WP to TwitterのTwitter連携設定
投稿日:2015年12月31日
最終更新日:
もくじ
- Twitter側へのアプリケーション登録
- APIキーとアクセストークンの取得
- 完成図っぽいもの
Twitter側へのアプリケーション登録

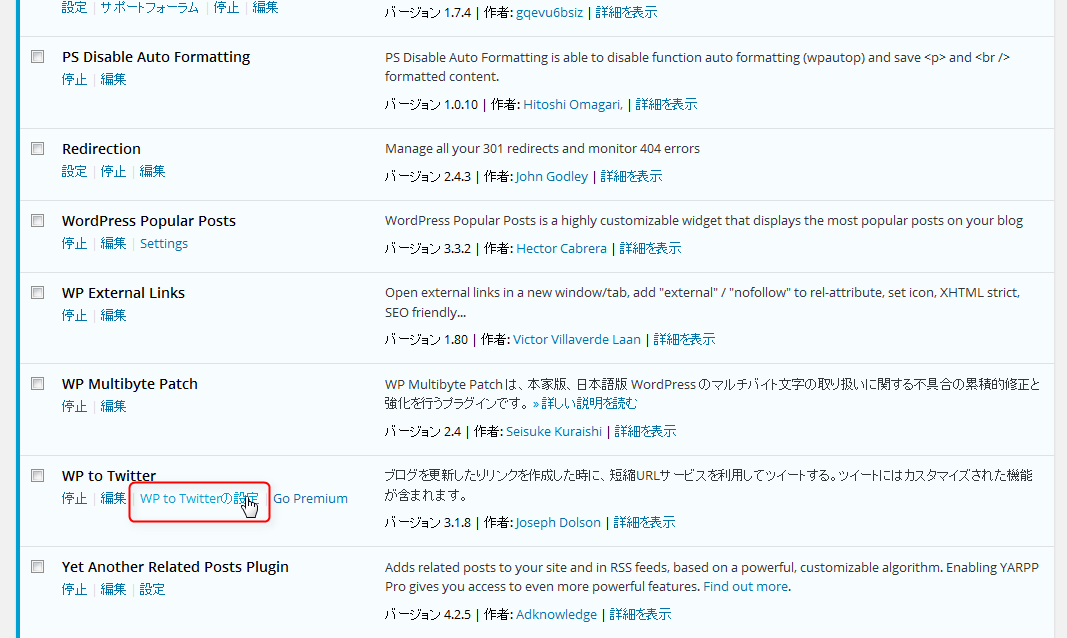
プラグイン有効化後の画面で、「WP to Twitterの設定」をクリック(サイドバーの「設定」→「WP to Twitter」でもOK)

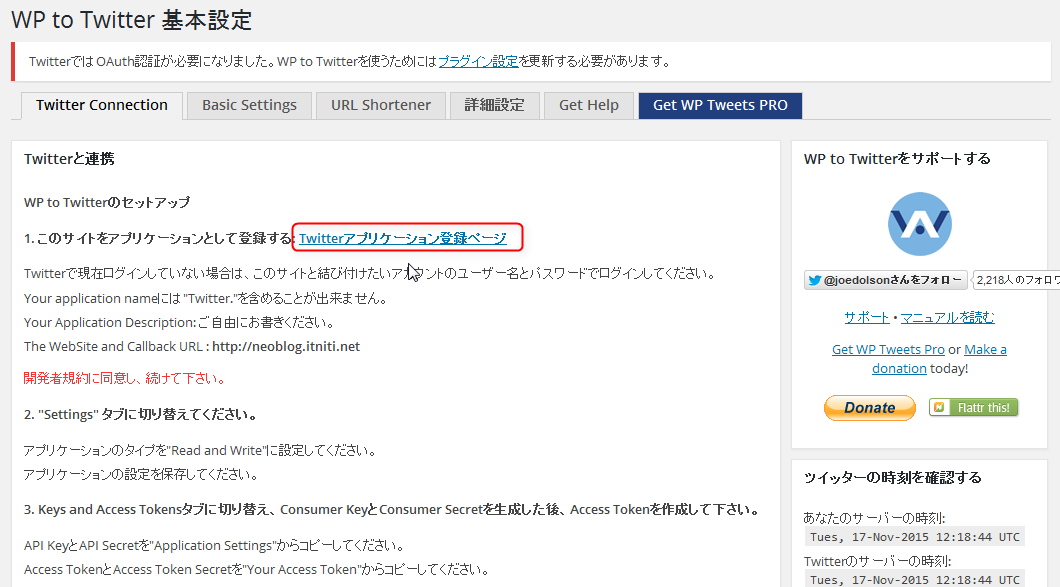
「Twitterアプリケーション登録ページ」と書かれているリンクをクリックします(連携させるTwitterアカウントにログインした状態で)。

