スマホ向けWEBサイトのURLを入力するだけで100点満点中の点数と改善の余地がある箇所を分析してくれるサービス「Mobile Website Speed Testing Tool」
投稿日:2017年10月07日
最終更新日:
もくじ
- 「Mobile Website Speed Testing Tool」の概要
- 使い方・結果の見方
「Mobile Website Speed Testing Tool」の概要
「Mobile Website Speed Testing Tool」はGoogleが提供しているサービスであり、WEBページのスマホ対応度及び表示速度の解析とそれらを改善する方法を提示してくれるものです。スマホ対応設定や表示速度の改善のために必要なことを人力だけで探し出すのは面倒ですが、このサービスを使えばWEBページのURLを打ち込むだけで解析が完了し、改善すべき点を見つけ出すことができます。また、細かいレポートをメールで受け取ることもできます。
使い方・結果の見方

使い方は非常に簡単で、(スマホ向け)WEBサイトのURLを打ち込んで「TEST NOW」ボタンを押すだけです。

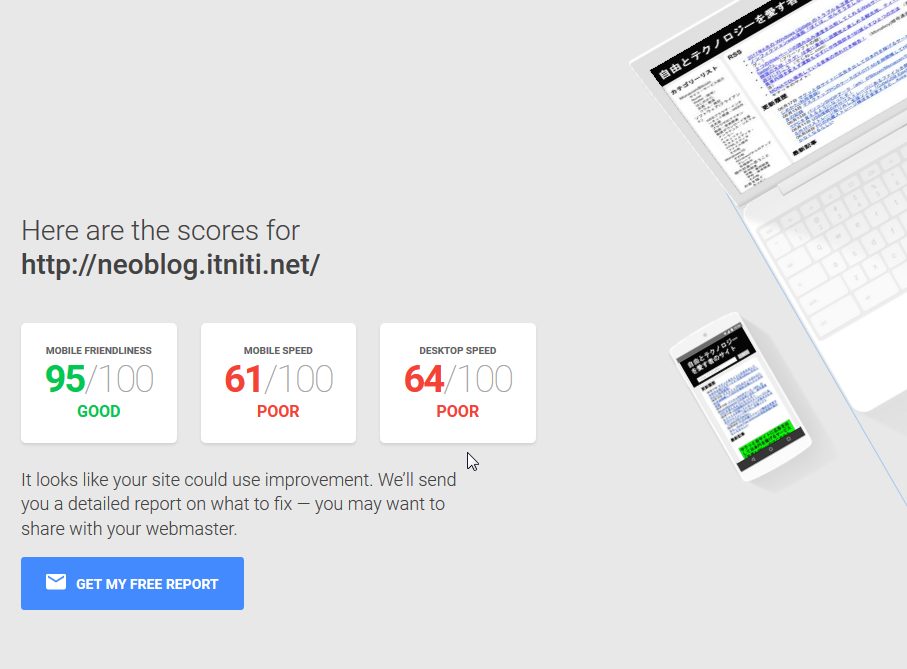
この画像を含むここから先の画像は、2017年6月地点での当ブログの解析結果です。解析が完了すると、まずはこのようにWEBサイトの点数(100点満点中)が表示されます。表示される点数は、左から「Mobile Friendliness(WEBページのスマホへの対応度)」、「Mobile Speed(スマホからアクセスしたときのページの表示速度)」、「Desktop Speed(PCからアクセスしたときのページの表示速度)」です。

各項目について結果の詳細を見たり、改善の余地がある点を確認したい場合は、ページを下にスクロールして各項目のスコアに辿り着き、「View the details」(See what to fix)をクリックしましょう。

