「GithubGist」を利用して自分のWEBページにプログラムのソースコードを表示する
投稿日:
自分のWEBページでプログラムのソースコードを表示する際、ちまちまHTMLタグを打ち込まなくてもソースコードがきれいに表示できるようにしてくれるサービス「GithubGist」を紹介します。もくじ
- 「GithubGist」の概要
- 使い方
「GithubGist」の概要
「GithubGist」は、プログラムのソースコードを公開したり、自分のWEBページにソースコードを貼り付けやすくしたりしてくれるナイスなサービスです。Githubアカウントがあれば、そちらと連携させて使うこともできます。
使い方
Githubアカウントを取得する
GithubGistはアカウントなしでも一応使用できますが、やはりGithubアカウントがあったほうが何かと便利かと思います。まだGithubアカウントがない方は、こちらからGithubアカウントを取得してください。

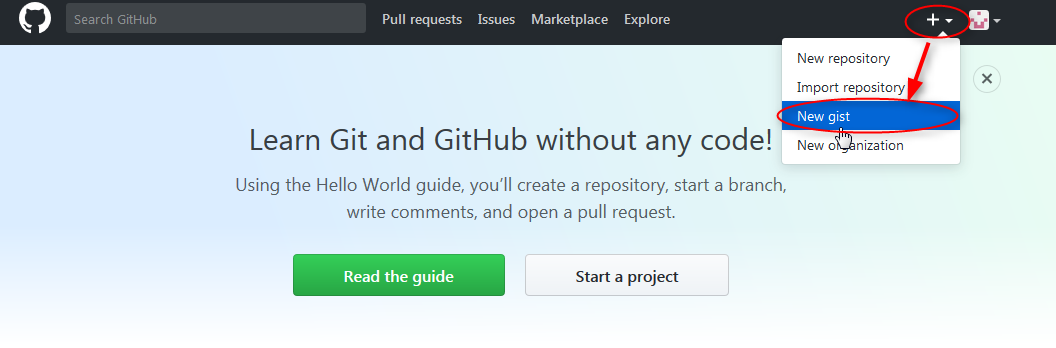
Githubアカウントを取得した後、GithubからGithubGistにアクセスしましょう。
実際にコードを登録する(基本編)

