WEBサイトのフォームにreCAPTCHAを付ける方法 その1
投稿日:2015年10月03日
最終更新日:
環境と目次
- サーバーサイドはPHPを使用しているものとします。Googleアカウントが必要になります。
- 1.WEBサイト登録&APIキー確保
- 2.クライアント側の設定(HTML)
- 3.サーバー側の設定(PHP)(別ページ)
- 4.クライアント側のオプション設定(JavaScript)(別ページ)
1.WEBサイト登録&APIキー確保
Googleアカウントが必要になります。Googleアカウントがある人は、こちらにアクセスしてください。

「Get reCAPTCHA」をクリック

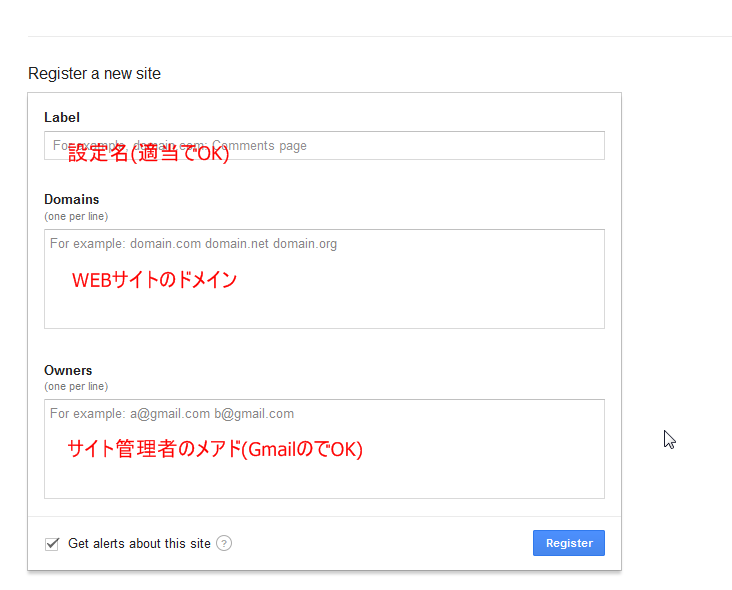
サイト登録画面です。英語ですが頑張りましょう。
- Label…識別しやすい名前を適当につけておきましょう。
- Domains…reCAPTCHAを使用するサイトのドメイン名を入力しましょう。
- Owners…サイト管理者のメアドを入力しましょう。

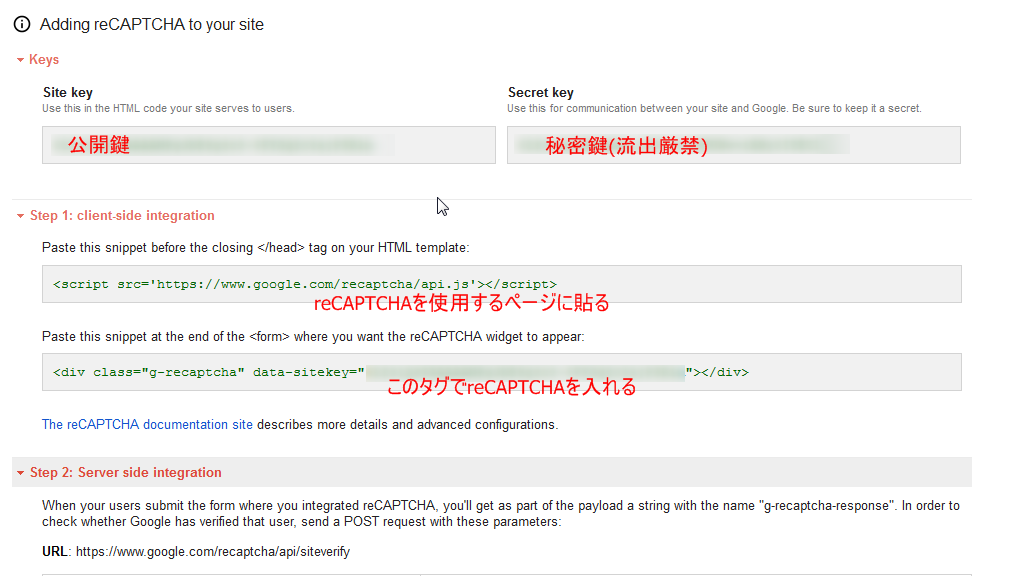
こんな感じのページが表示されます。「Site key」(HTMLに貼り付けるキー)と「Secret key」(流出厳禁なキー)がありますが、両方使います。
2.クライアント側の設定(HTML・JavaScript)
ここからはHTMLとJavaScriptをガシガシ組んでいきます(最低限の機能だけでいいなら、Javascriptはほんの少しです。)。こんな感じのHTMLを例に作業を進めます(と言うか下の例がHTMLの完成形です)。testform.php(フル構成) [PHP]
testform.php(最小構成) [PHP]
API(Javascript)の読み込み
Googleのサーバーから読み込みます。上の例にある [PHP] [/PHP] の部分です。このタグを</head>の直前辺りに貼り付ければいいと思います。reCAPTCHAの案内文の言語を明示するならば、 [PHP] [/PHP] ?hl=(言語コード)をつけて指定できます。言語コード表はこちらになります。フォームを用意する
フォームはどんなものでもいいです。上の例のこの部分(最小構成)です。 [PHP] [/PHP] <form></form>の間の何処かに、下記のタグを貼ればOKです。data-sitekeyで、自分のSite keyを指定してください。data-callback="clearcall"はなくてもいいです(より高機能にするなら必要になります・「コールバック関数名」と呼ばれるものです)。 [PHP] [/PHP] オプションで、「デザイン」と「画像・音声の優先順位」を指定できます。 [PHP] [/PHP] 後は適当に色々セットすれば、最低限のフォームは完成します。「機能は最低限でいいよめんどくさい」って人はこちらからPHPでの作業に飛んでください。「もう少し高機能にしよう」って人はもう少しJavascriptでの作業をすることになります。こちらのページで解説しています。関連記事リスト
- WEBサイトのフォームにreCAPTCHAを付ける方法 その1(このページ)
- WEBサイトのフォームにreCAPTCHAを付ける方法 その2
- WEBサイトのフォームにreCAPTCHAを付ける方法 オプション