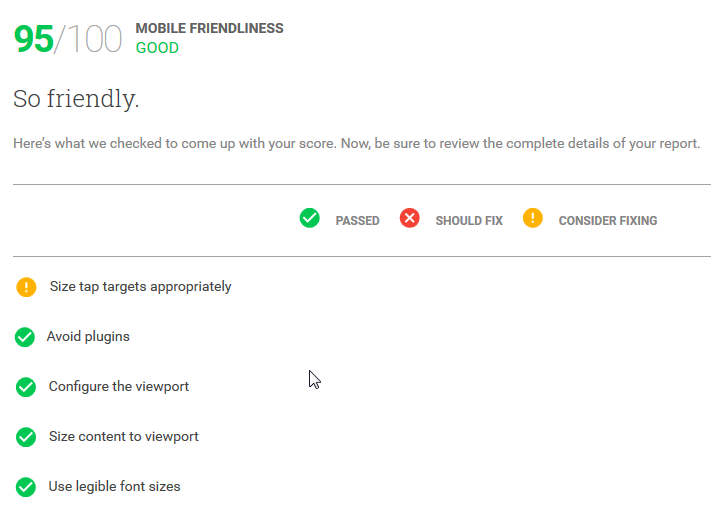
「Mobile Friendliness(WEBページのスマホへの対応度)」では、以下の項目がチェックされます。
- Size tap targets appropriately(タップするリンク・ボタンのサイズを適切にする)
- Avoid plugins(プラグイン(Flashなど)を使用しない)
- Configure the viewport(Viewportの設定をする)
- Use legible font sizes(フォントサイズをユーザーがきちんと読めるものにする)

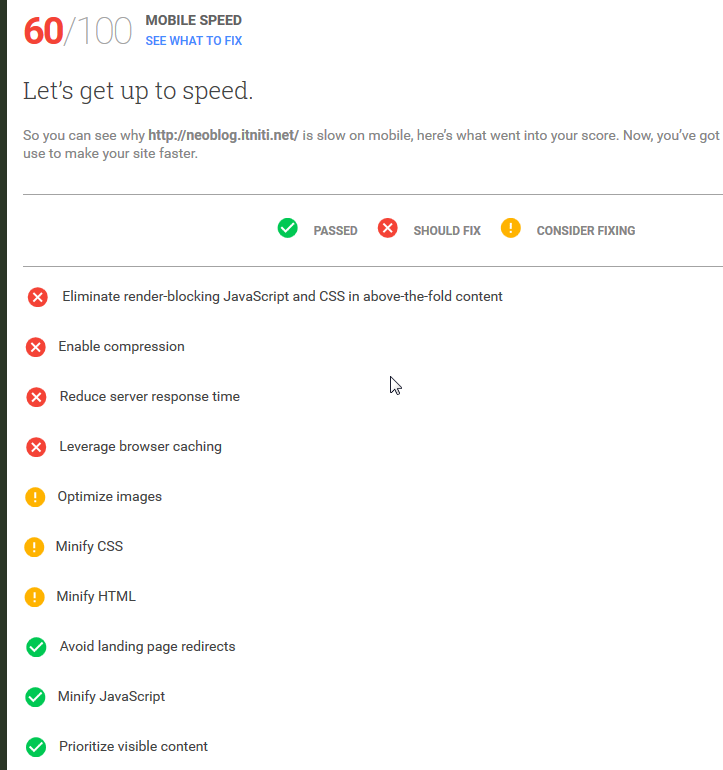
「Mobile Speed(スマホからアクセスしたときのページの表示速度)」では、以下の項目がチェックされます。
- Eliminate render-blocking JavaScript and CSS in above-the-fold content(アクセス後最初に表示される領域のレンダリングをブロックしているJavaScriptとCSSを取り除く)
- Enable compression(圧縮を有効にする)
- Reduce server response time(サーバーの応答時間を短縮する)
- Leverage browser caching(ブラウザキャッシュを活用する)
- Optimize images(画像の最適化を行う)
- Minify CSS(CSSを縮小する)
- Minify HTML(HTMLを縮小する)
- Avoid landing page redirects(リダイレクトをしない)
- Minify JavaScript(JavaScriptを縮小する)
- Prioritize visible content(表示できるコンテンツの優先順位を決める)