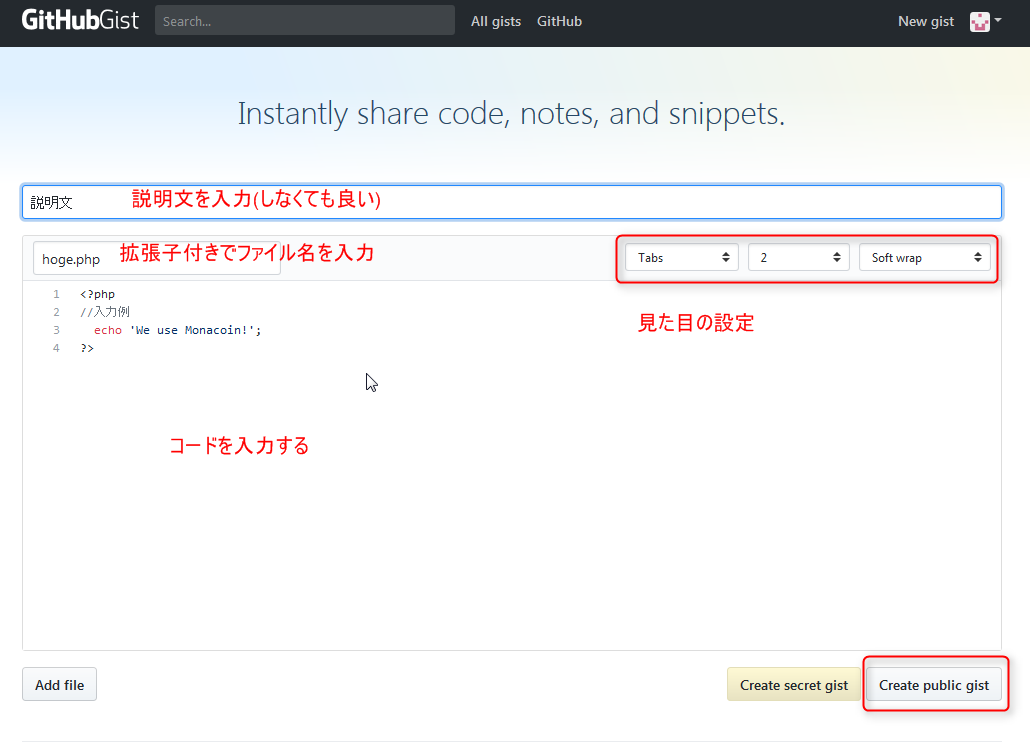
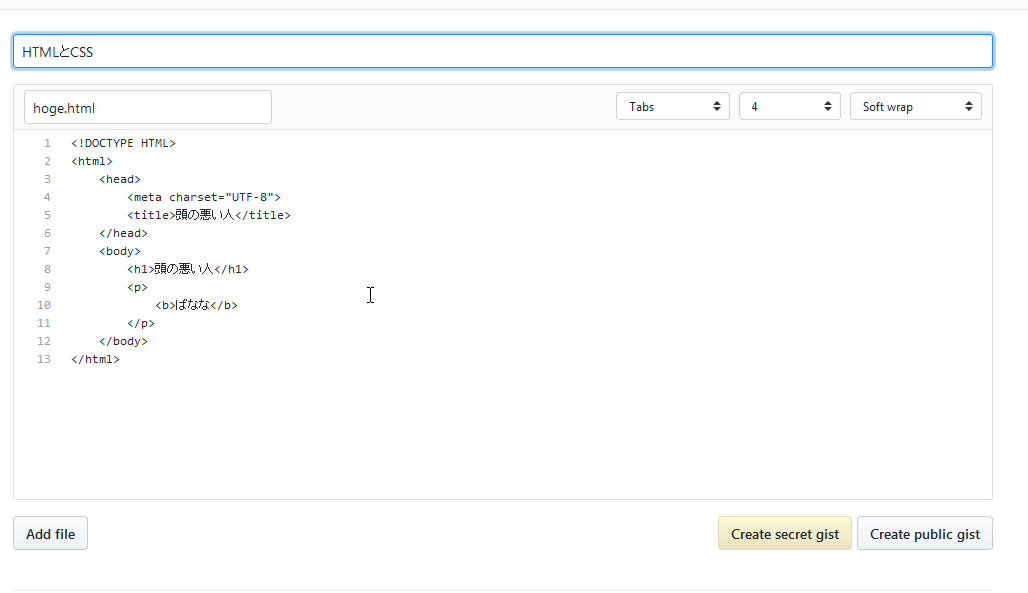
GithubGistにアクセスすると、上の画像のような画面が表示されると思います。
- 一番上の横長のテキスト入力欄には、プログラムの説明文を入力しましょう(任意)。
- 中段左側のテキスト入力欄には、プログラムのファイル名を拡張子付きで入力しましょう。
- 下段の広いテキスト入力欄には、プログラムのソースコードを入力しましょう。
中段右側にあるドロップダウンリストでは、左から
- インデントの仕方(タブとスペースのどちらを使用するか選択)
- インデントのサイズ
- 折り返しモード
入力が完了したら、「Create public gist」ボタンを押しましょう。

