。表示されるカラーコードは、左から
- 16進数カラーコード(透明度の指定には非対応・古いブラウザでも大丈夫)
- RGBa形式(透明度の指定に対応)
- HSLa形式(透明度の指定に対応)
また、色を表示しているパレットの左側には、格子模様の四角・白色の四角・黒色の四角・青地に5個の穴が開いている四角が並んでいますが、これをクリックすると、上から
- 透明(16進数カラーコードでは白色になる)
- 白色
- 黒色
- 何らかの色(ランダム)


