WordPressの外部へのリンクに自動で別窓設定を追加するプラグイン「WP External Links (nofollow new window seo)」
投稿日:2015年10月23日
最終更新日:
概要
- WordPressの投稿・コメント・テキストウィジェット(範囲は指定可能)の外部リンクにアイコンやrel=”nofollow”をつけることができる。
- 設定は英語で行う。
- rel=”nofollow”をつけるだけ(または外部リンクにアイコンを付けるだけ)の運用も可能。
インストール

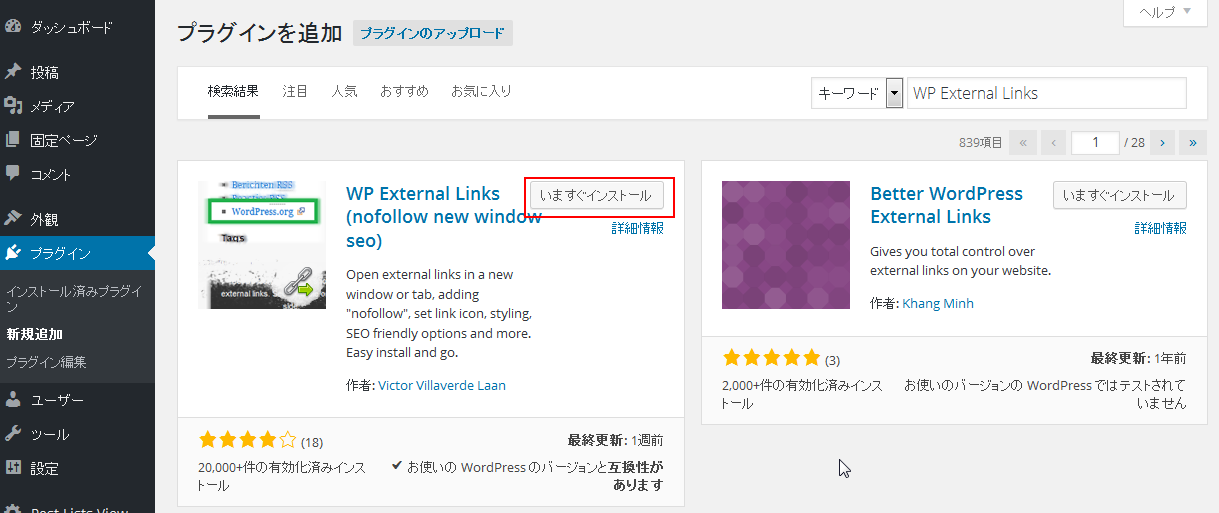
WordPressダッシュボードからプラグイン追加画面にアクセスし、「WP External Links」で検索すればプラグインが出てくるので、「いますぐインストール」ボタンを押します。

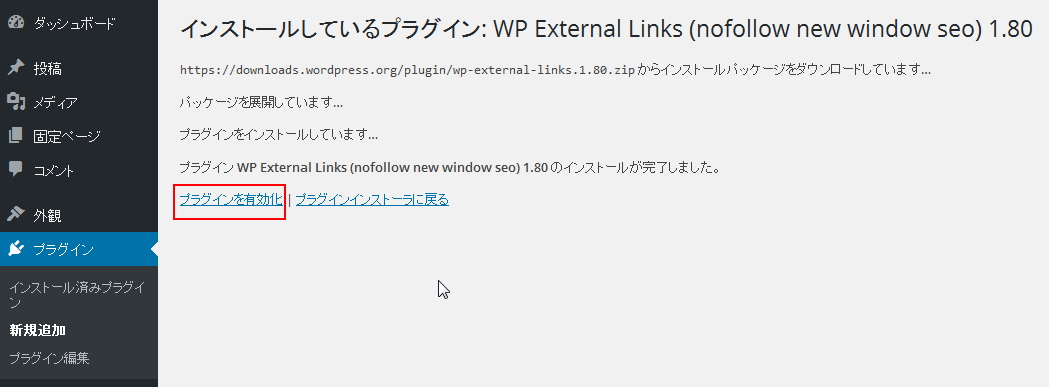
「今すぐ有効化」ボタンを押して、プラグインを有効化しましょう。
使い方・設定

WordPressのメニューに「External Links」というものがあるので、そこからアクセスしましょう。
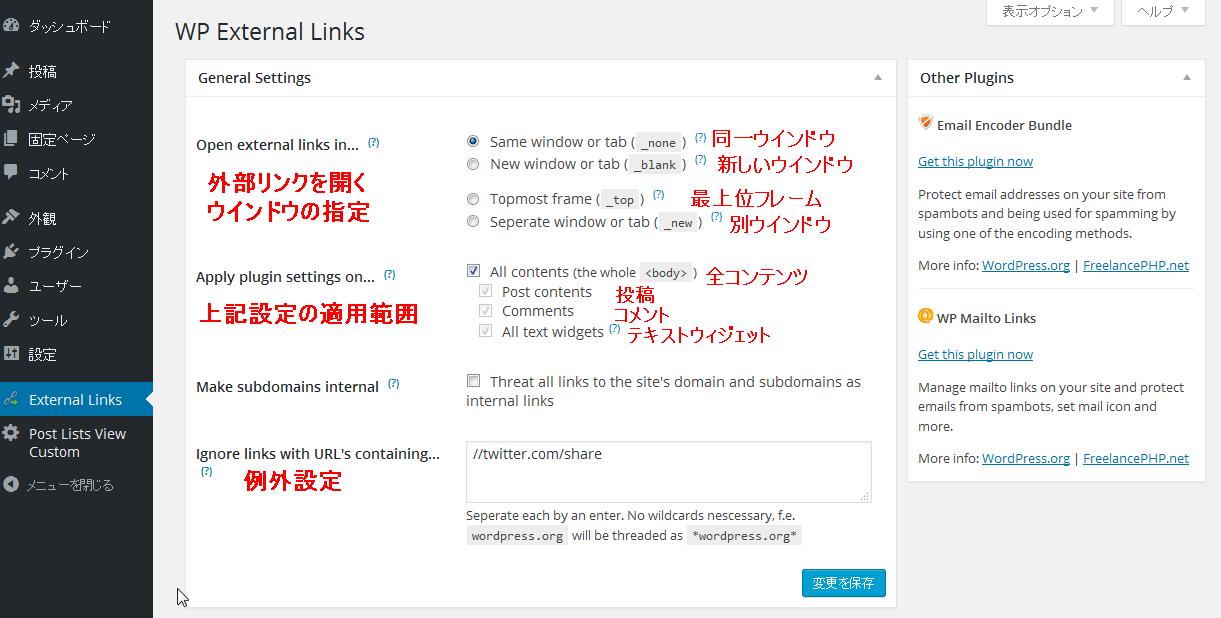
「General Settings」で設定すべき項目は、
- Open external links in… →新しいウインドウ(タブ)で開かせたいので、New window or tab (_blank) を選択
- Apply plugin settings on… →設定の適用範囲を指定(記事・コメント・テキストウィジェット)…私は「Comments」でのみ有効にしてます。参考までに
- Ignore links with URL’s containing… →除外設定(除外したいドメイン名を入力しておく 例 http://example.com 以下を除外するなら //example.com と入力する)