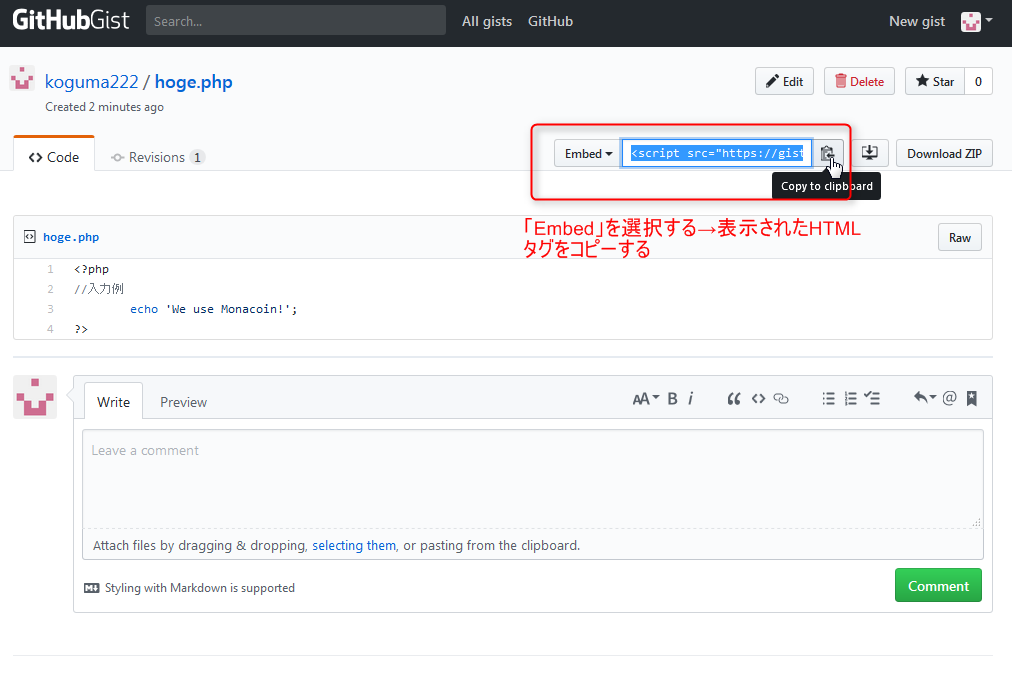
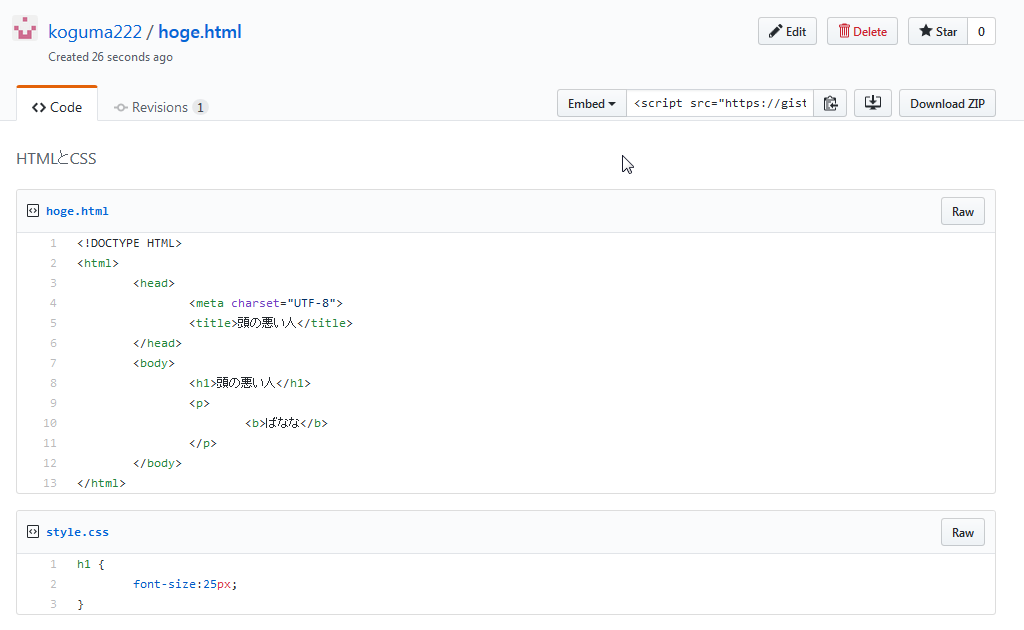
このような画面が表示されたら、コード作者名とファイル名が表示されている段の1段下の右側で「Embed」を選択し、表示されたHTMLコードをコピーしましょう。コピーしたHTMLコードをWEBページの任意の場所に貼り付ければ、プログラムのソースコードがWEBページ中に表示されるようになります。

