ブラウザ上でHTMLを編集してすぐにプレビューできるWEBサービス「HTML Instant」
投稿日:2018年02月13日
最終更新日:
もくじ
- 「HTML Instant」の概要
- 使い方
「HTML Instant」の概要
「HTML Instant」は、ブラウザ上でHTMLを打ち込むと即座にプレビューしてどのように表示されるかを確認することが出来るWEBサービスです。PCにHTMLファイルを保存して表示を確認するのが面倒な時・不可能な時などに便利です。また、一部のタグについては入力支援機能もついています。
使い方

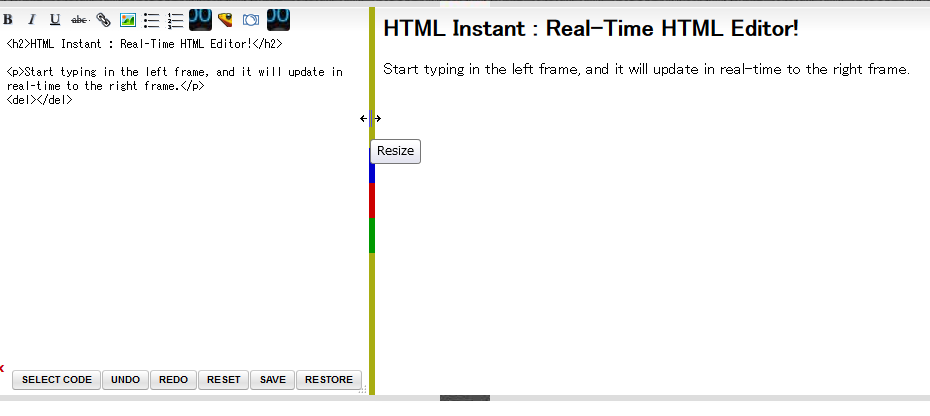
HTML Instantにアクセスすると、こんな風に2つに別れた画面が表示されます。左側にHTMLを入力すると、右側にはHTMLをブラウザが解釈した結果(普段我々がブラウザを通じてWEBページとしてみているもの)が表示されます。なお、画面を2つに仕切っているバーをドラッグするか、バーの中央部にある青・赤・緑のボタンを押すことでHTML入力画面(左側)とHTML描画画面(右側)の割合を変更できます(青:入力画面100% 赤:入力画面と描画画面が半分ずつ 緑:描画画面100%)

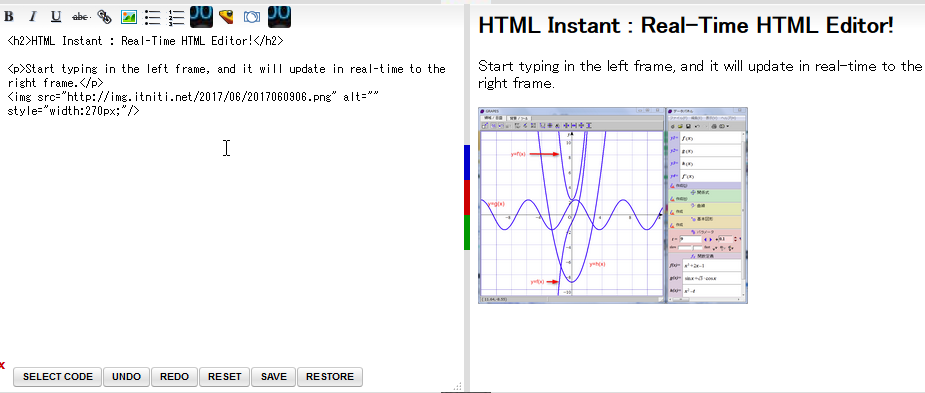
画像を表示させるHTMLタグを書き込めば、画像もきちんとプレビューされます。
また、HTML入力画面の上方には様々なHTML入力支援ボタンがあるので、これを使えばHTML入力作業を楽に行うことが出来るでしょう。各ボタンで出来ることは左側から、
- 太字の「B」:<strong></strong>タグ(重要なテキストを強調)の入力
- 斜体の「I」:<em></em>タグ(強勢・アクセントを付ける)の入力
- アンダーライン付きの「U」:<ins></ins>タグ(追加された部分であることを示す)の入力
- 打ち消し線が引かれている「abc」:<del></del>タグ(削除された部分であることを示す)の入力
- チェーンのようなアイコン:ハイパーリンク(<a href=””>)の作成
- 画像のアイコン:画像を表示させるタグ(<img src=””>)の作成
- 箇条書きのアイコン:順不同リスト(<ul></ul>及び<li><li>)の作成
- 頭に数字が書かれた箇条書きのアイコン:順序リスト(<ol></ol>及び<li><li>)の作成