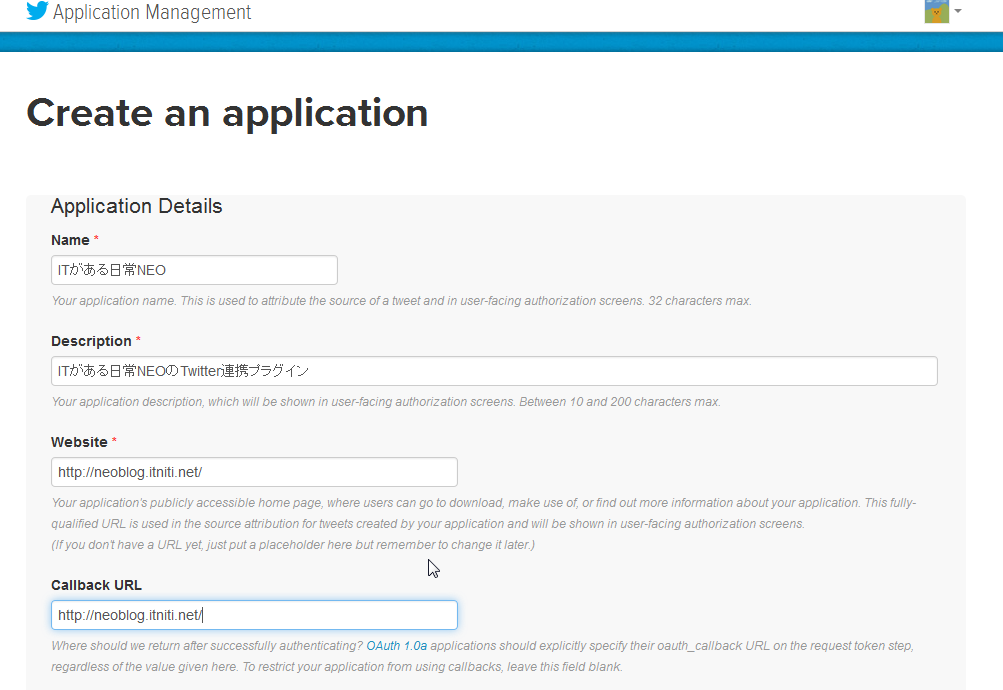
こんな感じの設定項目が並んでいます。英語ですが頑張りましょう。
- Name …サイト名などを適当に入れておけばいいと思います。
- Description …なにか適当に入力しておけばいいのではないかと。ご自由に。
- Website/Callback URL …自分のサイトのURLを入力します。

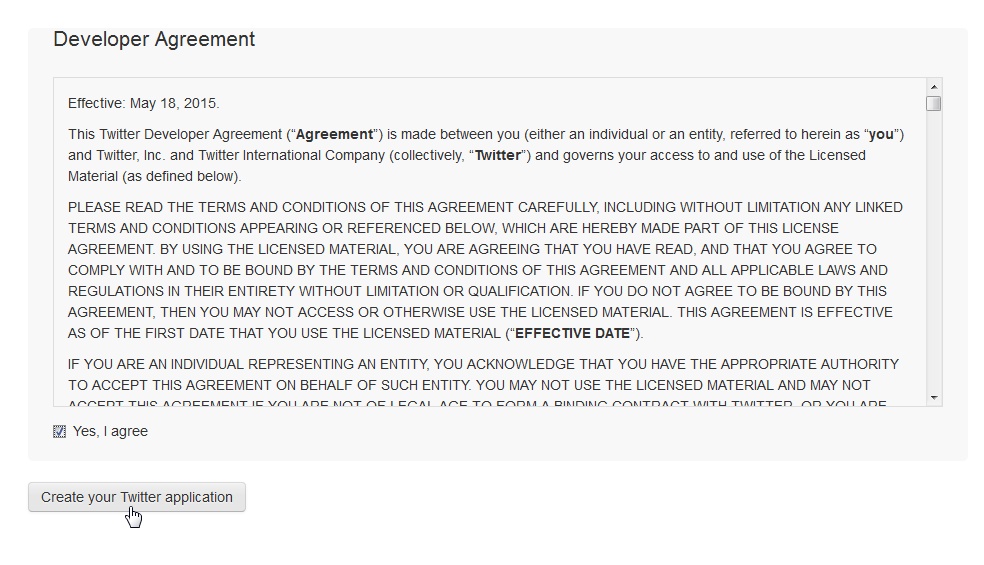
下にスクロールすると、こんな感じの画面になります。「Yes, I agree」のチェックを入れて、「Create your Twitter application」ボタンを押せばいけるはずです(ちなみに私はTwitterアカウントに電話番号が未登録だったことにより弾かれたので電話番号登録をしてリトライするはめに。。。)
APIキーとアクセストークンの取得