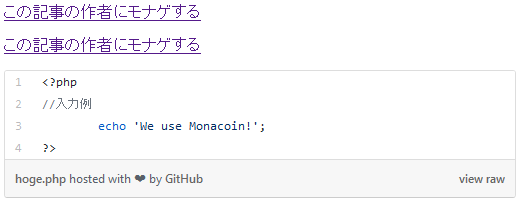
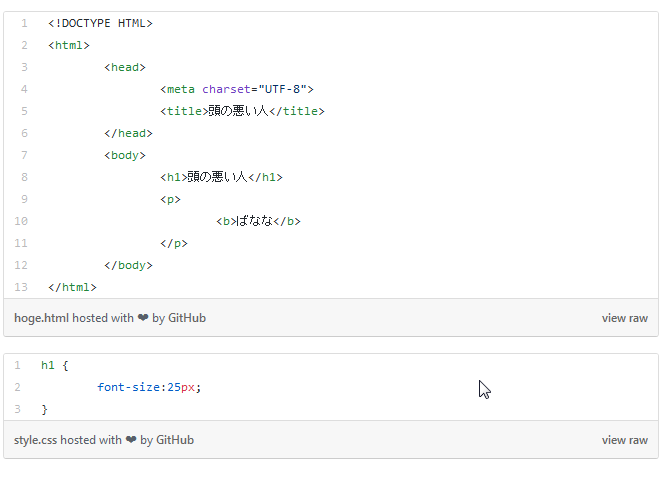
こんな感じです。
実際にコードを登録する(応用編)

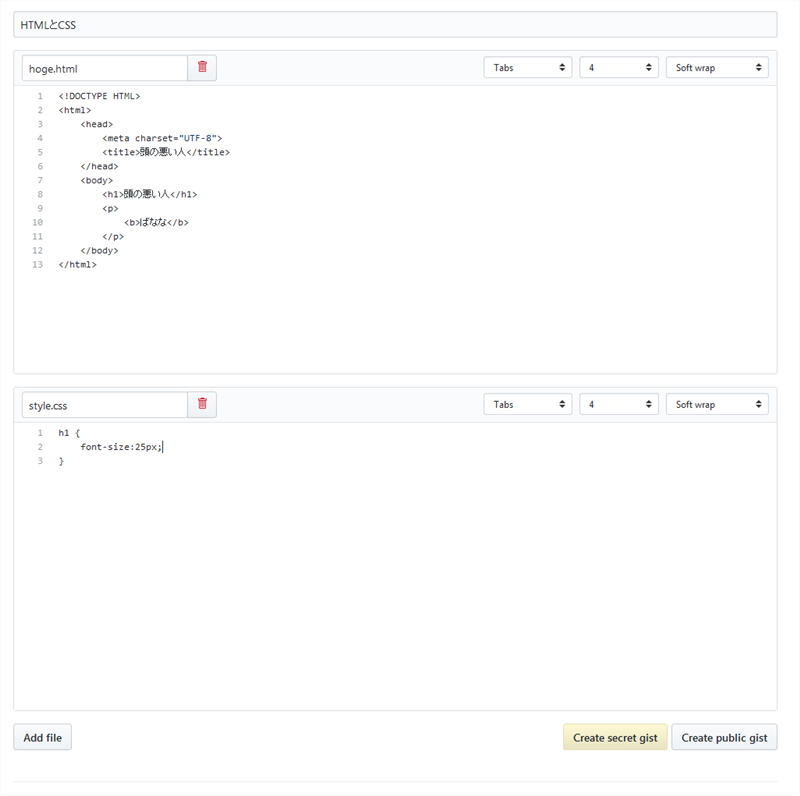
現実には、ソースコードが2つ以上のファイルによって構成されているプログラムも多いでしょう。その場合は、画面左下にある「Add file」ボタンを押してみましょう。

2つ目のファイルの入力欄が登場しました。以下、「Add file」ボタンを使って必要なだけの入力欄を確保し、ソースコードを全部入力し終わったら、「Create public gist」ボタンを押しましょう。

コード作者名とファイル名が表示されている段の1段下の右側で「Embed」を選択し、表示されたHTMLコードをコピーしましょう。コピーしたHTMLコードをWEBページの任意の場所に貼り付ければ、プログラムのソースコードがWEBページ中に表示されるようになります(この辺は1ファイルのソースコードのときと同じです)。

このような表示になります。


