WEBサイトの読み込み速度を下げている原因を把握し改善すべき点をあぶり出すサービス「PageSpeed Insights」
投稿日:2018年01月14日
最終更新日:
もくじ
- 「PageSpeed Insights」の概要
- 使い方
「PageSpeed Insights」の概要
「PageSpeed Insights」は、WEBページのパフォーマンスを測定するサービスです。スマホ等からアクセスした場合とPCからアクセスした場合の2パターンで入力されたURLへのアクセスを行い、WEBページのパフォーマンスを100点満点で評価した上で改善すべき点と既に最適化された点を判定します。
使い方

まずはPageSpeed Insightsにアクセスし、自分のWEBサイトのURLを打ち込んで「分析」ボタンを押し、しばらく待ちましょう。

このように、分析結果はスマホ等からアクセスした場合とPCからアクセスした場合の2通り表示されます。スコアは100点満点で、数字が大きいほどWEBページがより迅速に読み込まれることになります。なお、上記の画像は2017年9月地点での当ブログのスコアです。。。

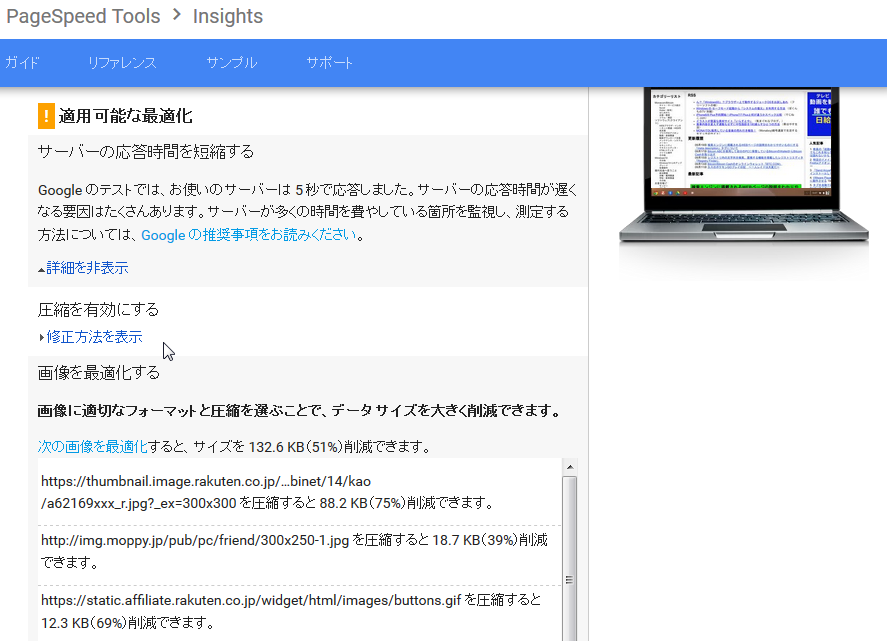
修正すべき項目について、細かい情報が欲しい場合は「修正方法を表示」を押しましょう。改善すべき点が見えてくるはずです。具体的には、
- 画像を圧縮する(ユーザーがダウンロードしなければならないデータ量を削減する)
- HTMLやCSS等のファイルをGzip等で圧縮する(ユーザーがダウンロードしなければならないデータ量を削減する・やり方は各自ググってください)
- スクロールせずに見える範囲のコンテンツの描画の邪魔になっているJavaScript/CSSを取り除く(より早く画面が描画されるようになる)

なお、既に最適化が施されている点(修正しなくても当面は大丈夫な点)も表示されるので、こちらもあわせて確認しましょう。