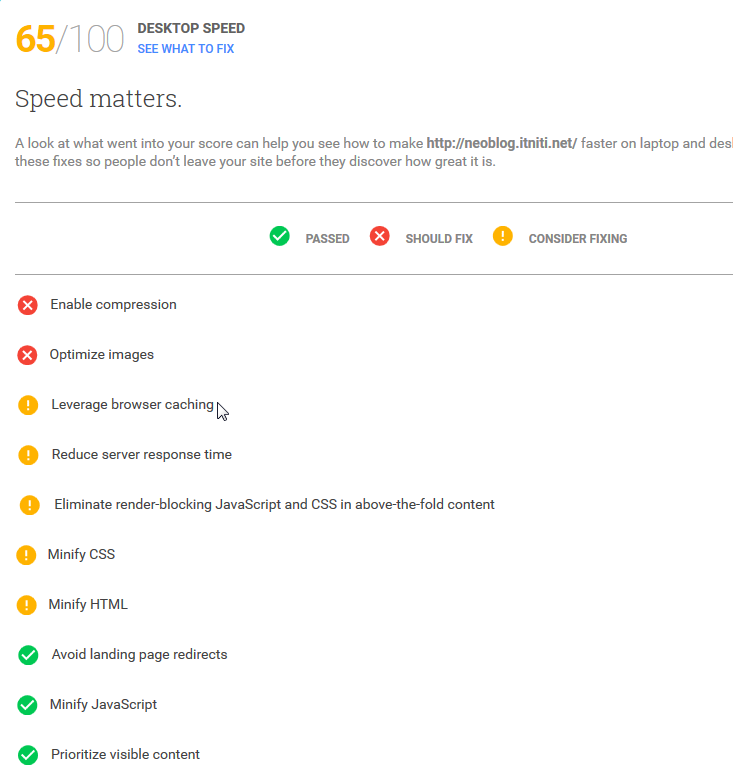
「Desktop Speed(PCからアクセスしたときのページの表示速度)」でチェックされる項目の解説については、内容が「Mobile Speed(スマホからアクセスしたときのページの表示速度)」と同じなので省略します。

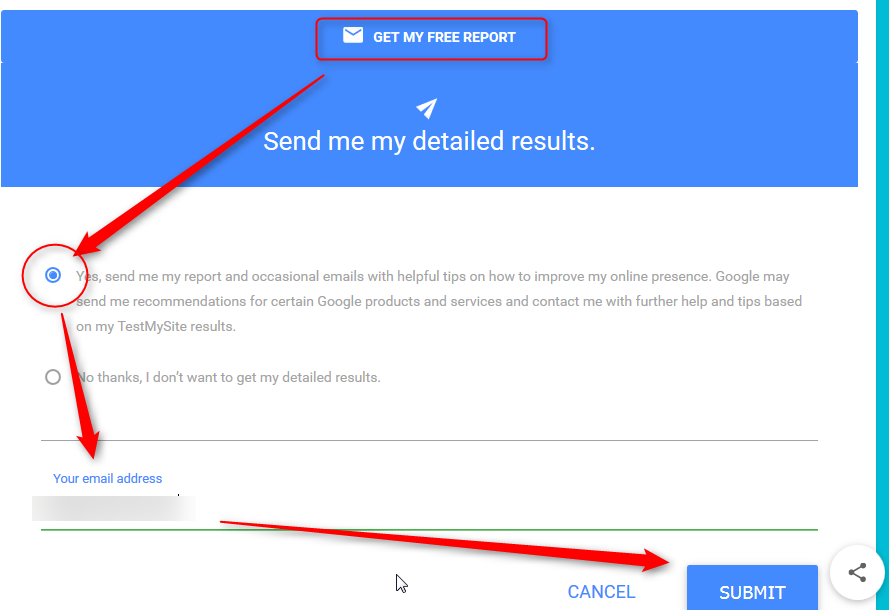
また、「GET MY FREE REPORT」ボタンを押して「Yes, send me…」を選択してから自分のメールアドレスを入力し、「SUBMIT」ボタンを押せば、WEBページの分析結果が書かれたレポートが送られます。