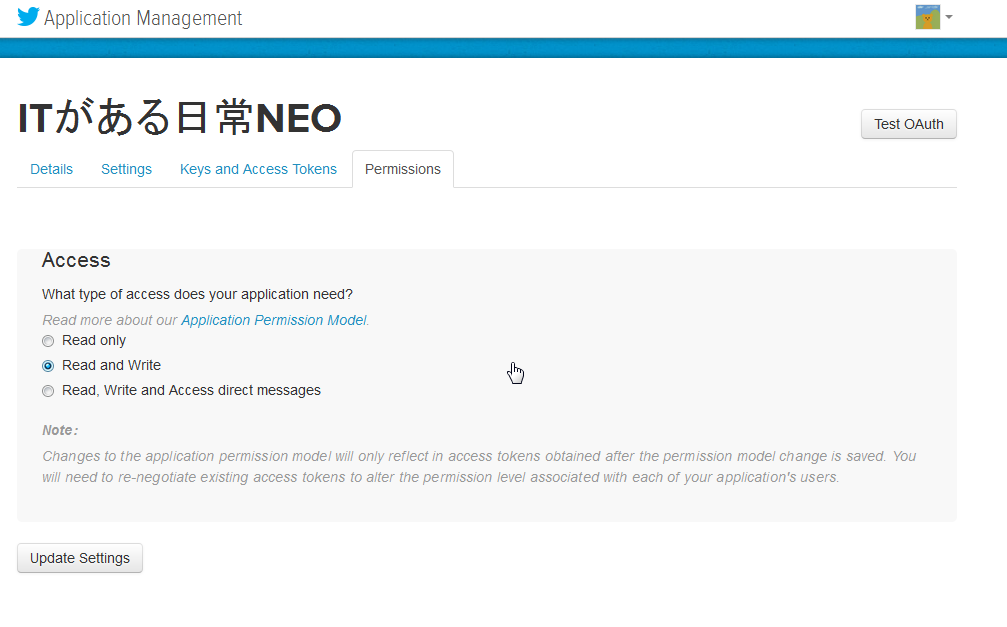
無事に突破出来たら、まず「Permissions」タブに移動し、ラジオボタンが「Read and Write」にあることを確認してください(そうでなかったらRead and Writeに切り替えてください)。

