自分のWEBサイトにTwitterのツイートボタンを設置する方法
投稿日:2017年12月13日
最終更新日:
もくじ
- ツイートボタンの作り方(基本)
- ツイートボタンの作り方(カスタマイズ)
ツイートボタンの作り方(基本)

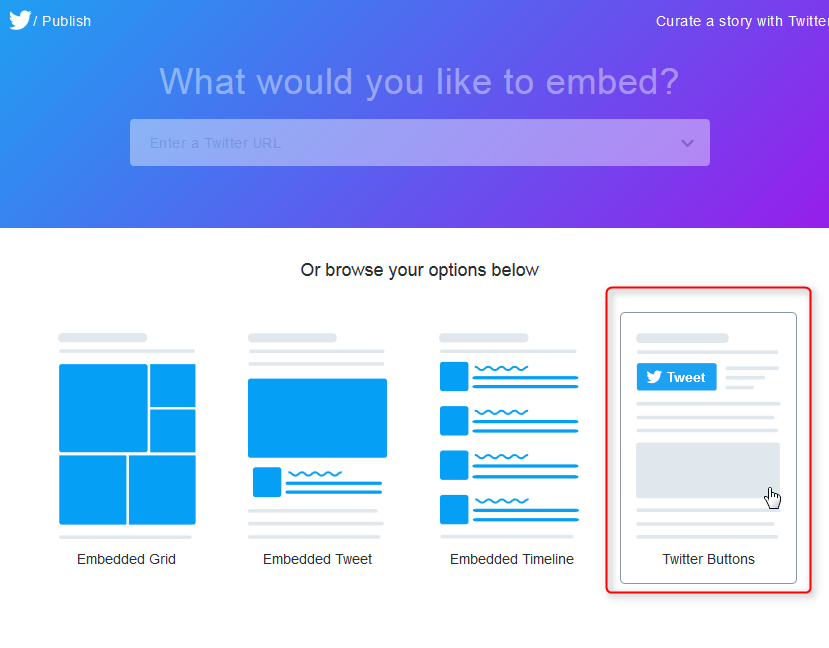
まずはTwitter Publishにアクセスし、少し下にスクロールしてから「Twitter Buttons」を選択しましょう。

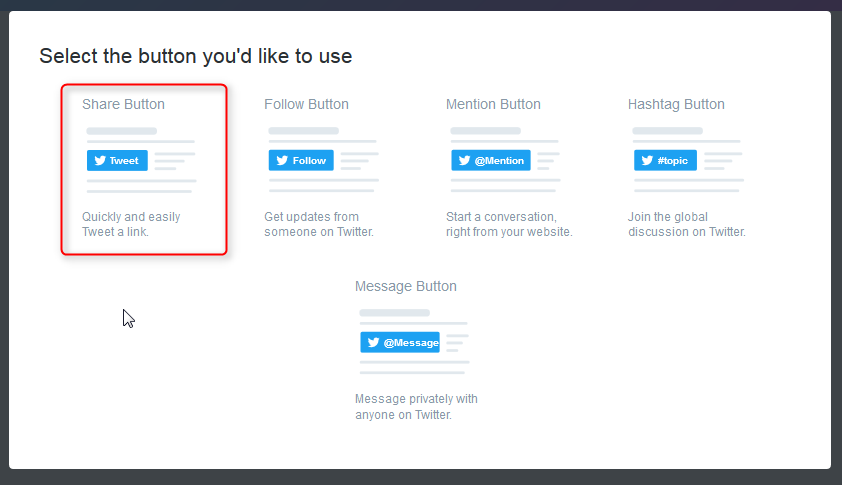
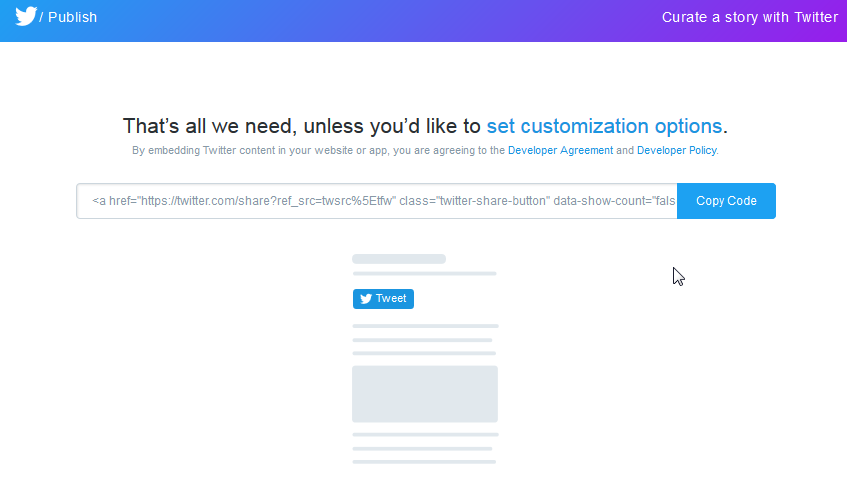
今回は「Share Button」を選択しましょう。

