jQueryを使いはじめる
投稿日:2016年01月01日
最終更新日:
目次
- WEBページで使えるようにする
- 使い方の基礎
- 注意点
WEBページで使えるようにする
jQueryを使うには、ページ内でjQueryのライブラリを読み込む必要があります。中身は普通のJSファイルになります。利用方法としては、
- 自前のサーバーにファイルを入れて配信する
- CDNを利用して読み込む
Googleにホストされているものを使う
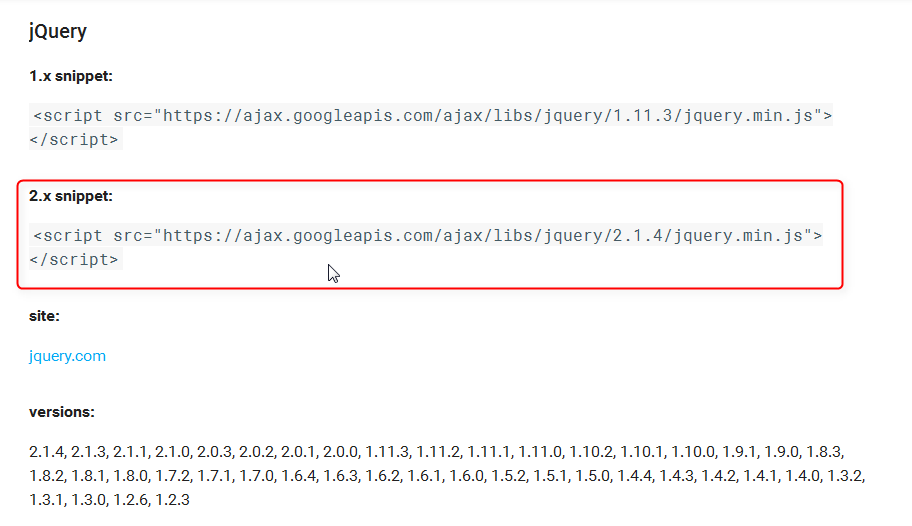
Googleのサーバーで配信されるものを利用する場合は、こちらのページにアクセスします。

何かこだわりがない限りは、2.xバージョンで問題ないと思うので、上画像赤枠で囲ったところのタグを取得します。<script src … </script>まで取得してください。2.1.4だとこんな感じになります。
[PHP]
[/PHP]
取得したタグを、jQueryを使用するページに組み込みます。このとき、jQueryを使用しているJavaScriptコード(ファイル)よりも前に配置しましょう。
code.jquery.comのものを使う
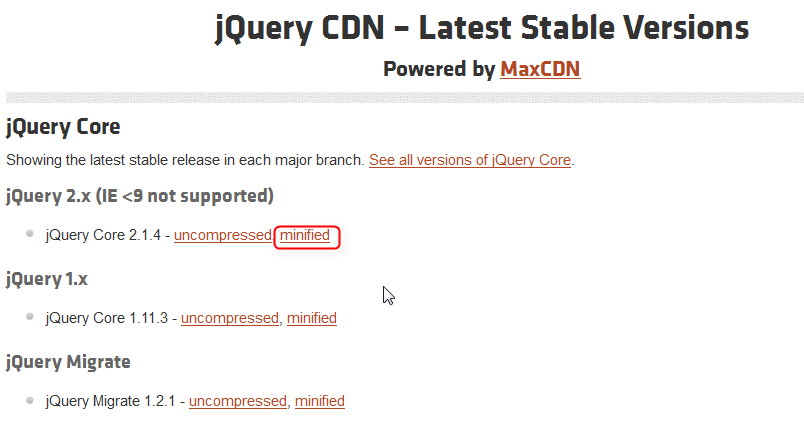
code.jquery.comのサーバーから配信されるものを使ってもいいです。その場合はこちらにアクセスします。

上画像赤枠で囲ったところのリンクを使用しましょう。こんな感じになります。
[PHP]
[/PHP]
このタグを、jQueryを使用するページに組み込みます。jQueryを使用しているJavaScriptコード(ファイル)より前に配置してください。
使い方の基礎
HTMLにjQueryを読み込むタグを組み込んだ後は、jQueryを使ってのプログラミングが可能になります。CSSの内容を後から捻じ曲げたり、フォームの入力チェックをしたり、様々なことが可能です。例えば、 [PHP]
hogehoge
hogehoge
「jQuery」と打ち込む代わりに「$」と書けばOKです。実際にはこちらを見かけることが多いと思います。あとは実際に色々調べながら使ってみてください。適当なJavaScript解説の書籍を買ってもいいと思います。
注意点
組み込み作業の段階でもサラッと触れましたが、jQuery読み込み用のタグは、jQueryを使用しているコードの前に組み込む必要があります。例えば、前述のコードでは [PHP]
hogehoge


