はてなブックマークボタンの設置方法 個別ページ編(WordPress)
投稿日:2016年04月01日
最終更新日:
目次
- タグの取得
- WordPress用カスタマイズ
- 完成形
タグの取得
なにはともあれタグの取得です。まずは公式ページにアクセスしましょう。

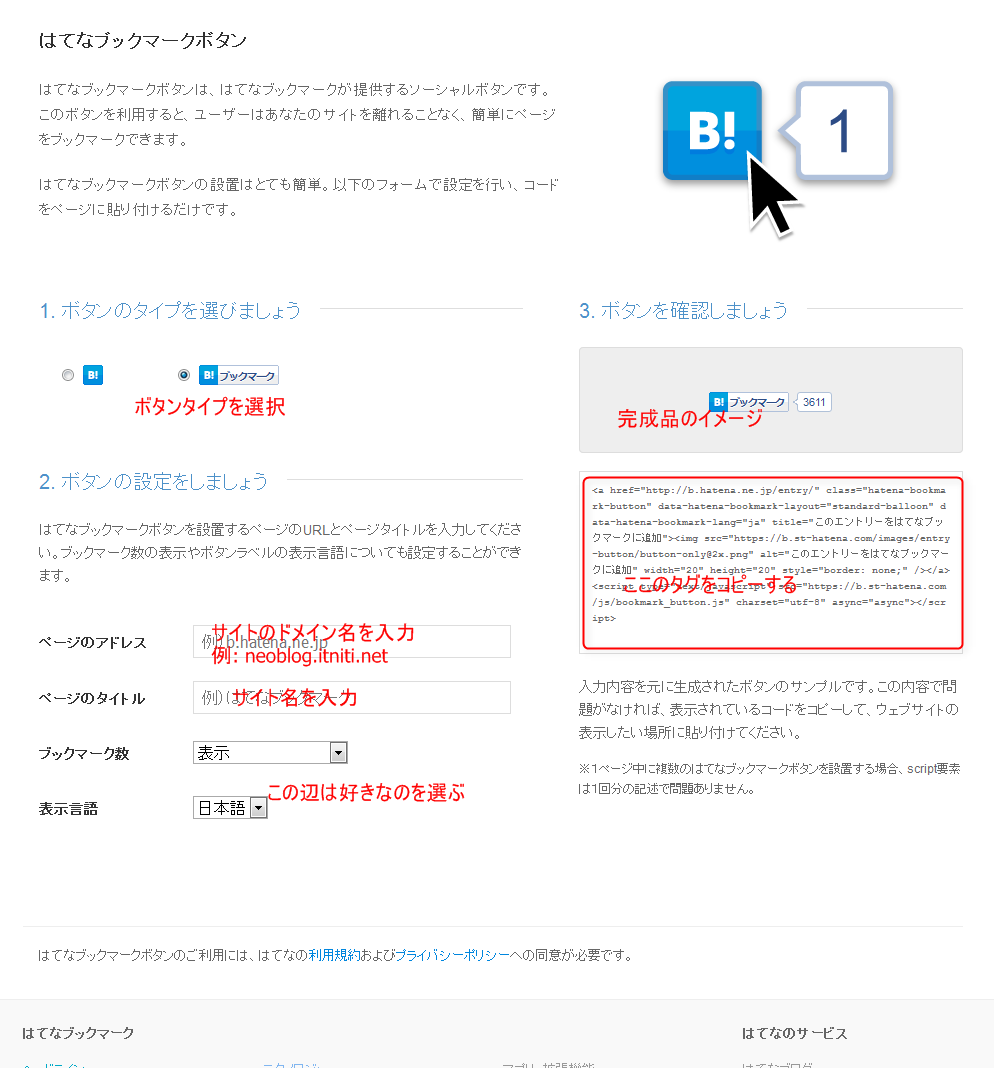
こんな感じのページです。設定項目は
- ボタンのタイプ
- サイトのドメイン名
- サイト名
- ブックマーク数の表示タイプ
- 言語
貼り付けるタグが出力されたら、とりあえず適当なテキストエディタにコピーしておきましょう。
WordPress用カスタマイズ
ここからが本題になります。タグの編集作業です。頑張っていきましょう。 [PHP]おそらくこんな感じのタグを取得できたと思います。まずはこれを2つに切ります。<script type=”text/javascript” で始まるところを探して、ここで切ります。切ったあとは [PHP]
今回カスタマイズするのは上側のタグ(A要素)です。ここから本格的にカスタマイズしていきます。今回はWordPressを使用している前提なので、ページタイトルとURLの取得はWordPressの機能にやらせます。まずはページURLのセットです。
[PHP]
[/PHP]
取得したタグの冒頭部分です。entry/以下の文字列(ここではhogehoge.com)をこのように置き換えます。
[VIM]
” class=”hatena-bookmark-button” data-hatena-bookmark-title=”ほげほげ” data-hatena-bookmark-layout=”vertical-balloon”…>
[/PHP]
data-hatena-bookmark-title=”ほげほげ” の「ほげほげ」をページタイトルに置き換えればOKです。
[PHP]
” class=”hatena-bookmark-button” data-hatena-bookmark-title=”” data-hatena-bookmark-layout=”vertical-balloon” data-hatena-bookmark-lang=”ja” title=”このエントリーをはてなブックマークに追加”>![]() [/VIM]
完成したタグを、はてなブックマークボタンを表示したい場所に貼ればOKなはずです。
[/VIM]
完成したタグを、はてなブックマークボタンを表示したい場所に貼ればOKなはずです。