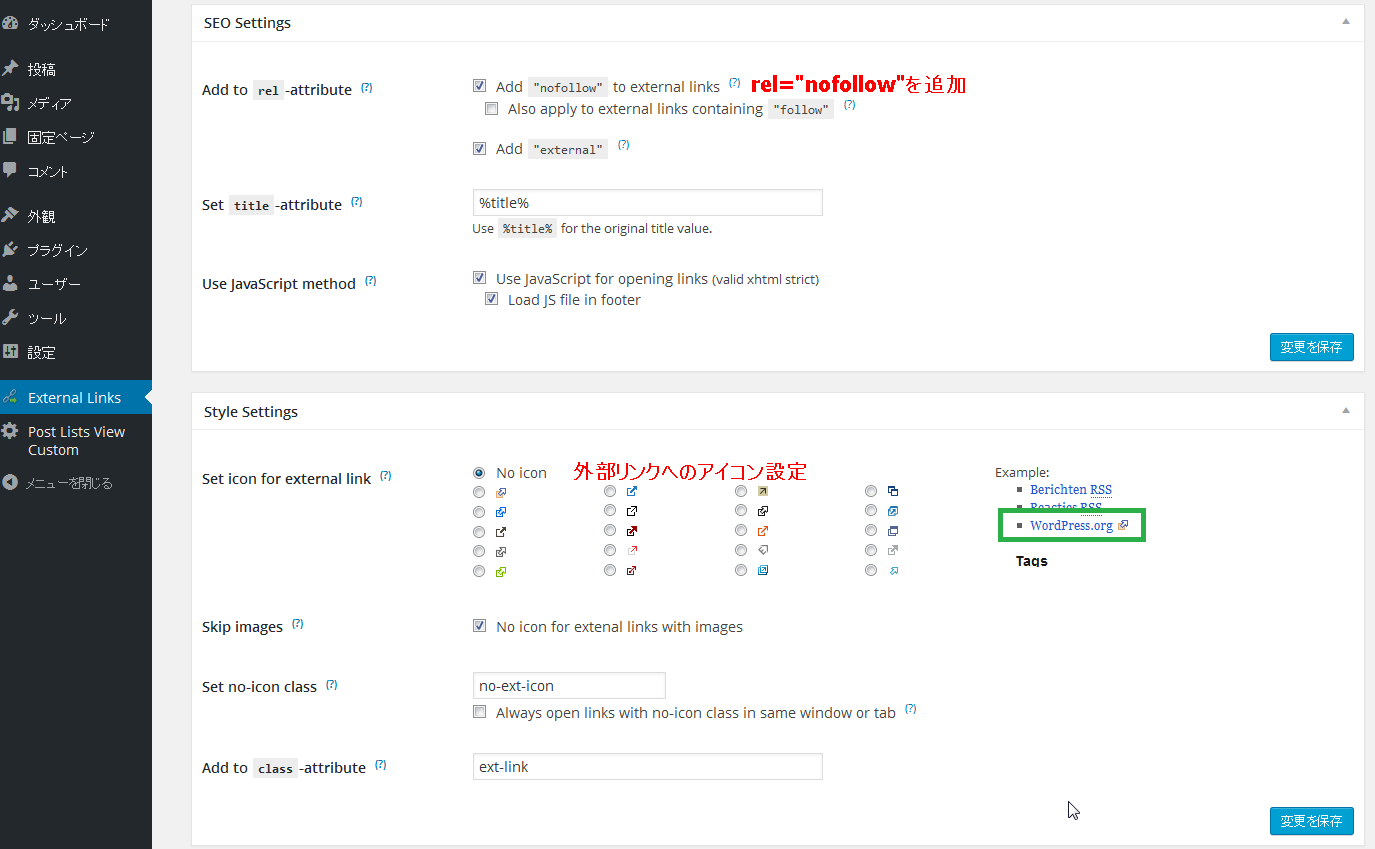
SEO/Style Settingsは、とりあえず以下の部分(画像の解説付きのところ)を押さえておけばOKだと思います。
- (SEO)Add to rel-attribute → Add “nofollow” to external links(チェックを入れると外部リンクにrel=”nofollow”が付加される)
- (Style)Set icon for external link(外部リンクにつけるアイコンを設定する)