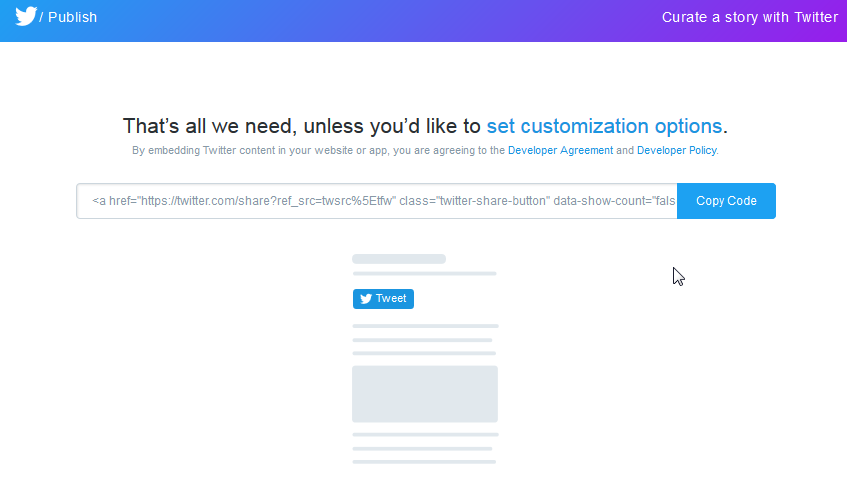
たったこれだけで基本的なツイートボタンのタグ生成は完了です。「Copy Code」を押せばツイートボタンのタグがクリップボードにコピーされるので、コピーしたタグをHTMLに追記すればツイートボタンの設置は完了ということになります。

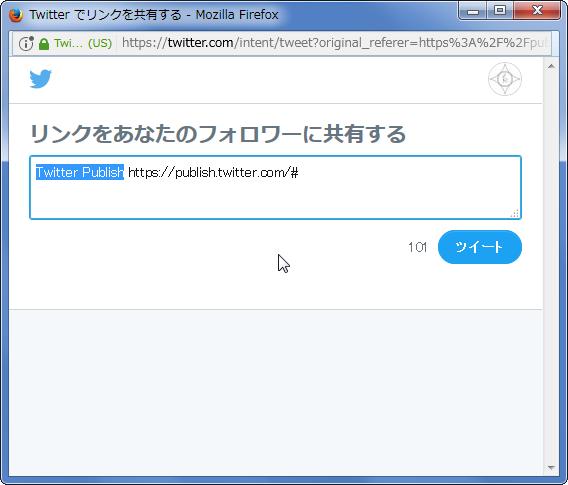
デフォルトのツイートボタンでは、デフォルトでセットされるツイート内容が「表示中のWEBページのタイトル (半角スペース) 表示中のWEBページのURL」となります。
ツイートボタンの作り方(カスタマイズ)