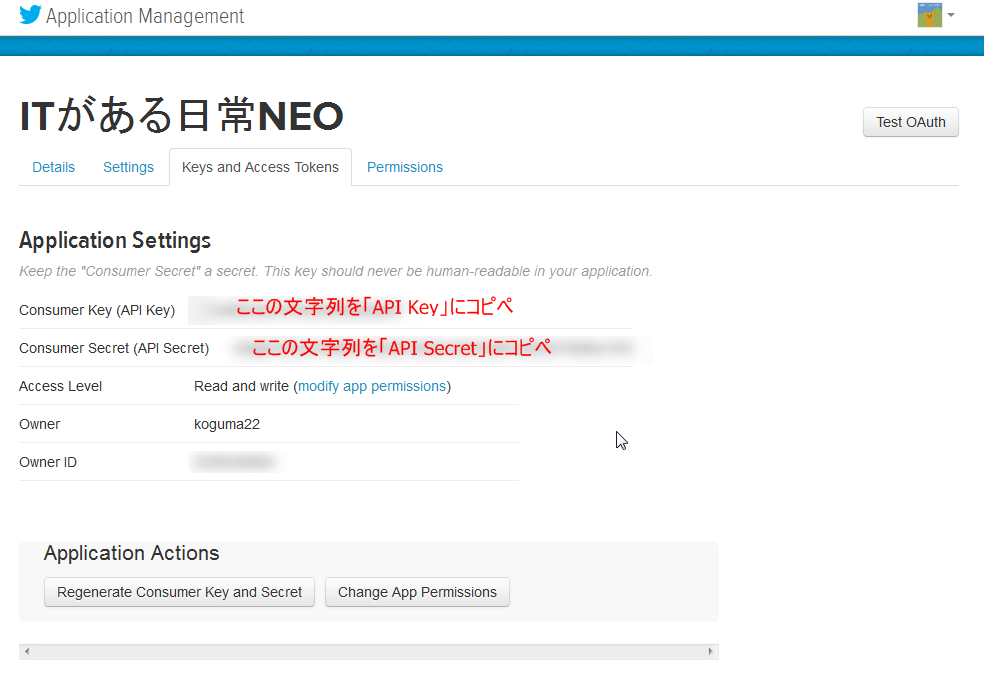
タブを「Keys and Access Tokens」に切り替え、
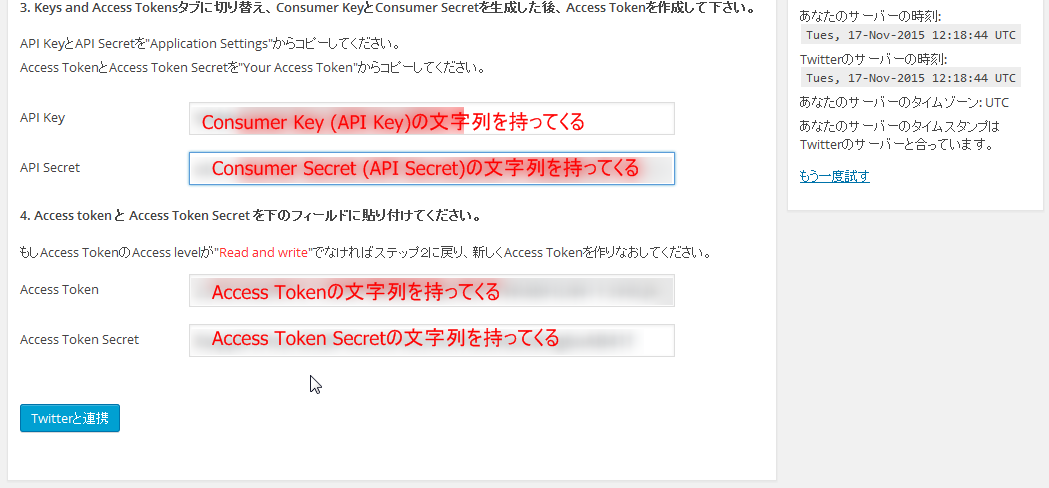
- Consumer Key (API Key) を WP to Twitter の「API Key」に
- Consumer Secret (API Secret) を 同 「API Secret」に

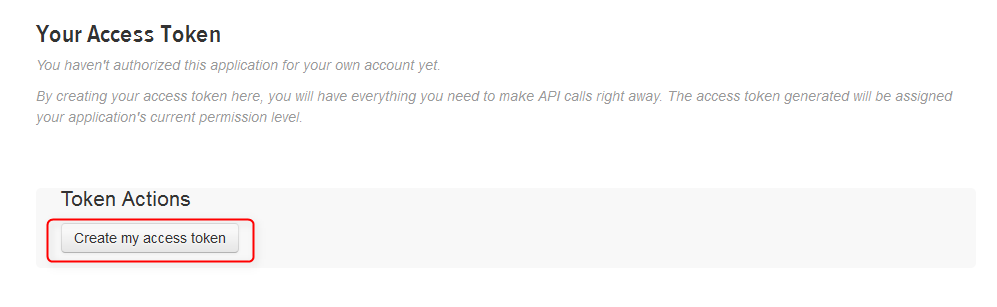
その後、Twitter側の設定画面に戻り、「Keys and Access Tokens」タブ画面の下方にある「Create my access token」ボタンを押します。

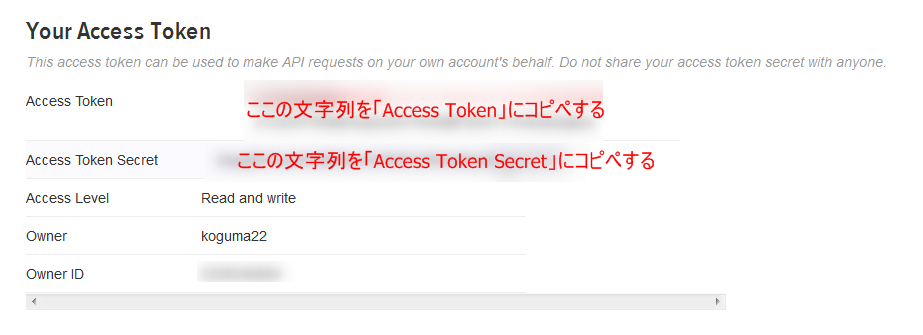
アクセストークンもまたコピペします。
- Access Token を WP to Twitter の「Access Token」に
- Access Token Secret を 同 「Access Token Secret」に
完成図っぽいもの

4種類の文字列のコピペが終わったら、WP to Twitter側の「Twitterと連携」ボタンを押しましょう。ここまで完了したら、この後の設定方法はこちらで解説しています。


