「Make Link ジェネレータ」で生成したリンクタグ作成用ブックマークレットの微改造版
投稿日:2018年01月24日
最終更新日:
もくじ
- ブックマークレットの登録手順・使い方
- ブックマークレット集
- リンクを新しいタブで開く
- リンクタグを表示するテキストボックスをブラウザ下部にもってくる
ブックマークレットの登録手順・使い方

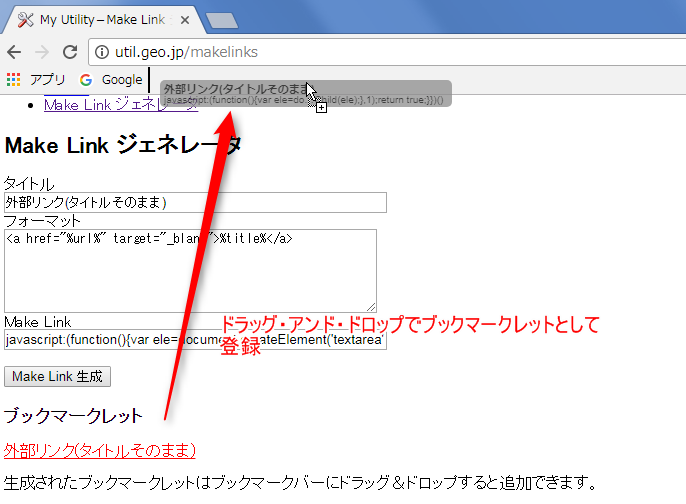
画像は「Make Link ジェネレータ」での操作手順ですが、当ページでもブックマークレット集に掲載した各ブックマークレットの見出しをブラウザのブックマークバーにドラッグ・アンド・ドロップすることで登録できるようになっています。。

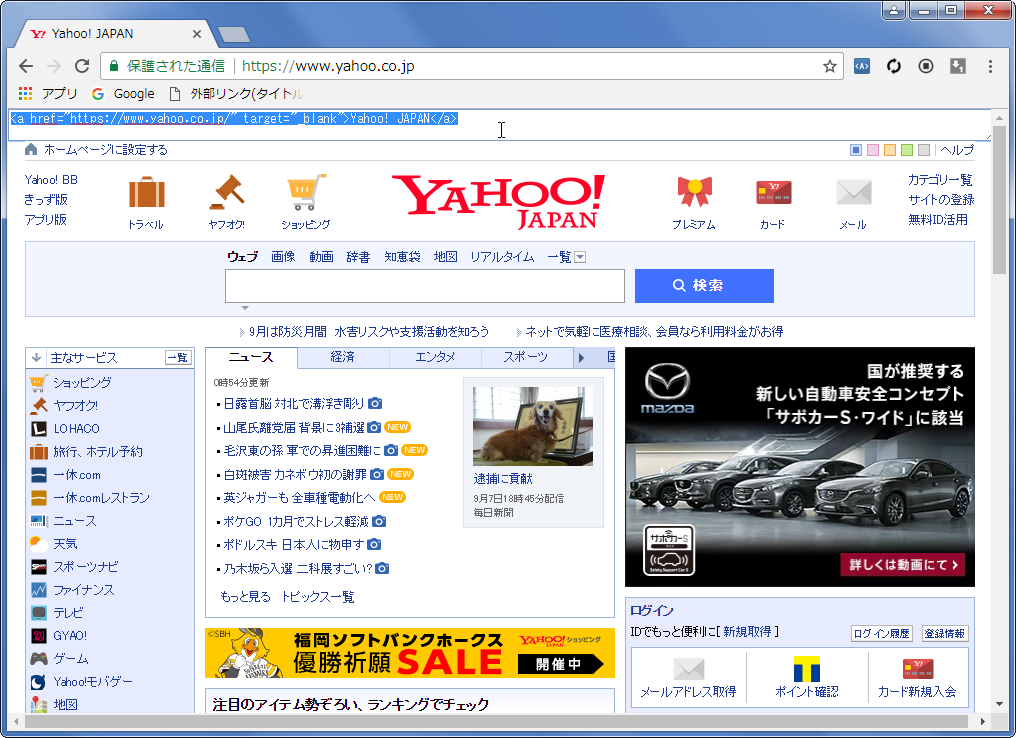
生成・登録したブックマークレットを使用してリンクタグを生成・取得する際は、任意のWEBページで登録したブックマークレットをクリックしましょう。このように、画面上部にリンクタグが表示されます(一部のブックマークレットでは画面下部にテキストが表示されます)。なお、表示されたテキストボックスでダブルクリックするとテキストボックスが消えます。
ブックマークレット集
リンクを新しいタブで開く
これについては、My Utility-共有 Make Link ブックマークレットにも既に掲載されています。スクリプトは以下 [JavaScript] javascript:(function(){var ele=document.createElement(‘textarea’);ele.style.width=’100%’;ele.value=’‘+window.getSelection()+’‘;document.body.insertBefore(ele,document.body.firstChild);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return true;}})() [/JavaScript]
‘+document.title+’‘;document.body.appendChild(ele);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return%20true;}})()” class=”bookmarklet”>リンクを新しいタブで開く(ブラウザ下部に表示)
WEBページのデザインによっては、リンクタグが書かれたテキストボックスをブラウザ上部に表示してもそれがWEBページのパーツに隠れてしまうことがあります。そのような場合にもリンクタグを取得できるように改造してみました。スクリプトは以下 [JavaScript] javascript:(function(){var ele=document.createElement(‘textarea’);ele.style.width=’100%’;ele.value=’‘+document.title+’‘;document.body.appendChild(ele);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return true;}})() [/JavaScript]
タイトルとURLだけ
WEBページのタイトルとURLのみを取得するシンプルなブックマークレットです。何かしらのWEBページをTwitter等で紹介したいときなどに。 [JavaScript] javascript:(function(){var ele=document.createElement(‘textarea’);ele.style.width=’100%’;ele.value='[‘+document.title+’]( ‘+location.href+’ )’;document.body.insertBefore(ele,document.body.firstChild);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return true;}})() [/JavaScript]
タイトルとURLだけ(ブラウザ下部に表示)
取得する情報はタイトルとURLだけですが、リンクタグが書かれたテキストボックスをブラウザの下部に表示します。スクリプトは以下 [JavaScript] javascript:(function(){var ele=document.createElement(‘textarea’);ele.style.width=’100%’;ele.value='[‘+document.title+’]( ‘+location.href+’ )’;document.body.appendChild(ele);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return true;}})() [/JavaScript]
参考リンク