ただ、実際にツイートボタンを設置する際はツイート内容をもっとカスタマイズしたい場合もあるでしょう。また、少し大きめのサイズのツイートボタンにしたい方もいるかと思います。そのような場合は、「Share Button」を選択した後に「set customization options」と書かれたテキストをクリックしましょう。

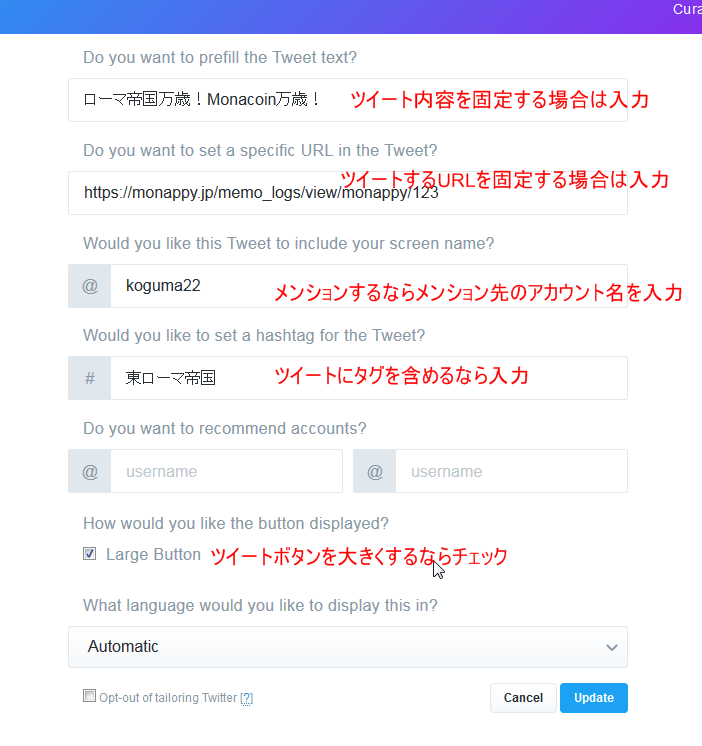
色々な入力欄がありますが、とりあえず以下を使えれば大丈夫でしょう。
- デフォルトでセットされるツイート内容を開いているWEBページのタイトル以外で固定する場合は、一番上の「Do you want to prefill …」に入力しましょう。
- デフォルトでセットされるURLを固定する場合は、「Do you want to set a specific URL …」に入力しましょう。
- どこかしらのアカウントにメンションする場合は、メンション先のアカウント名を「Would you like this Tweet …」に入力しましょう。
- ハッシュタグを付けたい場合は、「Would you like to set a hashtag …」に入力しましょう。
- ツイートボタンを大きくする場合は、「How would you like the button displayed?」の「Large Button」にチェックを入れてください。

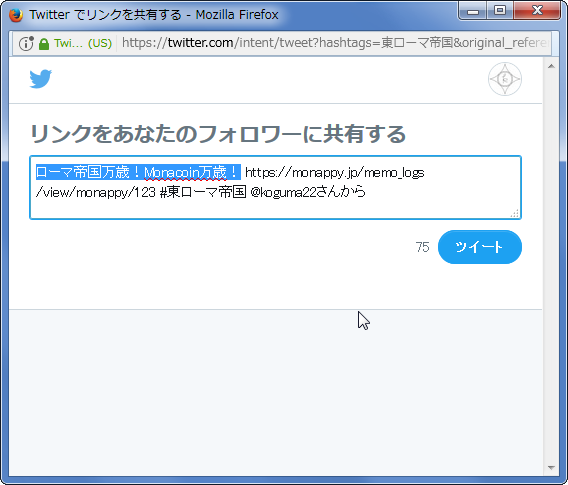
なお、先程の設定の場合デフォルトのツイート内容はこんな感じになります。


